Day28:HTML(26) form(5)
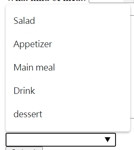
“datalist”元素
“datalist”元素指定的一个预先定义的选项的列表”input”元素。
用户在输入数据时将看到预定义选项的下拉列表
元素的list属性”input”,必须引用元素的 id属性”datalist”


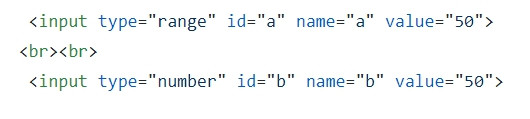
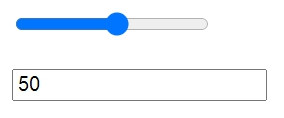
"range"和"number"


<<: (Day30)第三方套件---图表套件Charts(下)
01 - Homebrew - 套件管理工具
不同的应用程序都有不一样的安装方式,有的需要下载安装包,有些则是下指令安装,还有些可以藉由 App ...
[Day17] Webpack - 跨浏览器支援
讲到浏览器,脑中浮现的通常是 Google Chrome、IE(Edge)、FireFox、Safa...
Day26 - 使用 Share Target Picker 分享讯息
LINE Developers:https://developers.line.biz/zh-ha...
【从实作学习ASP.NET Core】Day24 | 前台 | Session 购物车 (2)
接续昨天的内容,今天要配合 SessionHelper 来完成购物车的主要功能 需要完成购物车的模型...
【Day 08】工厂方法设计模式(Python)
前言 上一篇我们讨论DDD的战术设计,它建议引用各种设计模式,提高生产力,因此接下来,就来介绍各种设...