[Day 27] 组件基础(2)
今天也要来讲解组件的基础,基础打好未来学习新的东西才不会搞得东倒西歪,虽然今天已经27天了o(^▽^)o,但即使30天结束还是必须继续学习,大家一起go go!!
组件结构限制
不管是new Vue还是组件,因为render函数的限制,跟元素只能有一个,因此当需要在组件中使用到两个元素以上时,就要将他们包裹起来,变成一个。
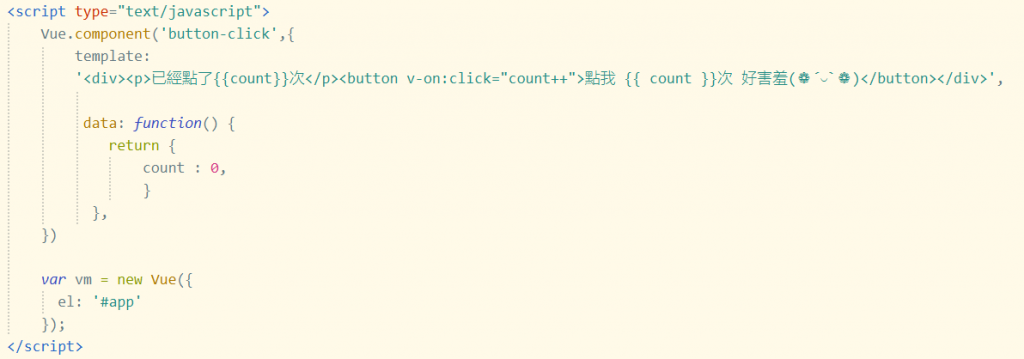
看个例子更清楚,下面是用昨天的例子改的

和昨天的例子相比多了一个<p>标签,并利用<div>标签包装两个标签,让DOM元素变成只有一个, <p>、<button>标签就可以同时出现了![]()
组件内容
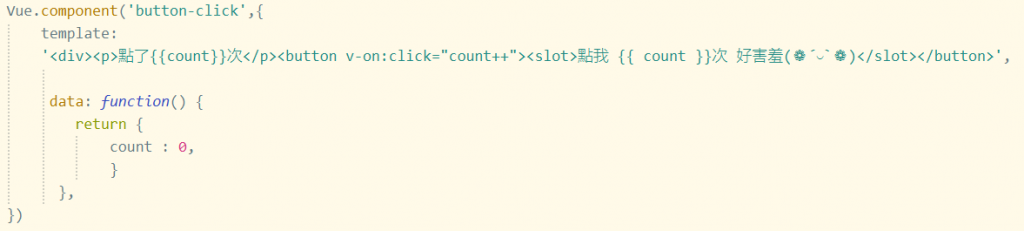
如果想要自行更改组件的内容就可以在template里用上<slot>来达成我们的目的
在<button>新增了<slot>标签
像下面这样

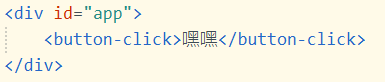
然後设定<button-click>的内容,我们就改变<slot>的值

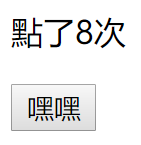
输出的结果长这样

成功改成 「嘿嘿」了!
小补充
一个小补充,里面的东西是预设值,如果<button-click>没有东西,就会输出<slot>预设的内容,这边预设的内容是 「点我{{count}}次 好害羞(❁´◡`❁)」
<<: Day 26 - 使用者影音互动 - 即时串流声音与影片
架构规画
以三十天,以初学者的想法,利用Android Studio 以及Kotlin 语言,撰写一支可以上架...
Day02: 02 - 前端 - 开启专案、页面刻划、bootstrap-vue使用
Hi,搭给贺,我是Charlie! 在Day01当中,我们安装了所需的套件跟软件,还做了版面。 接下...
Day04 - this&Object Prototypes Ch3 Objects - Contents - Property Descriptors 开头
今天读这小节的开头 原来 Object 里的 property 还默默记录了除了 value 以外的...
【Day27】线性收敛除法器实作
在加减乘除四个基本运算中,其中除法最为困难及复杂,因此除法也是最耗时的运算。 对於一个被除数为 N...
Day 20 - 物件导向与向量 - Class 粒子系统
今天要来做一下粒子系统 首先要来了解 为什麽要了解 class生成物件呢 大量快速建立同类型的物件 ...