Day25-jQuery的一点小转场_会打开的搜寻栏
今天写一个简单的搜寻栏样式
有时候会在navbar上看到那种搜寻键,按下去後搜寻栏会拉开变出可以打字的地方
今天就在做这个~

首先先写HTML
用一个div把input跟button包在一起
<div class="input-group" id="input-group">
<input type="text" class="form-control" id="form-control" placeholder="搜寻..." autocomplete="off">
<button type="button" class="btn search" id="searchitem">
<i class="fas fa-search" style="margin: 2px;"></i>
</button>
</div>
然後帮她做漂亮的CSS
比较重要的,input-group使用display: flex; 把内容横向排版
跟如果有要做圆弧四角的话
按钮的需要是右上右下有圆弧,border-radius: 0.3vw 0 0 0.3vw;
input是左上左下有圆弧,border-radius: 0 0.3vw 0.3vw 0

没设0的话,衔接处会怪怪的

若是按钮区域没有要颜色背景,可以把button的border-left跟input的border-right设成0

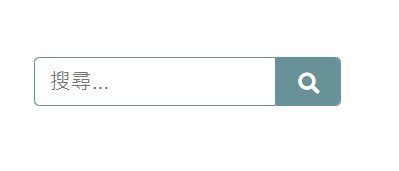
完成好样式就把input设上display: none;隐藏起来,然後因为我们把input隐藏了,左侧的圆弧消失了
所以先把button的border-radius全部设成一样的,比如我是0.3vw就是直接border-radius: 0.3vw;

接着进入JS
简单说明就是在button被点击时,让input的display: block;
$("#searchitem").click(function () {
$("#form-control").attr("style", "display: block")
});

刚刚我们先把button的左边做了圆弧,现在要把它设回零
所以在cilck的function加上设定
$("#searchitem").click(function () {
$("#form-control").attr("style", "display: block")
$("#searchitem").attr("style", "border-radius: 0 0.3vw 0.3vw 0")
});

最後我想要让他有一点滑开的感觉
这个部分需要用input-group的宽度来帮忙
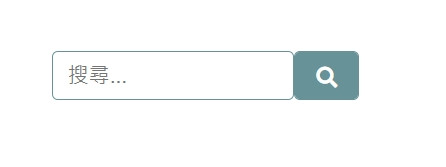
首先先把input-group的width设成0
在width设成0的状态下,因为宽度受限,所以我们的input即使display: block; 了,也会小小的看着很可怜

然後我们一样在cilck的function加上设定
不同的是我们不仅需要把style改变,我们还要要用.animate这个方法来帮助它有滑动的感觉
如果只使用跟之前一样的.attr来覆盖的话
$("#input-group").attr("style", "width: 16vw")
会长这样

跟设宽度为0前长一样,因为只是把它宽度设回去而已
如果我们用.animate呢
$("#input-group").animate({ width: "16vw" }, 200);

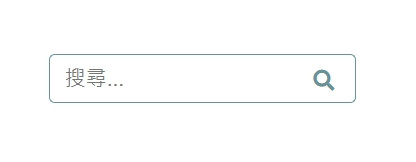
就可以滑动开啦~
>>: 2.4.16 Design System - Toasts / Snackbars
从零开始的8-bit迷宫探险【Level 2】Xcode 开发环境介绍
今日目标 安装 Xcode 使用模拟器执行游戏专案 认识 Xcode 的开发环境 使用 Playgr...
30天程序语言研究
今天是30天程序语言研究的第二十三天,由於资料库开发的部分我是负责前端所以想说顺便多练习一下其他开发...
Day 26: Behavioral patterns - Strategy
目的 如果物件本身有负责计算的方法,且该方法依照给予的参数,会有不同的计算结果,那可以将计算的部分封...
Vue.js指令(v-if & v-show & v-for)(DAY30)
v-if v-if/v-else/v-else-if 的用法就像是JavaScript的判断式,使...
REG档撰写—登录档脚本其实不难
今天要来介绍的是.reg文件的写法,要实作前请记得先做好备份喔! 这是当作给自己最後的作业,对登录档...