Day30 vue.js docker部署
延续昨日
今天的要做是把东西布署在docker(就不解释docker罗)
首先要先创一个docker file
直接参考vue官网 https://vuejs.org/v2/cookbook/dockerize-vuejs-app.html
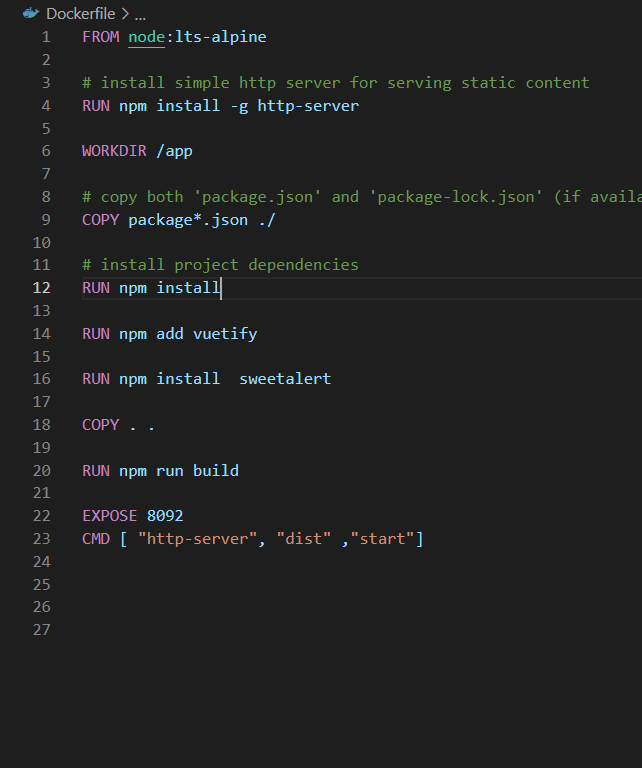
由於我有使用 sweetalert 所以docker file要修改一下
这个docker 是for网页的
以下是我网站的docker file (expose是看你要用什麽port 也可以rundocker的时候再设定)

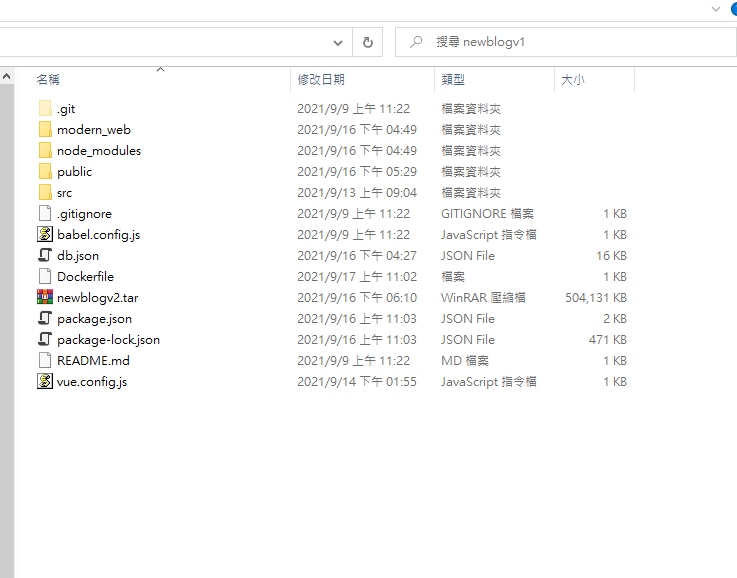
这是dockerfile的位置

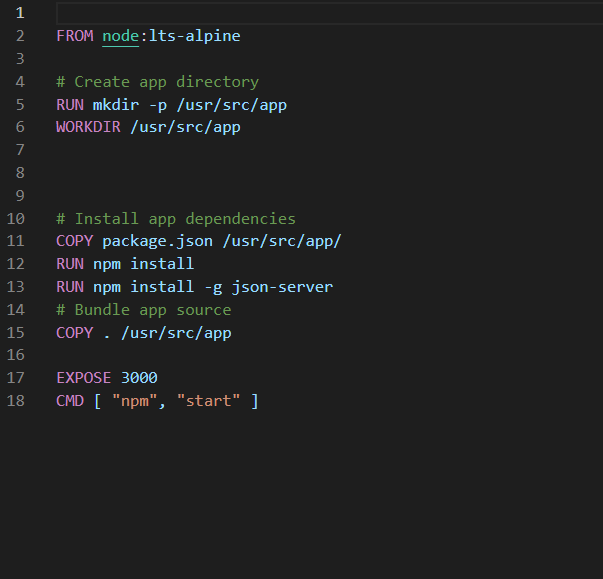
创一个docker file for jsonserver的
以下是jsonserver的dockerfile

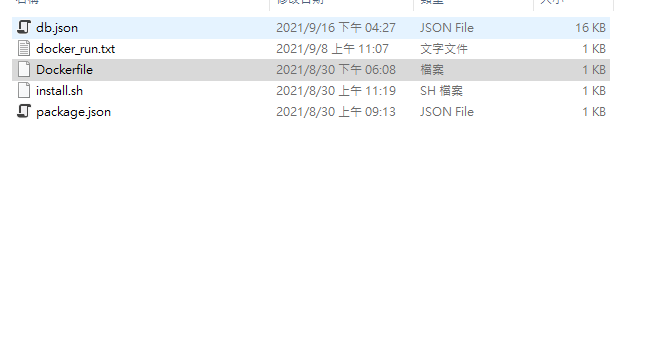
再来是jsonserver的dockerfile位置(我是创一个资料夹去放db.json)

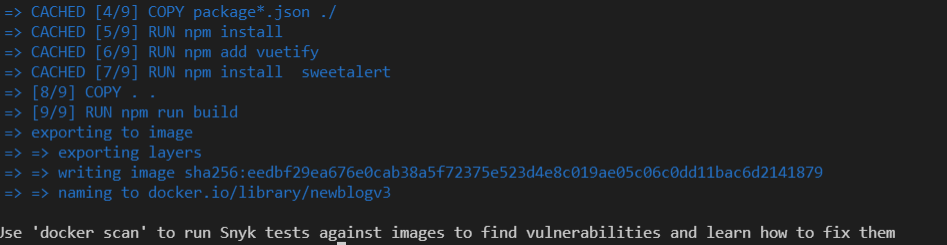
创完dockerfile之後就可以把这个网页build 成img了(由於我的电脑跑不了docker我是用公司电脑所以要遮一些东西)
千万记得要在网站的资料夹下跑这个指令


Db也是用同样方式存成img

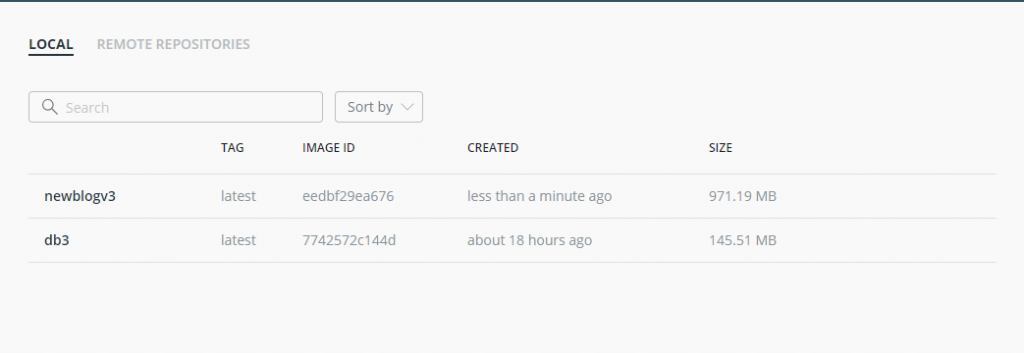
再来看一下dockerdektop可以看到出现2个img了

再来docker run 这2个img
8087是我指定的port号 对上输出的8080

8088是我指定的port号对上输出的3000

记得资料库的global db_api也要改喔!
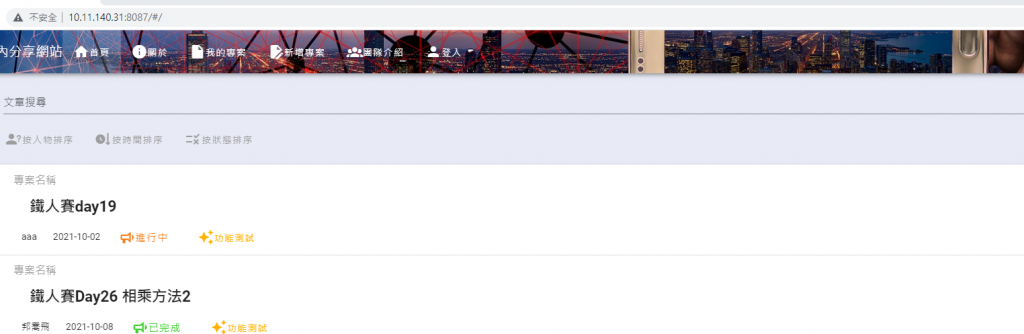
再来就是看看网站
嘟嘟噜成功了

至於为什麽网址多了一个#因为我把原本的history模式
改成default模式
(因为重新整理画面无法渲染 设定太麻烦了就先这样吧XD)
以上就是30天用vue写一个实用的科内分享网站
【结语】
没想到自己能成功完成铁人赛
重新审视了自己的coding能力
这次的专案程序码还有一些棱角
像是code不乾净 或是方法不够好等等
总之跌跌撞撞撑完了这30天
我的code或许不是最好 也有很多地方需要改进
但奶奶总说 先求有再求好
至少踏出了这一步 这样就离成功更近了一点
给自己的期许是希望下次参赛可以写出一些让自己也满意的程序码
也谢谢有在关注我铁人赛的人们
谢谢大家 下台一鞠躬
Day13:快速排序(Quick Sort)
浅谈Divide And Conquer Day12有提到Divide and conquer(分治...
Day20,Grafana Loki 不一样的log选择
正文 今天要安装的是一套Grafana LAB出产、针对Logging的解决方案Grafana Lo...
学习历程救援事件(灾难复原实例)後续追踪
事件简述 学习历程救援事件(灾难复原实例)後续追踪 暨大提出精进措施管控风险 行政院长苏贞昌也指示行...
【踩坑】 gradient 渐层背景要写在哪里?
起初刚学到设定颜色时,都是使用background-color来帮物件或是背景上色 於是在学到 gr...
[Day13] Flutter - 管理程序码好帮手 ( Bloc )
前言 Hi我是鱼板伯爵,本次教学会用一个简单的加一减一的范例来教大家 Bloc 这个套件,当你学会以...