[day25]Vue实作-历史交易查询画面
在昨天的铁人贴文中制作了交易建立的画面,之前也有提到,透过批次,会於日档批次中,定期抓取历史缴费纪录。
页面开发
设计於会员中心的页面(Orders.vu)显示历史缴费纪录,话不多说,就直接开始吧
-
历史资料
每日批次,预计写入Json server 里的OrderList表格,批次程序後续再提,直接於db.json加入以下资料。"OrderList": [ { "OrderNo": "A_202109_1633748722.462917", "TSNo": "NA024900000673", "TSDate": "202110091105", "PayDate": "202110091110", "Amount": 200100, "PayType": "A", "PayStatus": "1A400", "ExpireDate": "202110102359", "Param1": "D07-1", "Param1": "201214", "AtmPayNo": "99922530179112", "BankNo": "807", "AcctNo": "01700100003411" } , { "OrderNo": "A_201214_1633746554.80407", "TSNo": "NA024900000665", "TSDate": "202110091029", "PayDate": "202110091030", "Amount": 200100, "PayType": "A", "PayStatus": "1A400", "ExpireDate": "202110102359", "Param1": "D07-1", "Param2": "201214", "AtmPayNo": "99922530179104", "BankNo": "807", "AcctNo": "01700100003411" }, { "OrderNo": "A_202010_1633746483.486541", "TSNo": "NA024900000664", "TSDate": "202110091028", "PayDate": "202110091030", "Amount": 200100, "PayType": "A", "PayStatus": "1A400", "ExpireDate": "202110102359", "Param1": "D07-1", "Param2": "202010", "AtmPayNo": "99922530179103", "BankNo": "807", "AcctNo": "01700100003411" }, { "OrderNo": "A_201211_1633746395.936994", "TSNo": "NA024900000663", "TSDate": "202110091026", "PayDate": "202110091030", "Amount": 200100, "PayType": "A", "PayStatus": "1A400", "ExpireDate": "202110102359", "Param1": "D07-1", "Param2": "201211", "AtmPayNo": "99922530179102", "BankNo": "807", "AcctNo": "01700100003411" }, { "OrderNo": "A_202109_1633708155.326551", "TSNo": "NA024900000659", "TSDate": "202110082349", "PayDate": "202110082350", "Amount": 200100, "PayType": "A", "PayStatus": "1A400", "ExpireDate": "202110092359", "Param1": "D07-1", "Param2": "202109", "AtmPayNo": "99922530179098", "BankNo": "807", "AcctNo": "01700100003411" }, { "OrderNo": "A_202109_1633708116.826654", "TSNo": "NA024900000658", "TSDate": "202110082348", "PayDate": "202110082350", "Amount": 200100, "PayType": "A", "PayStatus": "1A400", "ExpireDate": "202110092359", "Param1": "D07-1", "Param2": "202109", "AtmPayNo": "99922530179097", "BankNo": "807", "AcctNo": "01700100003411" }, { "OrderNo": "A_202001_1633689967.726733", "TSNo": "NA024900000636", "TSDate": "202110081846", "PayDate": "202110081850", "Amount": 10000, "PayType": "A", "PayStatus": "1A400", "ExpireDate": "202110092359", "Param1": "D07-1", "Param2": "202001", "AtmPayNo": "99922530179082", "BankNo": "807", "AcctNo": "01700100003411" }, { "OrderNo": "A_202012_1633686387.837297", "TSNo": "NA024900000633", "TSDate": "202110081746", "PayDate": "202110081750", "Amount": 200100, "PayType": "A", "PayStatus": "1A400", "ExpireDate": "202110092359", "Param1": "D07-1", "Param2": "202012", "AtmPayNo": "99922530179080", "BankNo": "807", "AcctNo": "01700100003411" } ] ``` -
ORDER.vue 开发
-
页面
-
HTML
呈现的内容设定如下\<template> <div class="order"> <div class="container h-100"> <div class="intro h-100"> <div class="row h-100 justify-content-center align-items-center"> <div class="col-md-6"> <h3>Order Page</h3> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p> </div> <div class="col-md-6"> <img src="/img/layout/order.jpg" alt="" class="img-fluid"> </div> </div> </div> </div> <div> <b-table striped hover :items="items" :fields="fields"></b-table> </div> </div>
- script
- 简单开发如下
import global from '../Global.vue';
import axios from'axios'
export default {
name: 'order',
props: {
msg: String
},
data() {
return {
fields: [],
items: [],
loginId:null,
isLogin:'no' ,
db_api:global.db_api
}
},
methods: {
async getHistoryData (data) {
let result = await axios.get(`${this.db_api}`+"OrderList?Param1="+`${this.loginId}`)
console.log(result.data)
console.log(result.data.length)
this.fields=['AcctNo','Amount','AtmPayNo','BankNo','ExpireDate','OrderNo','Param1','Param2','PayDate','PayStatus','PayType','TSDate','TSNo']
this.items=[result.data]
console.log(result.data.length)
this.fields=[{ key: 'Param2',label: '年月'}
,{ key: 'PayStatus',label: '缴费状态'}
,{ key: 'PayType',label: '收款方式'}
,{ key: 'OrderNo',label: '订单编号'}
,{ key: 'TSDate',label: '交易时间'}
,{ key: 'Amount',label: '金额'}
,{ key: 'OrderNo',label: '订单编号'}
,{ key: 'ExpireDate',label: '截止日'}
]
// this.items=[result.data]
for( var i=0;i<result.data.length;i++) {
this.items[i]= result.data[i] // result.data[i] //get current item
// console.log(this.items.length)
// console.log(this.items)
}
}
}
,
created(){
let user=sessionStorage.getItem('user-info');
this.loginId = JSON.parse(user).loginId;
console.log(this.loginId);
console.log(user);
// // 由firebase的Authentication中取得使用者
// fb.auth().onAuthStateChanged((user) => {
if (user) {
this.isLogin = 'yes';
}
else {
this.isLogin = 'no';
}
JSON.parse(user).name;
this.getHistoryData()
// });
}
}
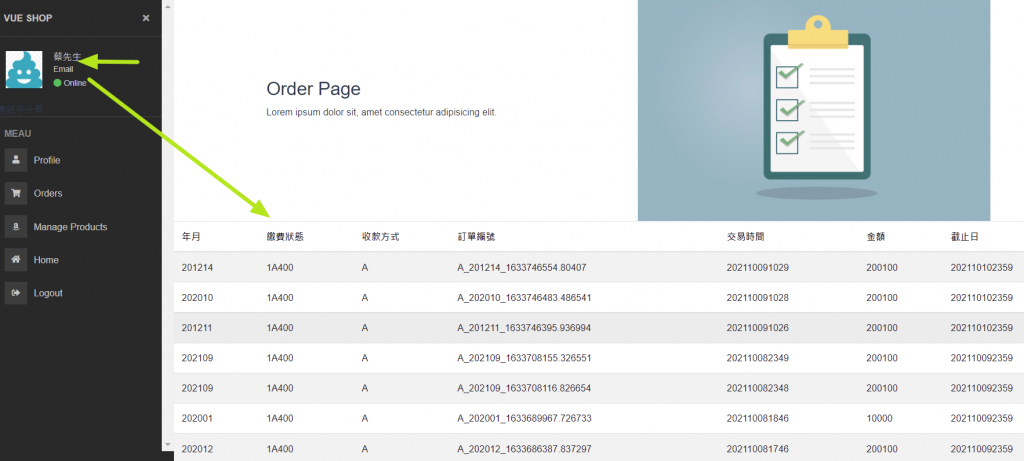
- 功能画面如下

之後可能要再加入一些控制项,看看能不能让功能更完整,今天连续假日第二天,出游回来就先将程序准备,简单呈现相关程序,休假愉快
>>: ## [Day25] Stripe Follow Along Dropdown
[Day 25] Edge Impulse + BLE Sense实现手势动作辨识(下)
=== 书接上回 [Day 24] Edge Impulse + BLE Sense实现手势动作辨识...
[Day 11] Sass/SCSS 基本介绍
前言 学完css,进阶一点就来学习 CSS 预处理器吧! 让CSS 可以像一般程序语言一样,有变数、...
Day9. functional programming in Ruby - Block Part2
初来乍到Ruby世界的读者们,绝对想不到原来Ruby 也有 curry, bind 等用法。这些语法...
[第26天]理财达人Mx. Ada-OBV指标
前言 本文说明使用TA-Lib函式库计算OBV指标。 OBV指标 OBV能量潮指标(On Balan...
Day3-golang 环境建设(macOS)
前言 因为本身是以 MAC 在开发程序,所以本篇文章是以安装 Go 的环境在 macOS 为主,那如...