[Day 24] 动态元件v-bind:is
大家好,我今天的早餐是吃起司蛋饼好好吃欧~大家都吃什麽咧?
当你在做某些专案时是否会遇到以下问题呢??需要透过标签来切换不同的页面等等,这时候!!!就可以用上动态元件(Dynamic component)。
之前的我可能会使用v-if、v-show来达成这个目的,但今天的我不!一!样!到底哪里不一样咧,一起来看看吧~~~
直接开始
动态元件可以根据传入参数的不同,切换不同的元件,用下面的例子来举例吧!!
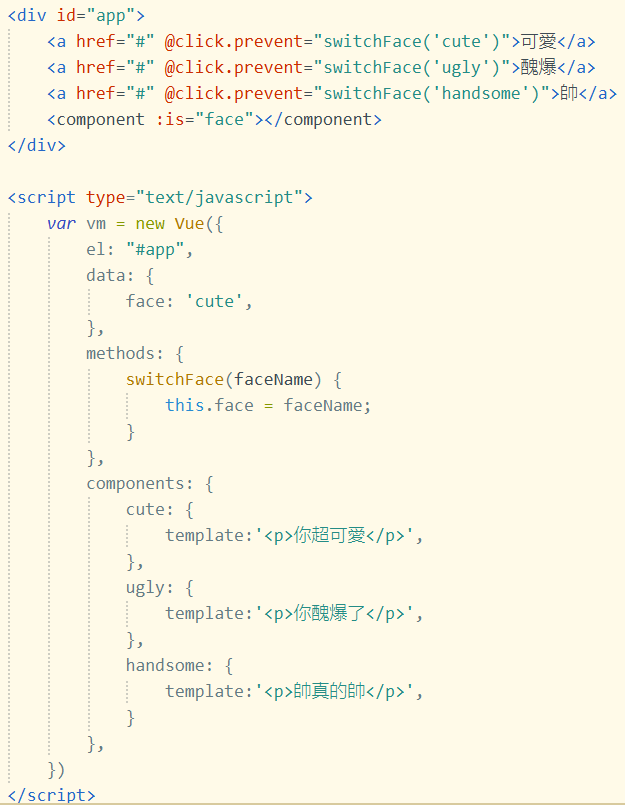
当点击画面上的 「可爱」、 「丑爆」、 「帅」,<component>会根据 :is="face"(v-bind:is="face"的缩写)带入的值 :「cute」、 「ugly」、 「handsome」,来决定要载入哪个元件,元件有"你超可爱"、"你丑爆了"、"帅真的帅"这三种。
@click.prevent是v-on:click.prevent的缩写,switchface是事件名称,忘记的话可以翻翻前面的天数!!
这个例子是先以 「cute」当一开始带入的值。

结果长这样

结语
是不是很简单呢!而且也非常实用,喔对了,今天晚餐打算吃麻辣锅烧面想到肚子就饿了:D。
<<: day23 stateFlow状态流,又是没梗的一天
冒险村08 - Preitter output in rails console
08 - Preitter output in rails console Rails 的 defa...
Day 14 - 寻访其他组件
在开发Vue时,官方建议使用属性及事件对其他元件做处理,不过凡事总有例外的嘛~ 还是会有一些情境中会...
[Day06]没有稽核经验咋怎
在实习稽核阶段,如果没有导入经验或是稽核经验的时候,往往会非常吃亏。 (1) 无法从受稽方导入资讯...
C# 如果class本身当参数传递是 call by reference , 那前面加上ref有何用呢?
作为IT邦的第一篇文章 就来开这个主题好了 public class ValueModel { pu...
Day9 跟着官方文件学习Laravel-登入验证
第九天罗,今天我们要做登入验证,首先我们要先想想,登入要做什麽判断。 打帐号密码,按下登入 确认帐号...