使用 Learner Lab 建立 WordPress 网站 (EC2)
使用 Learner Lab 建立 WordPress 网站 (EC2)
AWS Academy Learner Lab 是提供一个帐号让学生可以自行使用 AWS 的服务,让学生可以在 100 USD的金额下,自行练习所要使用的 AWS 服务,以下使用 EC2 建立一个 WordPress 网站。
步骤 1. 登录 AWS Academy 学习平台
所有 AWS Academy 的开课流程都差不多,详情可以参考 AWS Academy LMS 申请开课 - 教师,首先在 AWS Academy 学习平台 的入口首页 https://www.awsacademy.com/LMS_Login ,选择以教师 (Educator)或是学生(Student) 身分登录都可以,如下图所示。

AWS Academy 学习平台入口首页
步骤 2. 进入 Learner Lab 课程
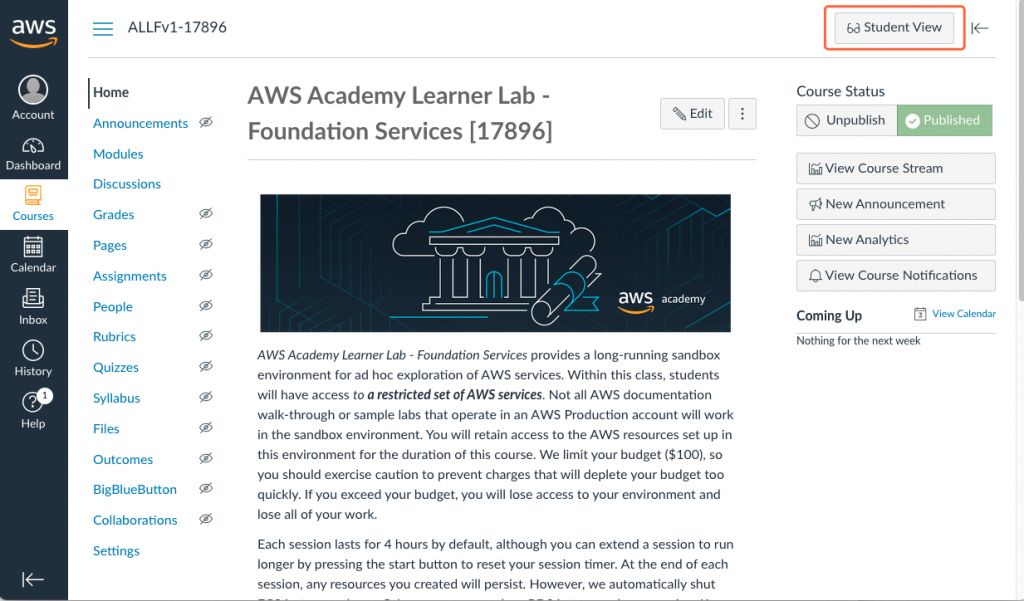
如果以教师身分进入记得切换成学生视图 (Student View),如下图所示

AWS Academy 学习平台入口首页
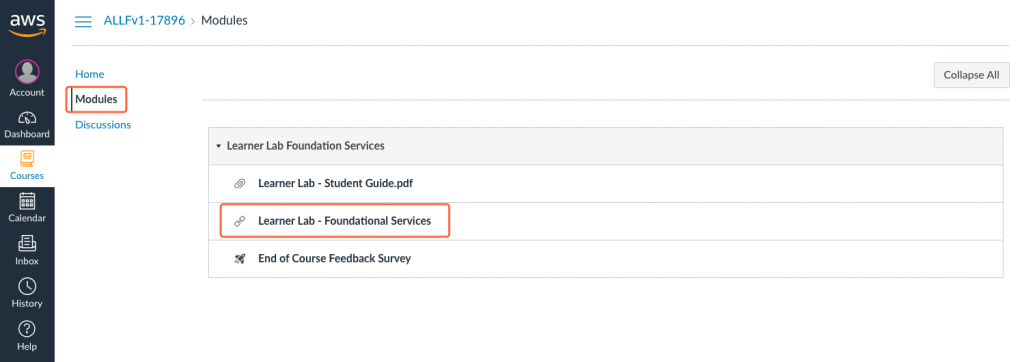
如果是以学生身分,则可以直接进入课程内容,单击『Modules』後再单击『Learner Lab - Foundational Services 』链结,如下图所示。

进入 Learner Lab 模组
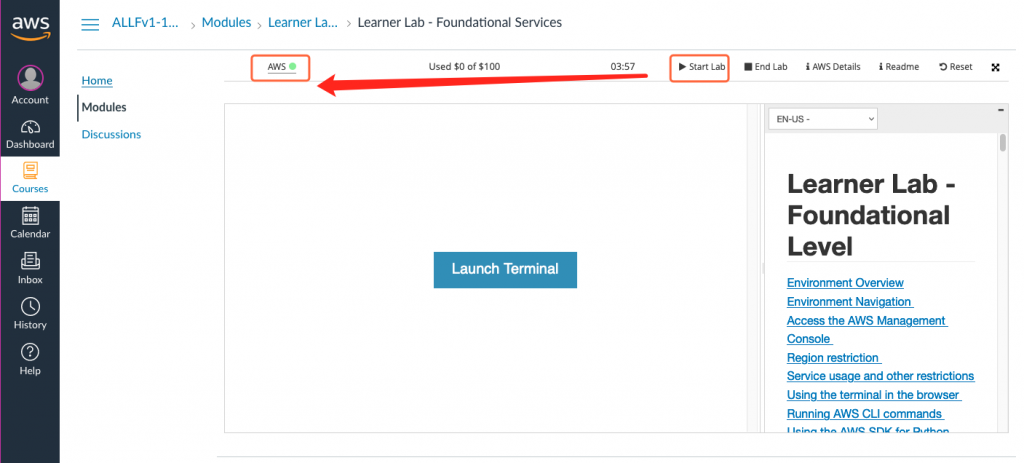
单击『Start Lab』就会开始实验帐号环境建置,当左手边的 AWS 按钮旁边的圆圈变成绿色时,这时候就可以单击按钮会谈出 AWS 网页控制台 新视窗,如下图所示。

Learner Lab 的使用画面
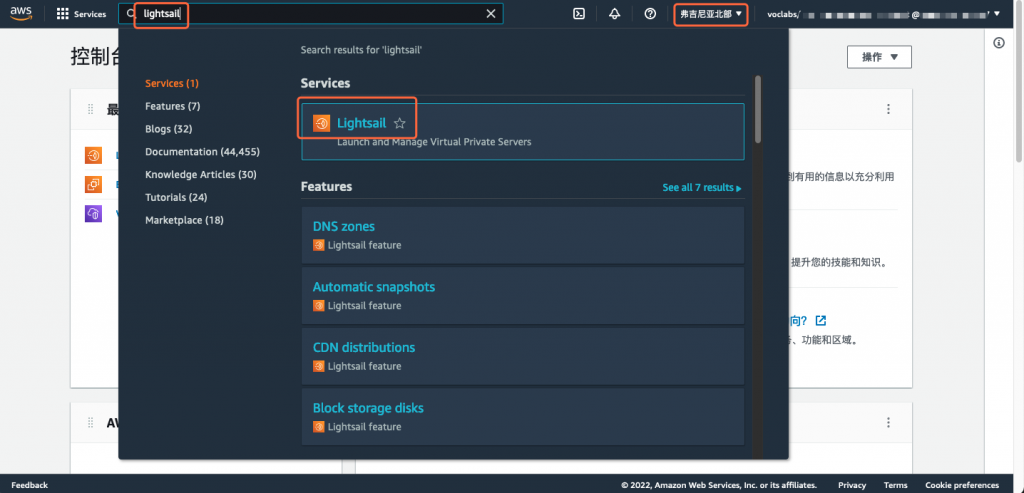
接着在 AWS 网页控制台 上方的搜寻图示中输入 Lightsail ,单击 Lightsail 服务,如下图所示。

AWS 网页控制台中找寻 Lightsail 服务
步骤 3. 使用 Lightsail 建立 WordPress 网站
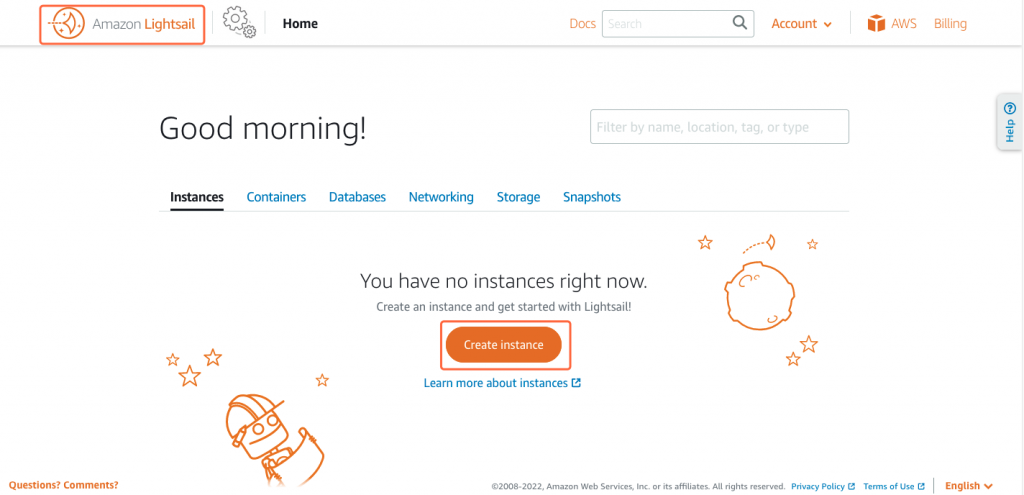
Amazon Lightsail 是 AWS 提供使用低成本、预先设定的云端资源快速建置应用程序和网站的托管服务,我们已这个服务快速建立一个 WordPress 的网站。建立一个新的网站实例,单击 Create Instance 按钮,如下图所示。

建立一个新的 Lightsail 网站实例
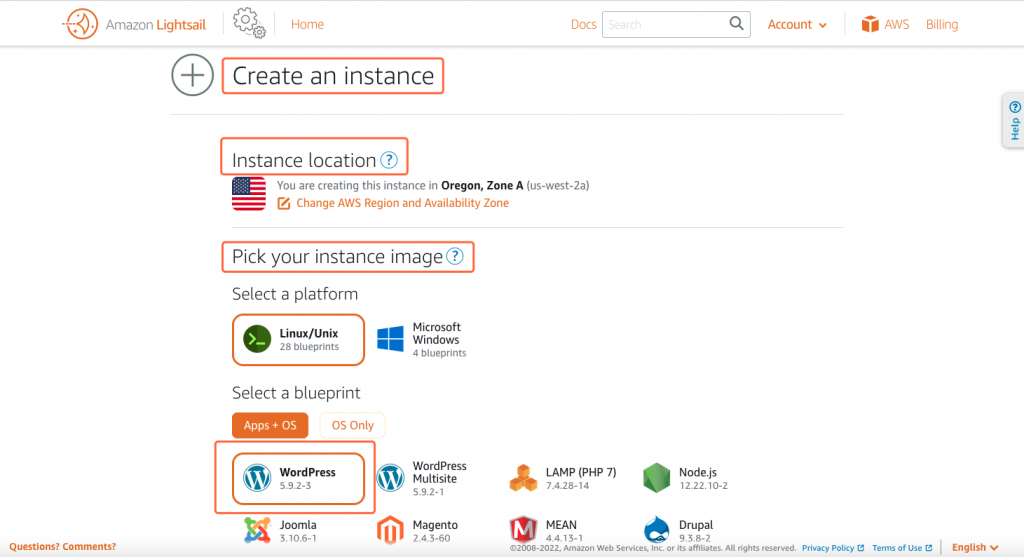
设定 Lightsail 网站实例,
- 选择地区:预设为 us-west-2,如果要选其他地区或是可用区可以点击 Change AWS Region and Availability Zone 按钮
- 选择作业系统:有 Linux / Windows ,建议选 Linux 比较便宜。
- 选择样板蓝图:选 WordPress 5.9.2-3。
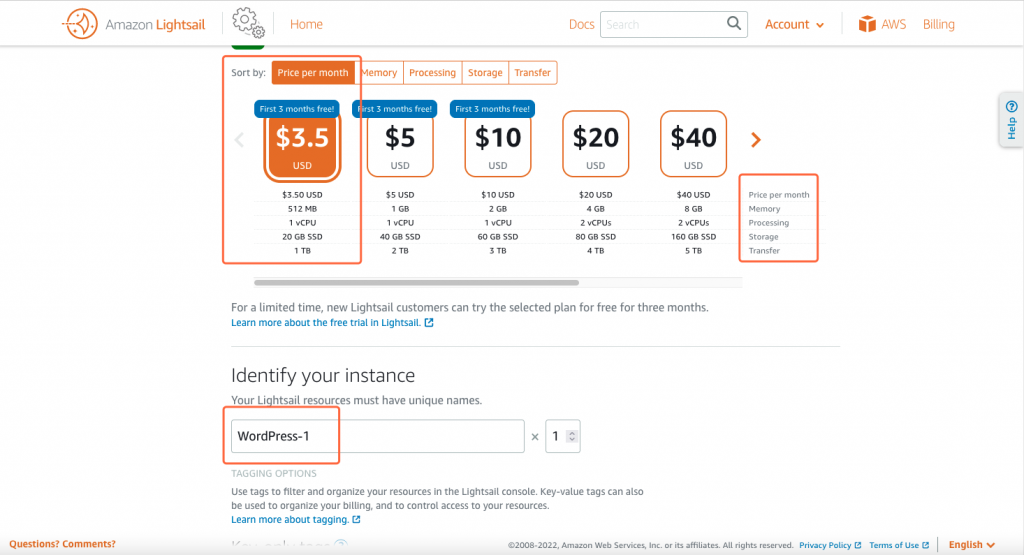
- 选择实例计画:选第一个每个月 3.5 美金(前三个月免费)。
- 命名实例: WordPress-1
设定画面可参考下图。

设定 Lightsail 网站实例一

设定 Lightsail 网站实例二
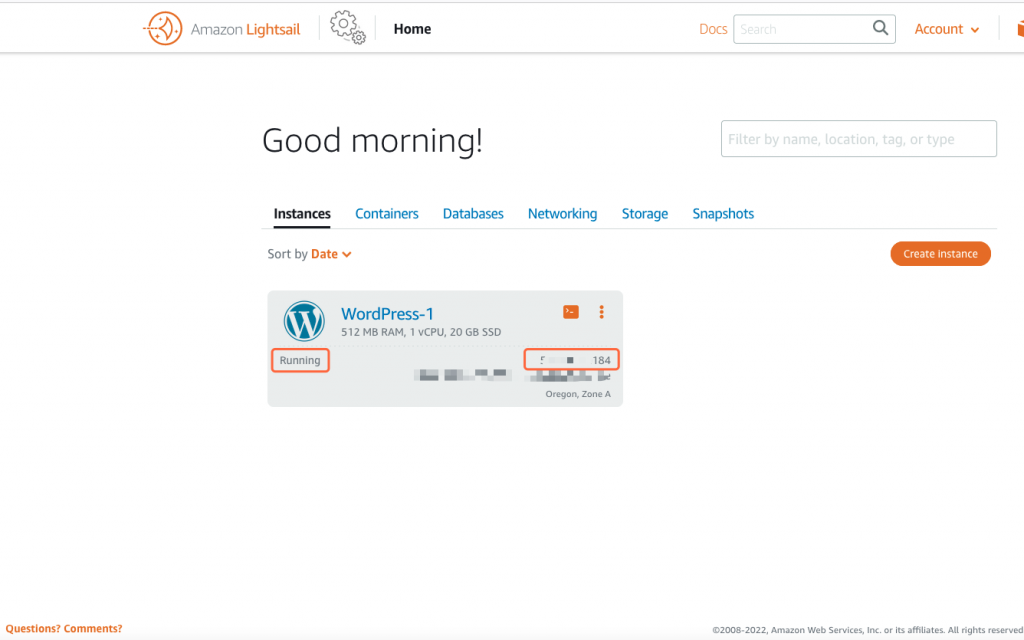
完成 WordPress 网站建置,当名称下方的状态为 Running 时,表示网站已建置成功,复制 WordPress-1 右方的公有 IP,如下图所示。

完成 Lightsail 网站建置
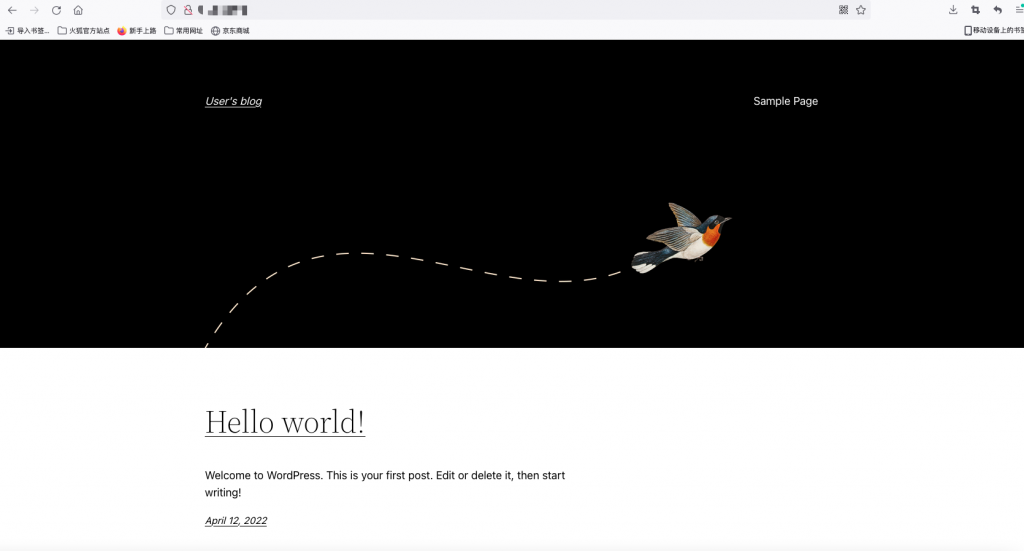
打开一个新浏览器视窗,贴上 [WORDPRESS_PUBLIC_IP] 就可以看到 WordPress 的网站首页,如下图所示。

检视 WordPress 网站
步骤 4. 配置 WordPress 网站
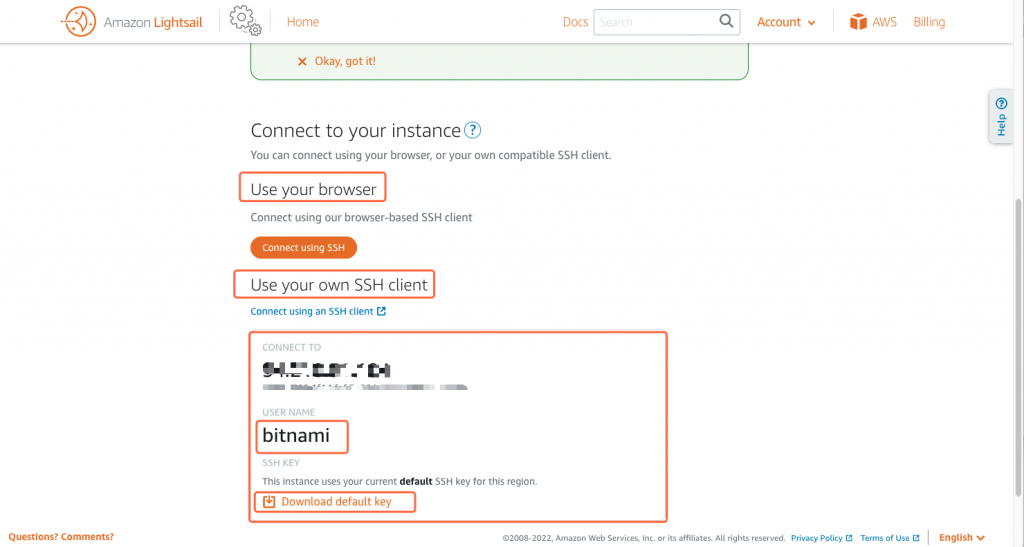
单击图 完成 Lightsail 网站建置 中的 WordPress-1 ,会进入 WordPress-1 的设定画面,它可以使用网页进入文字终端介面操作,或是使用自己的 ssh 客户端工具登录,在此选择用本地端的 ssh 客户端工具登录,所以需要登录IP、帐号 bitnami,还要下载加密私钥 (Download default key),如下图所示。

检视登录需要的资讯
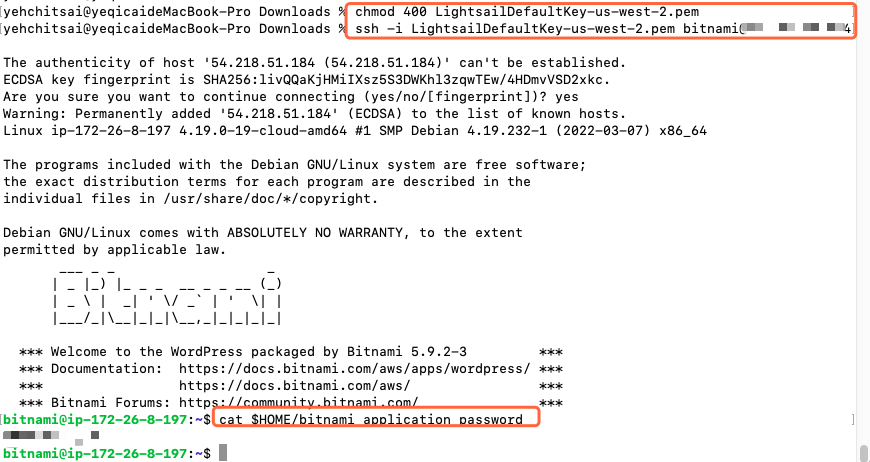
下载的加密私钥预设名称为 LightsailDefaultKey-us-west-2.pem,在 Mac OS下记得改变权限,接着就可以连线到 WordPress 主机上,而在主机上使用 cat $HOME/bitnami_application_password 来查看 WordPress 的管理者密码),如下图所示。
chmod 400 LightsailDefaultKey-us-west-2.pem
ssh -i LightsailDefaultKey-us-west-2.pem bitnami@[WORDPRESS_PUBLIC_IP]

用本地端的 ssh 客户端工具登录
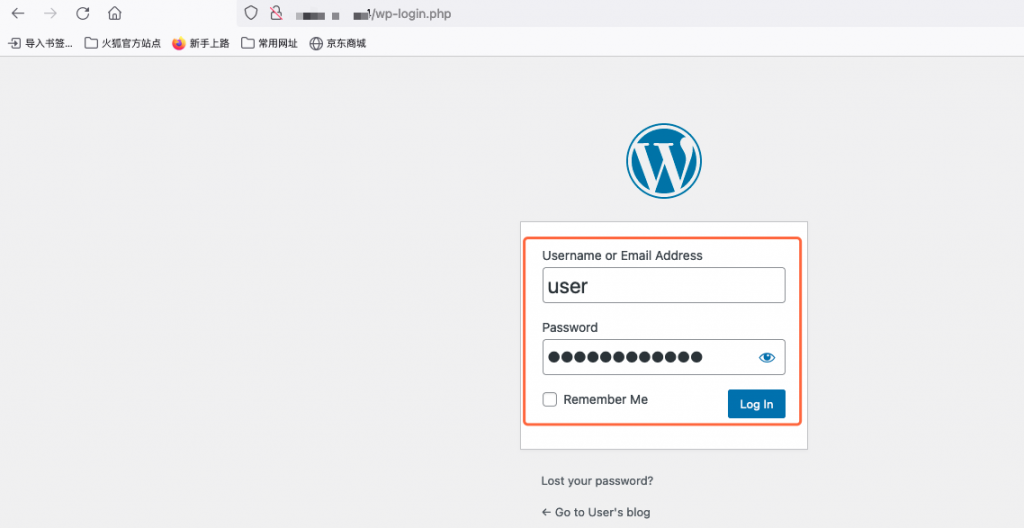
在浏览器中输入 http://[WORDPRESS_PUBLIC_IP]/wp-login.php ,在登录画面中 Username or Email Address 输入 user, password 栏位输入先前得到的密码,如下图所示。

登录 WordPress 管理画面
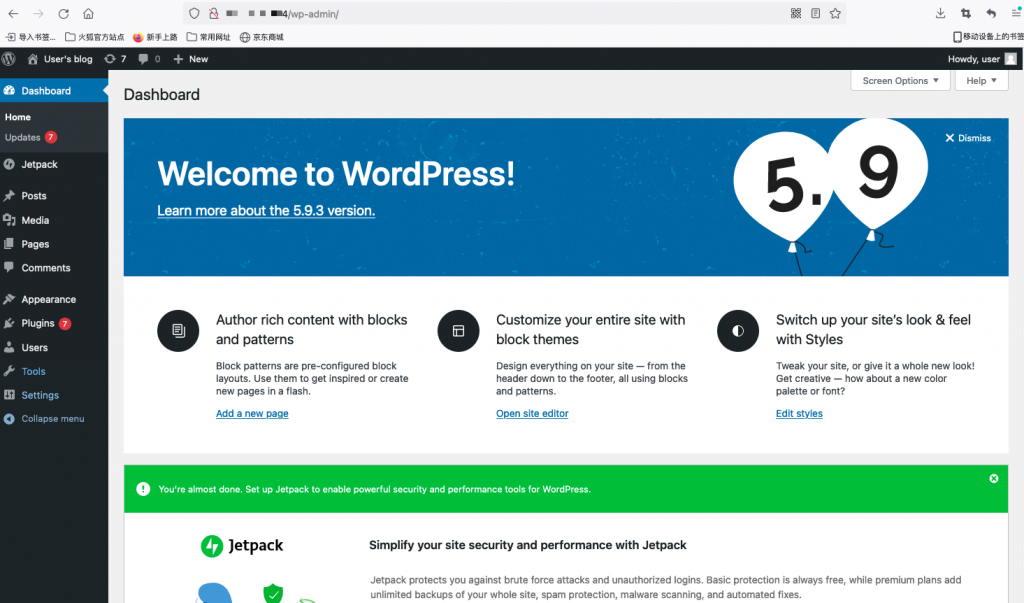
WordPress 管理画面如下图所示,完成整个 WordPress 的安装。

WordPress 管理画面
步骤 5. 关闭 WordPress 网站
- 暂停 WordPress 网站:当回到 Learner Lab 时,可以透过 Stop Lab 按钮来暂时关闭 WordPress 网站,但下次再 Start Lab 时,就可以重新恢复 WordPress 网站。
- 移除 WordPress 网站:在 Learner Lab 中,可以透过 Reset 按钮来清除所有的设定,不只是 Lightsail,所有的设定都会被移除。
- 维持 WordPress 网站运作:就直接离开 Learner Lab ,下次进入时,还是需要单击 Start Lab,但是 WordPress 网站会一直维持运作。如果是其他 AWS 服务不建议这样操作,因为大多数 AWS 服务都是按时 (hour) 收费,所以持续运作会持续收费,但因为 Amazon Lightsail 是按月收费,所以有没有关闭都不会影响收费。
参考资料
- Launch and configure a WordPress instance, https://aws.amazon.com/tw/getting-started/hands-on/launch-a-wordpress-website/
- Amazon Lightsail, https://aws.amazon.com/tw/lightsail/
Day 01 前言:这批很纯,快进来吧!
Who Am I 我今年升大一,在此生最长的假期中写写文章打发时间。平常喜欢写写程序,研究新技术。是...
IOS Swift 还能更精简? Closure的其它用法你一定要知道!!
前言: 屁屁痛了一整晚昨天全程跪着打文章,都这样了你们该进来看一下了吧,顺带一提如果有对Swift其...
Day 0x17 - 建立订单(赞助)的画面
0x1 前言 发现缺的东西太多了,所以临时改成投赞助的画面 0x2 修改内容 首页画面 // res...
Day 27 RSpec 的 Mock & Stub
该文章同步发布於:我的部落格 在我一开始学习写 Rails 测试时,会有很常见的问题,就是到底什麽...
【HTML】dl dd dt 清单型的网页标签
网页呈现若有内文有「标题+内文的清单」会怎麽排版呢? 可以使用 description list 哦...