Day 28-ASP.NET & SQL资料库制作留言板(上)
-前集提要-
当将form里面的资料post回server端,且处理这个form的资料的URL,都由同一个页面来进行处理,我们称为PostBack。PostBack运作流程、IsPostBack介绍。
接着要来介绍范例实作了,这次就用留言板范例当作这次的结尾。
因为篇幅较大,制作留言板分成三篇来解说,要如何把留言的资料(ASP.NET)存到资料库(MSSQL)的留言板。
会使用到的工具有ASP.NET、C#、MSSQL。
上篇的主要步骤为创立SQL资料库 → ASP.NET新专案,建立Web form专案 → 加入连接字串 → 编辑资料行 → 开启GridView内的TemplateField放个HyperLink → 新增留言页面制作 → 将留言的资料传入资料库 → 留言空格设置不能为空白内容 。
开始来讲解步骤噜!
SQL的资料库建立
想想看,留言板的会有哪些内容需要存进到资料库??
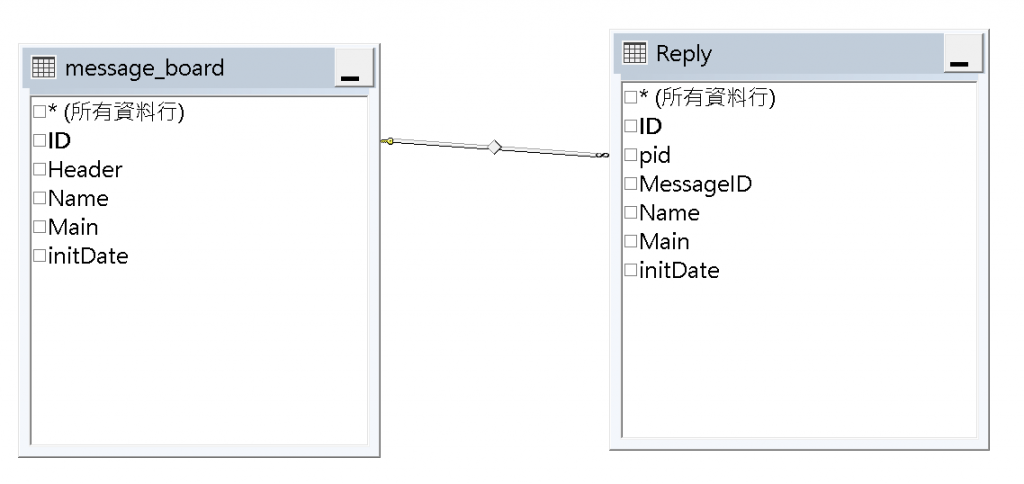
会存进资料库的资料就只有留言的内容及回覆的内容,因此要先创出留言板资料库及两个资料表,一个存放留言另一个则存放回覆内容。如下图所示。

需要做的步骤:
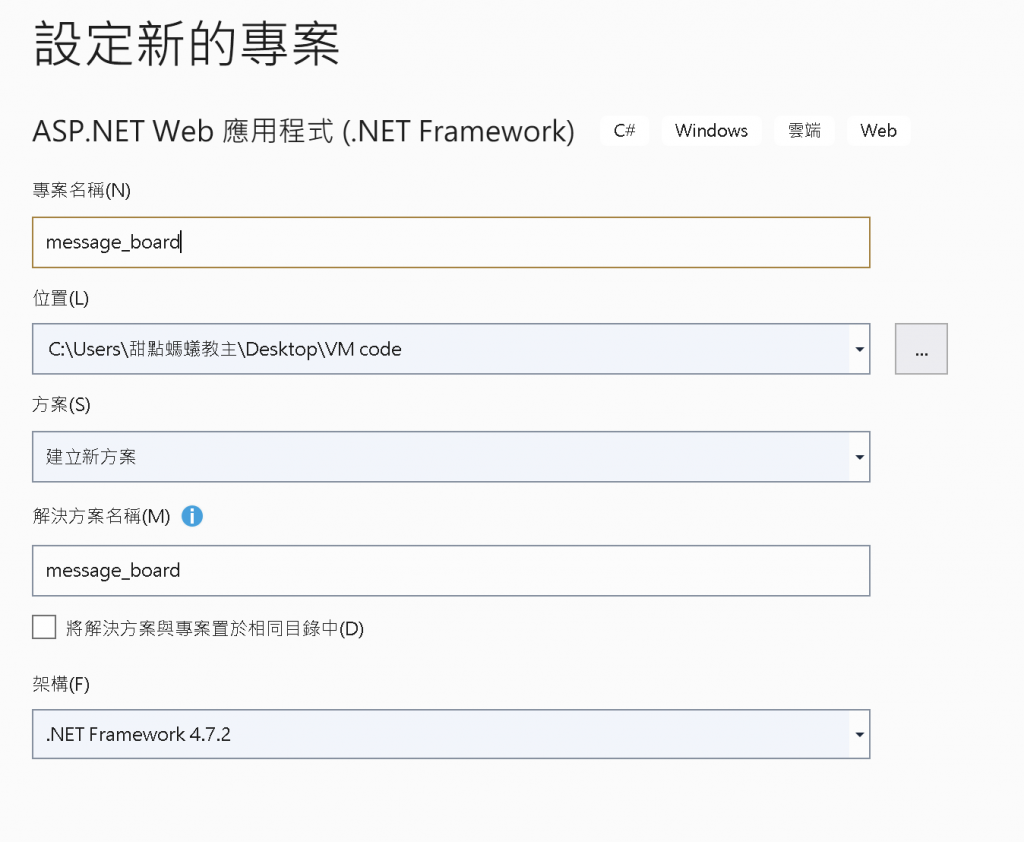
1.建立SQL资料库表单,且命名(自行设定),范例名称是message_board
2.留言板的资料表:message_board
3.回覆留言资料表:Reply
4.都建立好後,在把两个资料表主索引的线给拉好。
主索引键与外部索引键,说明参考
资料库&资料表的名称大小写,会需要注意(後续编写C#时,需要一样,否则会侦错)
到这边,第一步骤的创立SQL资料库就算完成了。
创建ASP.NET新专案,建立Web form专案
首先要先建立C#环境,才能开始编写程序。


再来要加入两个Web表单,乘客留言板首页(Message_Index)和新增留言(Message_Add)的页面。

连接字串
接着加入连接字串,先到Message_Index的设计模式,从侧边栏的工具箱拉一个Button并将Text改成我要留言和一个GridView及SqlDataSource。

(後面的美化样式语法,请先忽略)

设定SQL资料来源及GridView编辑资料行
接下来对SqlDataSource设定资料来源,新增连接字串,新增方法可参考ASP.NET与资料库的联系,选择message_board资料表并全选全部栏位按确定。最後确认Web.config有没有出现连接字串。

再来就是要编辑GridView的资料行,因为首页显示的留言资讯有编号跟回应且没有显示id跟留言内容,所以再GridView与SqlDataSource资料系结後需要新增及删除几个栏位。选择资料来源後,对GridView右上角的箭头按编辑资料行,将不要的栏位打「X」

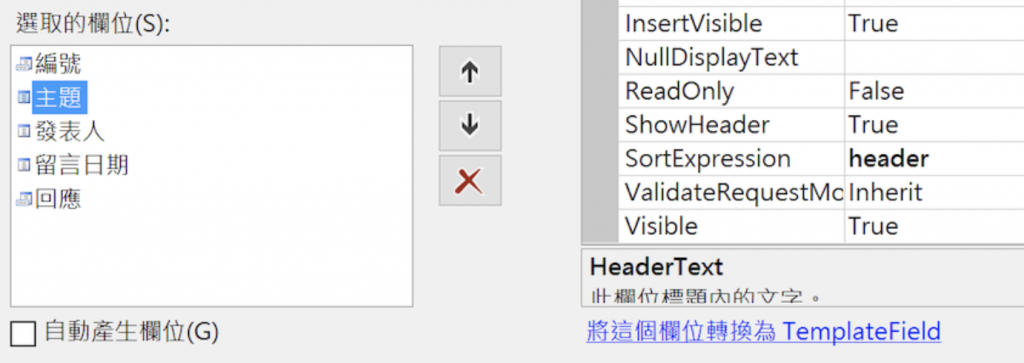
并且加入两个TemplateField,并将栏位名称改名(选取栏位在HeaderText做更改),使用上下箭头来排列栏位位置,按下确定就完成了。

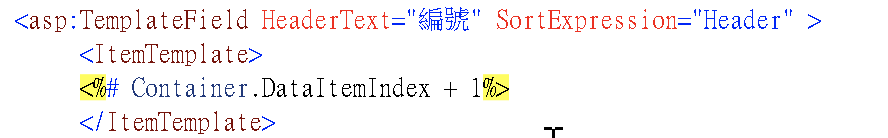
接下来在编号栏位里面使用行号索引:Container.DataItemIndex,让编号可以依序递增,索引从0开始所以必须要+1。

建立HyperLink连结
再来要在TemplateField放HyperLink,在留言板首页,主题是有个超连结可以点击的,所以必须将主题栏位放置一个HyperLink工具。
先对GridView右上角箭头点开选编辑资料行,将主题转换为TemplateField(点击主题按右边蓝色的「将这个栏位转换为TemplateField」),转换成TemplateField就可以让我们放置控制物件。

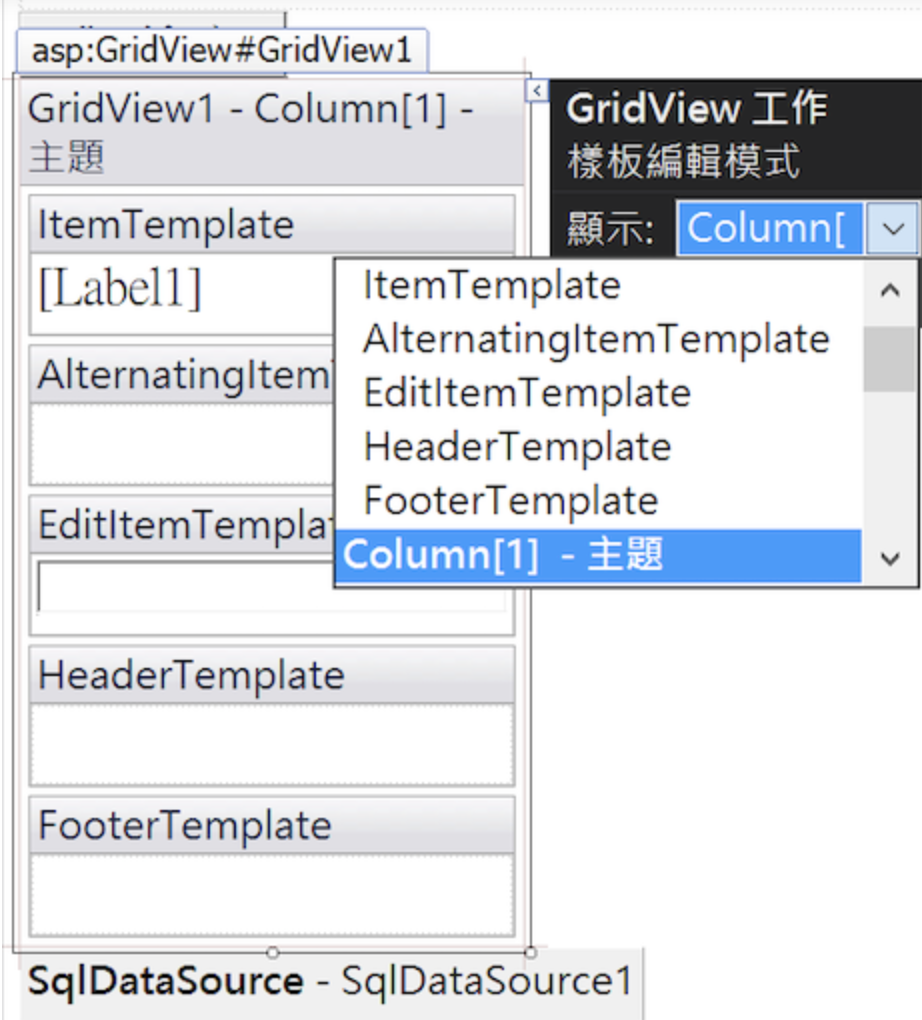
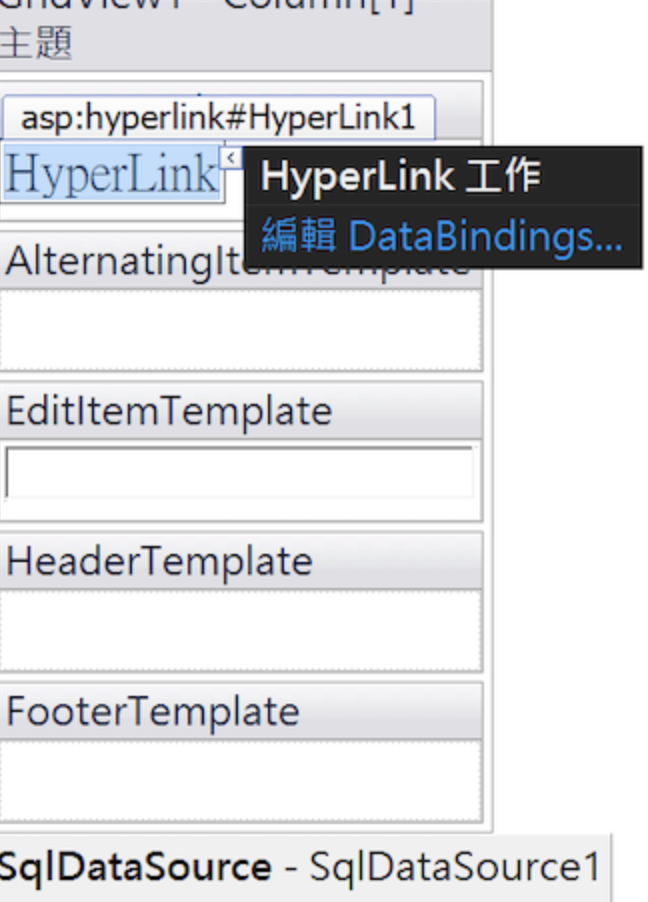
接下来按确定後,再到编辑样板的页面(一样GridView右上角箭头点开),在下拉式选单中找到刚刚已经设定好的主题栏位,并将原本预设的Label删掉并切放一个HyperLink,可直接从工具拖曳过去。


接着对GridView结束样板编辑,因为主题点开的那一个Web还没有创立,所以之後再做连结。
然後再来是是将GridView1的选择资料来源从SqlDataSource1改成无,跳出来的视窗记得按否,接着再把SqlDataSource清除。
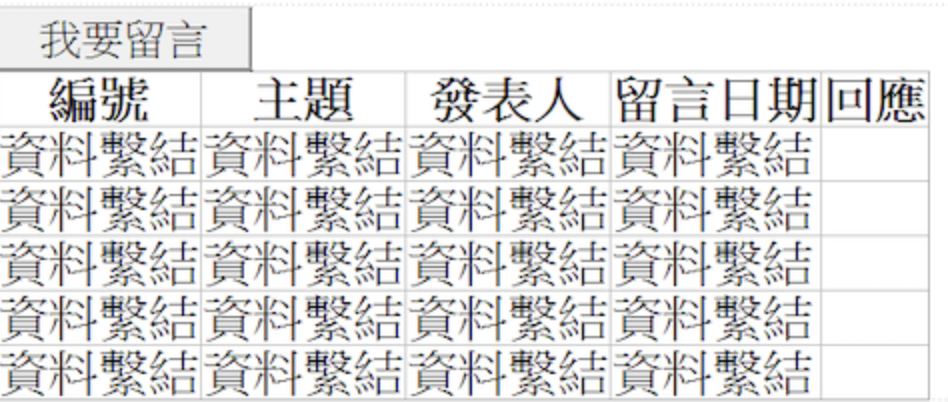
以上的步骤都建立好後,Message_Index.aspx的画面应该会是这样

新增留言页面制作
接下来要做留言的页面了!
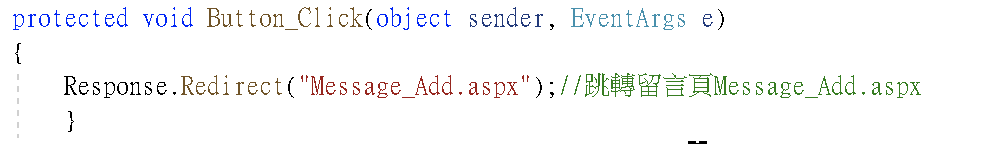
对着我要留言的Button点击两下,最自动跳到Message_Index.aspx.cs,直接贴上跳转页面的方法,让使用者在点击Button後会自动跳到Message_Add的页面。
就是这段语法:Response.Redirect("Message_Add.aspx");
Response是由Server回传给Browser的物件,而Redirect()是一种跳转到其他页面的方法。

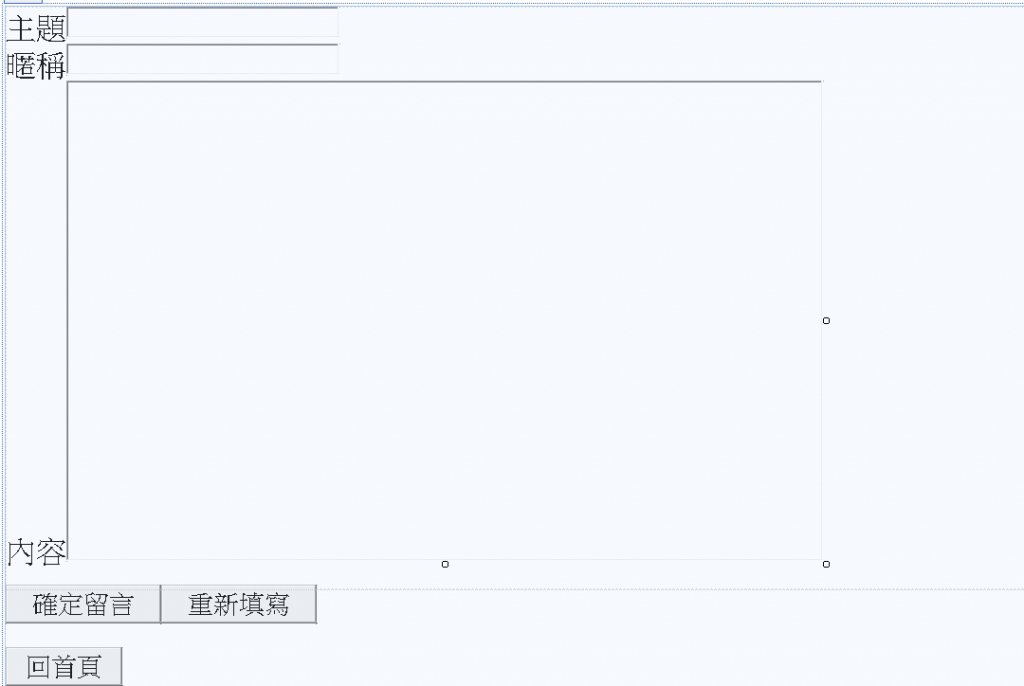
接下来到Message_Add.aspx建立TextBox,要有标题、昵称、内容三个以及一个送出的Button及一个重新填写的input,都在侧边的工具箱内。
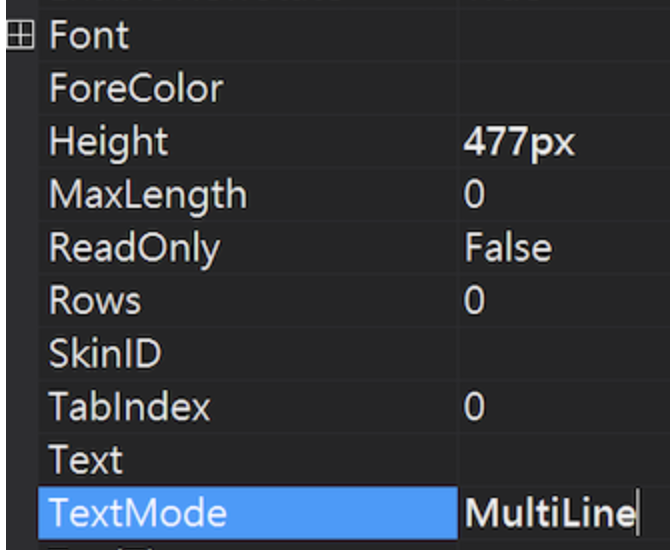
然後将内容的TextBox右键属性,textMode选MultLine就可以将TextBox向下拉,然後可以顺便设定宽与高。



将留言的资料传入资料库
将基本的工具拉好後,接着快速点击「确定留言」的Button到Message_Add.aspx.cs页面。
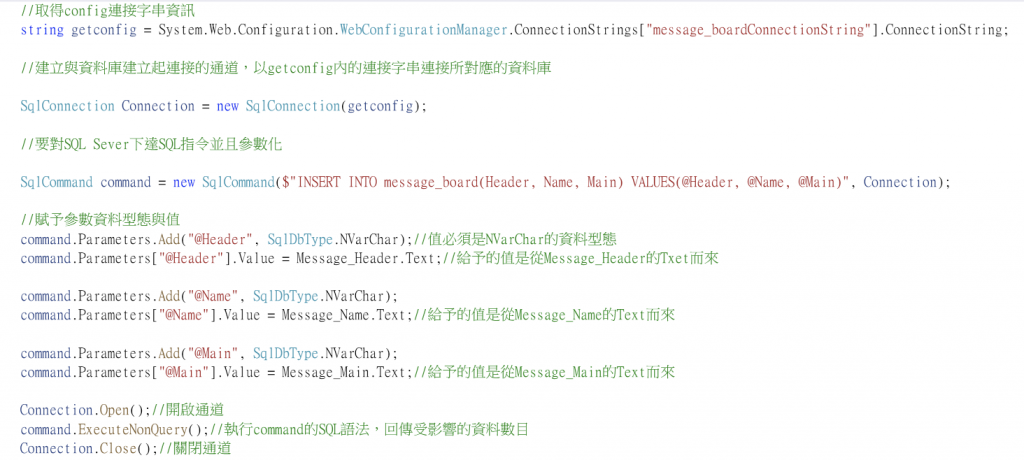
并将留言的资料传入资料库的程序码打上,程序码如下:

留言不能空白
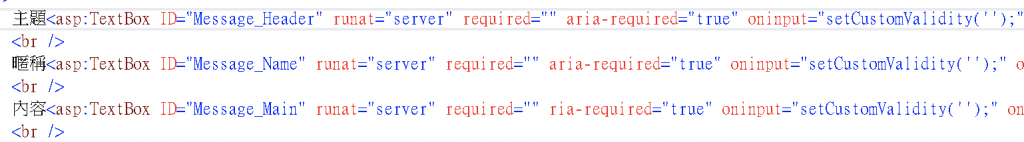
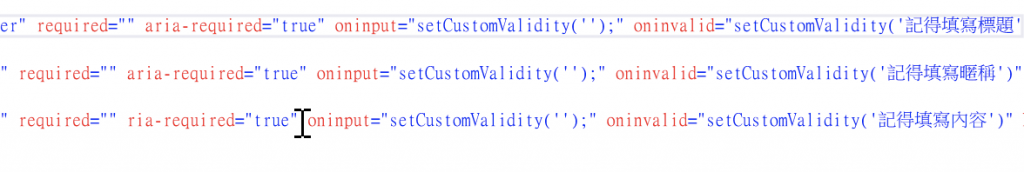
留言时当然不能有任何的TextBox是空白的,所以在HTML5的TextBox有很多属性可以使用,可将TextBox设定成必须填写,且还可设定弹没填写时会跳出来的提醒文字。请将以下程序码贴在TextBox内:

1.设定为必填的属性是:required="" 和 aria-required="true"
2.弹跳出内容的文字是可以客制化的,需使用:oninvalid="setCustomValidity('文字内容')"
3.清除弹跳文字的纪录:oninput="setCustomValidity('');" 若没使用这行,假如有跳出警告文字,将清除不掉会一直出现X
写完可以执行程序,测试一下会不会执行 留言不能空白;留言的内容是否有存入资料库,填入资料,按下确定留言後,就可以检视了。
下一篇会继续完成其它留言板功能,首页显示留言版以及主题内容。
<<: Day27-更改UIButton的Image大小,代志不是你想的这麽简单
>>: 制作婚礼现场即时留言版- Azure SignalR Service I
[ 卡卡 DAY 25 ] - React Native 手机装置 keyboard 问题之 右下角的 next and go 设定
一个表单没有良好的 keyboard 操作,怎麽能说是一个好表单!!!! 接续 Day23 + D...
Qualcomm announces next-gen X65 5G modem
Qualcomm has recently announced its upcoming 5G mo...
Day 27. slate × Normalizing × normalize
前一篇我们介绍了 Slate Normalizing 里负责实作节点正规化以及让使用者自定义 co...
个人回顾:从实体到线上
今天,我问我的同事:欸,铁人赛倒数第二天了,你觉得我该写什麽好。 同事说: 要不聊聊线上学习的趋势?...
[Day19]PHP Interface介面
Interface对象接口也称介面 使用介面(interface),可以指定某个类必须实现哪些方法,...