Day26 Let's ODOO: ODOO Studio
今天来介绍Odoo studio,对於程序苦手或非程序人员,运用Odoo studio可以直接透过见面来排版、新增栏位或是直接加一个模组。
本篇会大概介绍一下用法
-
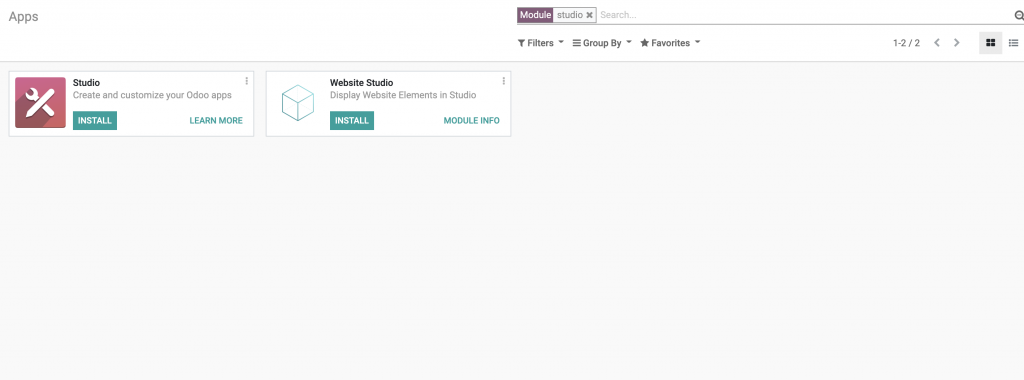
在 Apps内安装Studio

-
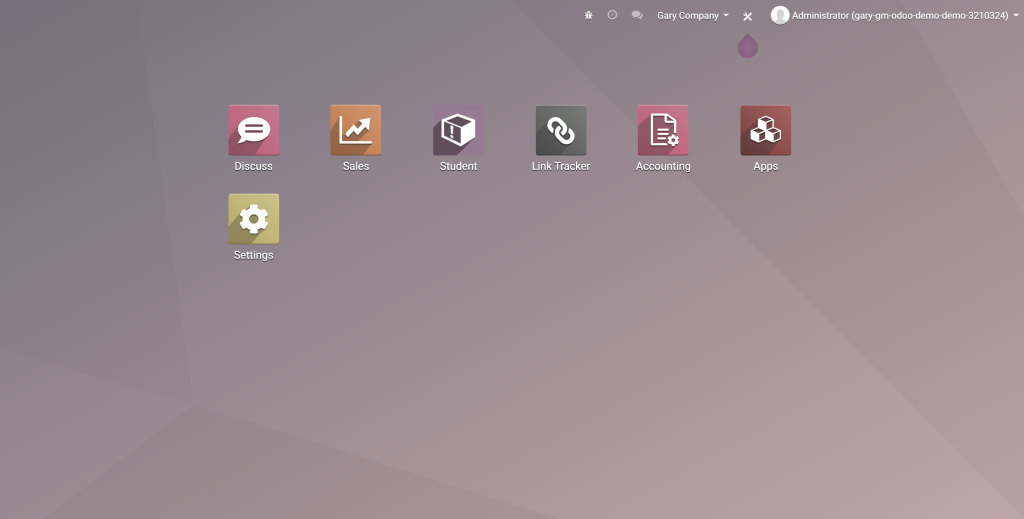
我们在主页面或是各个页面都可以看到右上角多了,一个小图示点击後就会到Odoo studio模式

-
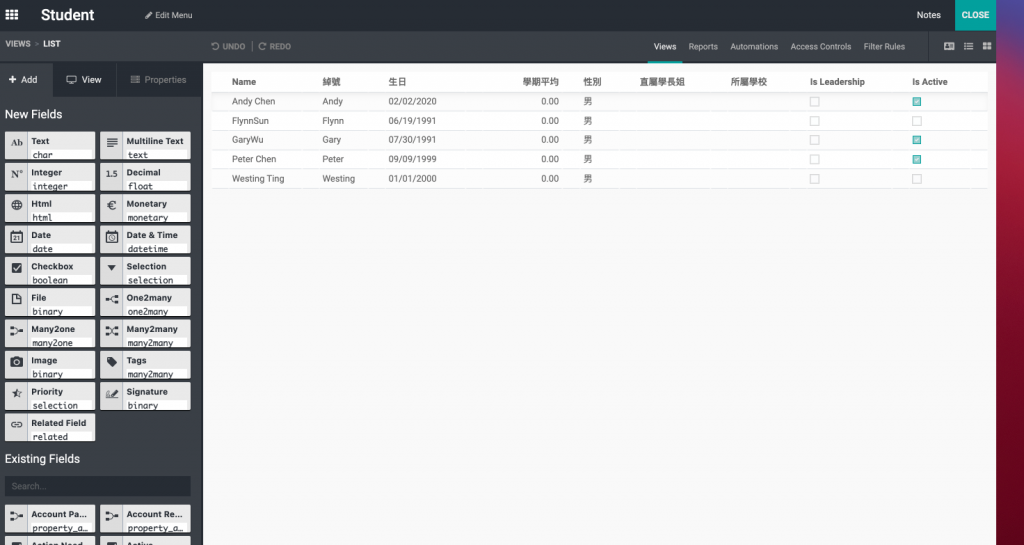
我们以Student模组为例,进入Studio模式

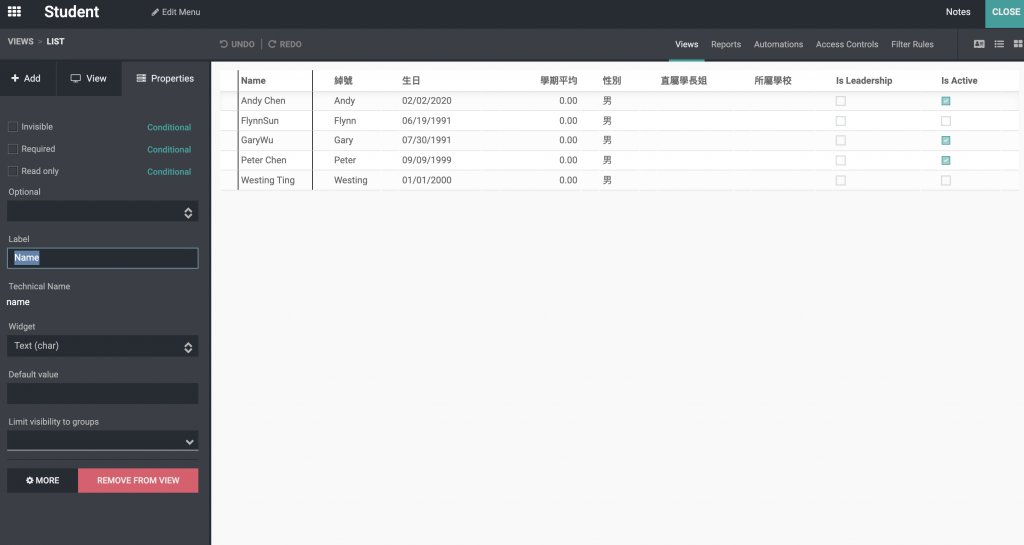
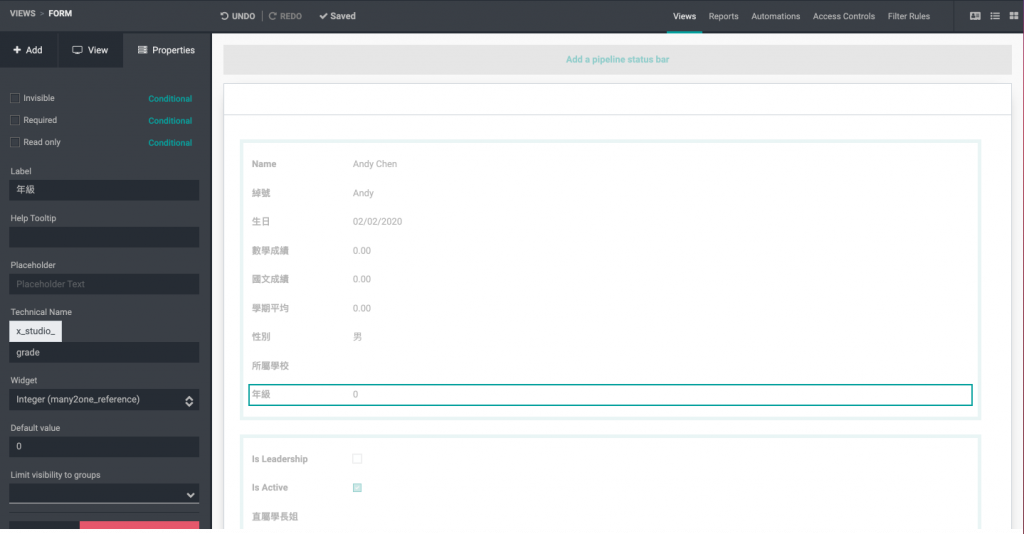
4.我们先点选Name栏位,可以看到有很多的设定,包含readonly、invisible、required,不只可以勾选,还可以帮他设定条件,也有显示名称、显示方法以及group设定...等等。

-
透过Add我们可以在model内直接新增一个栏位,我们这边直接新增一个年级的栏位

-
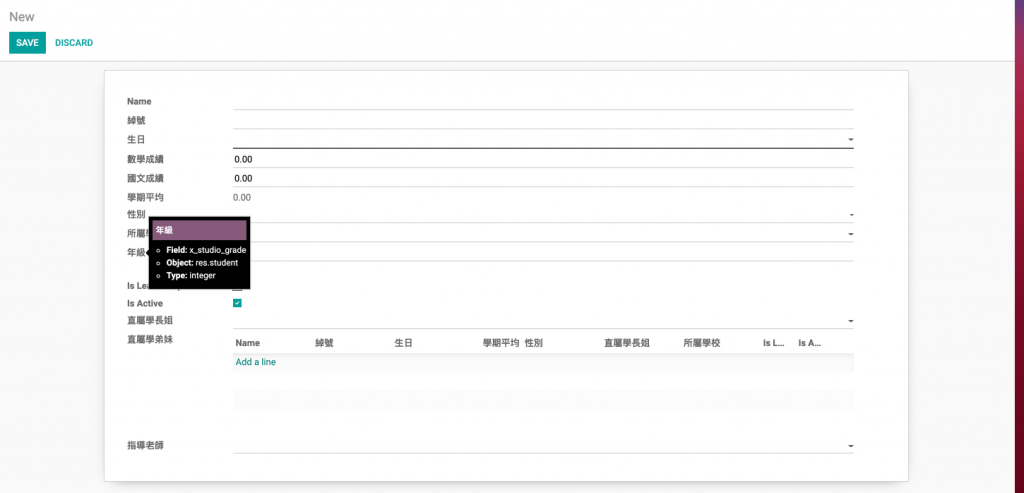
点选Close,离开Studio模式後我们便可看到修改结果,有一点要注意的是透过Studio的栏位必定为x_studio_开头。

-
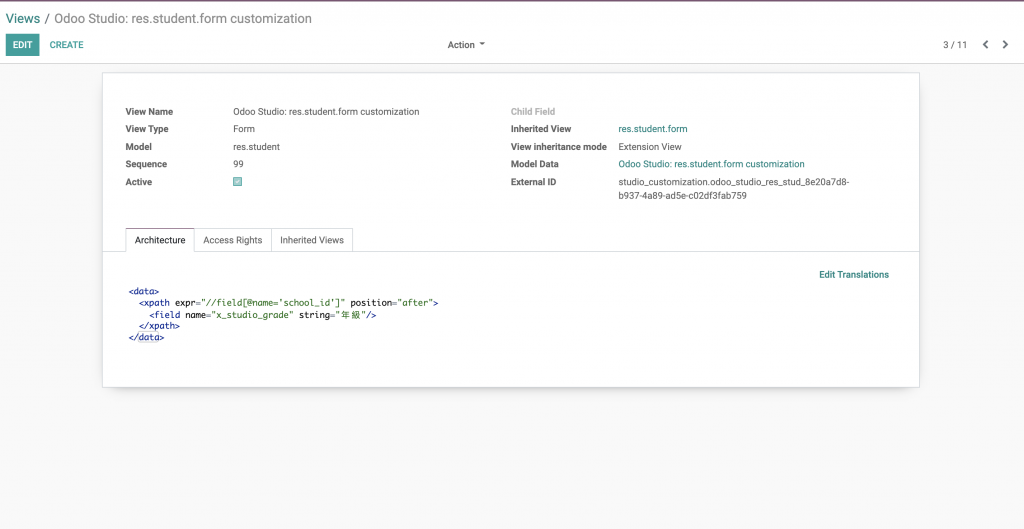
我们可以在views内找到我们在odoo studio的设定,有时候如果在code里面设定发现无效,我们可以回来这里看一下是否有因为Studio设定导致的。

只要我们大略了解Odoo model,透过Odoo studio我们可以从头到尾建立一个新的model,也可以在views内微调画面,重要的是非程序人员也可以轻松上手,但要注意修改纪录与程序码内的修改不要有冲突到就好。
<<: Day 26 批次网路影片下载工具 - youtube-dl-server
>>: DAY25:Broadcast receiver之实作
Day6:进入新手村前先让我复习一下QQ-CSS-flexbox-用在内容物(item)的属性
这篇就要讲到flex可以使用在内容物(item)上的方法以及功能了!! order 这个语法是用来指...
Day.5 「我的样式失灵啦!你有头绪吗?」 —— CSS 选择器 与 权重
了解盒模型後,就要为标签套上各种花样了,上一篇介绍了简单的套用方法,但这个套用方法其实不太好用! ...
Day 21 - WooCommerce: 信用卡付款设定选项 (上)
图 21-1: 付款方式列表 我们已经建立了继承 WC_Payment_Gateway 的的 WC...
26 可以按按钮出牌才算出牌
出牌 出牌跟之前的游戏准备按钮一样 帮一个元件加上 phx-clixk 再绑上对应的动作, 唯一的差...
[Day26] 实作 - 动画篇3
接着复写Spriteset_Base两个方法 createAnimation: createAnim...