Day27:终於要进去新手村了-HTML DOM 基本观念
今天要先说到关於阶层的部分,因为明後天的文章会是关於HTML与JS简单的一些互动,一样是由彭彭影片内容加上自己的注解。
首先我们先看到下方的程序码:
<html>
<body>
<h3>HTML DOM</h3>
<div>
<span>阶层结构</span>
<span>树状结构</span>
</div>
</body>
</html>
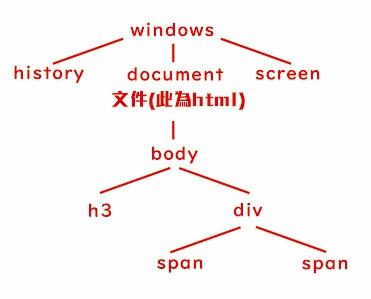
首先我们要先认识一下结构,HTML DOM的中文是文件物件模型,其实就是将HTML内的各标签都视为一个物件,这些物件会有阶层,整体展开会变成树状图,我们就以上方程序码示意一下他的树状结构为何。

我们可以看到最上面windows的部分就是我们的作业系统,在作业系统底下分别有history历史纪录,document文件(这里指的是html文件)以及screen解析度,再往下一层一层的分门别类。
下一篇文章我会用一些举例来加深关於Html Dom的记忆。
参考资料:
https://www.youtube.com/watch?v=iZ3LfVujGCM
https://ithelp.ithome.com.tw/articles/10202689
Day 21 总要接受外部的刺激
人就像藤萝,他的生存靠别的东西支持,他拥抱别人,就从拥抱中得到了力量! 《iT邦帮忙铁人赛的观点》(...
心情管理不好,知识管理如何发挥?
我能同意职员上班不能看股票,因为起起伏伏的线图,也会跟随着心情曲线起伏,让当天无法专注於工作上,毕竟...
[Tableau Public] day 30:数据领域工作所需要的技能
我们前面所练习的资料视觉化在数据领域中比较偏向後段的工作。 一个完整的数据分析专案(数据团队)包括了...
Day2 基础安装 + 加码:nvm
今天正式进入主题~ 在开始前我们必须先把环境建立起来,我知道很多人会使用webpack,但这边我是使...
Day#28 上传照片(2)+Debug
前言 接着呢,我们继续把上传照片的功能做出来。首先是希望能在注册的时候,能够取得相簿的照片,然後把他...