Day25 React Router useParams

我们可以在一般的静态URL网址上加上动态路由参数,在 URL 中设置动态参数允许路由在将 URL 的动态参数传递给该组件时呈现相同的参数内容,以便它可以根据参数更改其数据。
< Route path ="/ user /:id" component = = {User} />
:id是动态设置的路由参数。
我在user组件页面加入动态参数,所以在App.js的User路由path上要加上:id路由参数(可自由命名)
<Route path="/user/:name/:Jeff" component = {User} />
然後在User.js中导入
import { useParams } from 'react-router-dom';
*确保:id参数和User组件中的{ 参数 }要一样。
User.jsx
import React from 'react';
import { useParams } from 'react-router-dom';
const User = () => {
const {name , Jeff} = useParams();
return (
<div>
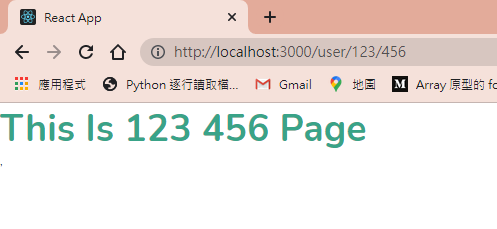
<h1>This is {name} {Jeff} Page</h1>
</div>
)
};
export default User;
在 URL 中设置动态参数後,依照参数的内容可输入相对应的文字或数值。
<<: 初学者跪着学JavaScript Day25 : 宁愿找this也不碰历史
>>: 【把玩Azure DevOps】Day28 设定Pipeline的识别文字格式
[Day30]检视表、索引实作
在OE的order_items和product_infortation资料表中,依照产品被订购次数由...
分版本Target
缘由: 同一套程序码,若想要分语言版本或免费版与付费版等版本时,可以建立新的Target来区分,这是...
阅读.evtx文件--关於从16进位看事件纪录这回事
事情来自某天我在找资料的过程中,看到有些大大提供了事件纪录档的文本说明,所以今天要来试着阅读.evt...
Angular 深入浅出三十天:表单与测试 Day10 - Template Driven Forms 实作 - 动态表单初体验
今天要来用 Template Driven Forms 的方式实作一个很简易的动态表单,使用上有点...
Day01 初探 iOS
前言 目前担任Android/Flutter Developer,从Android 开发出生,这一年...