给客户提供优质服务并验证服务,让客户感觉有被重视
服务&验证
今日会直接讲解readinessProbe的部分,以及稍微提到Service这项功能
readinessProbe YAML定义
apiVersion: v1
kind: Pod
metadata:
name: myappformorereadness
labels:
name: myappformorereadness
spec:
containers:
- name: myappformorereadness
image: httpd
resources:
limits:
memory: "512Mi"
cpu: "512m"
requests:
memory: "128Mi"
cpu: "256m"
ports:
- containerPort: 80
readinessProbe:
httpGet:
path: /index.php
port: 80
initialDelaySeconds: 5
periodSeconds: 5
nodeSelector:
name: morepods
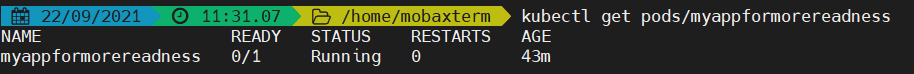
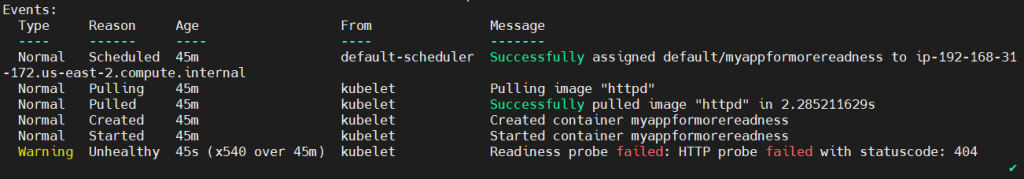
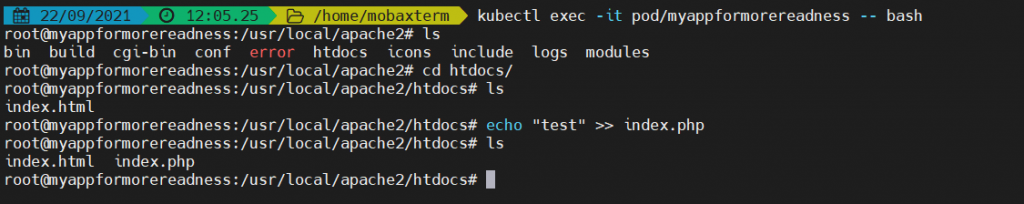
在httpd这个image里,Web Server里没有index.php这个档案,所以会处於NotReady的状态,而readinessProbe这个功能,会将其他想要access目前这个Pod,都先停止access,直到问题修复解决。这边会使用Service来access这个Pod做示范,且会用kubectl exec连进目前这个Pod去修改


建立一个Service来导流到後方的Pod,而Service会建立一个提供User访问,可以透过Service直接access到Pod。这个Service会将流量导入到有readinessProbe功能的Pod
apiVersion: v1
kind: Service
metadata:
name: web-service
labels:
app: web-demo
spec:
selector:
name: myappformorereadness
type: NodePort
ports:
- protocol: TCP
port: 8080
targetPort: 80
nodePort: 30001

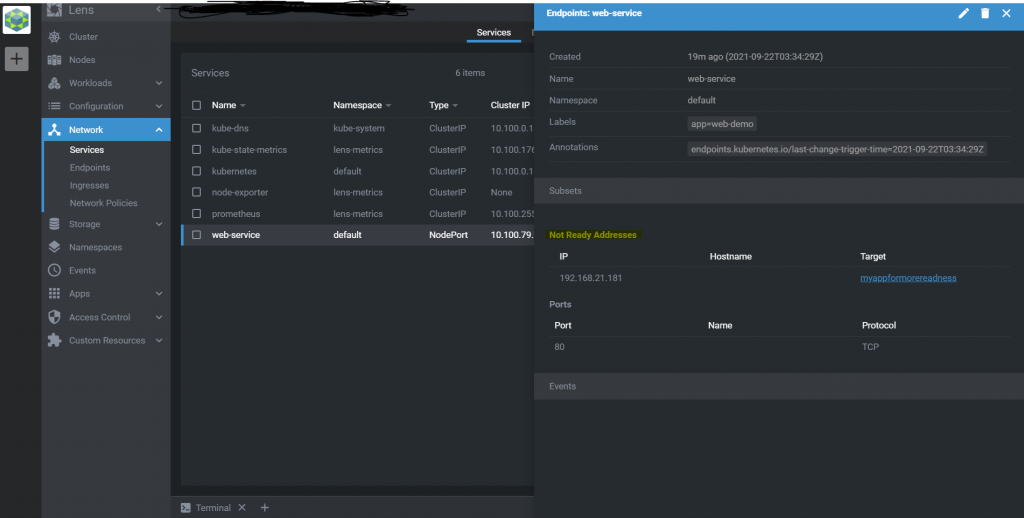
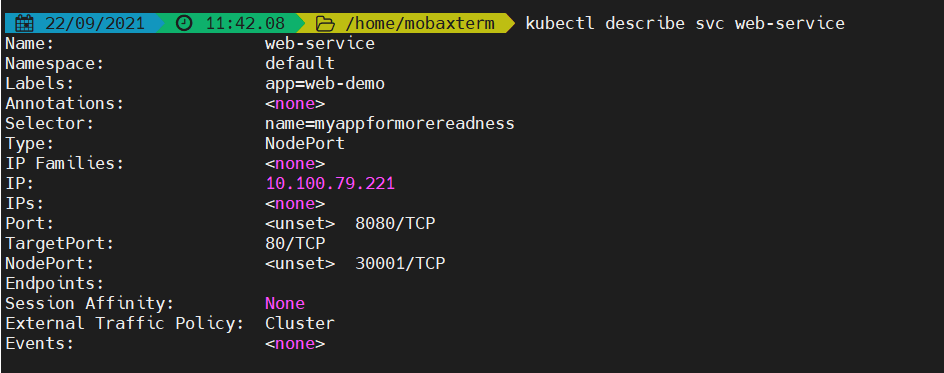
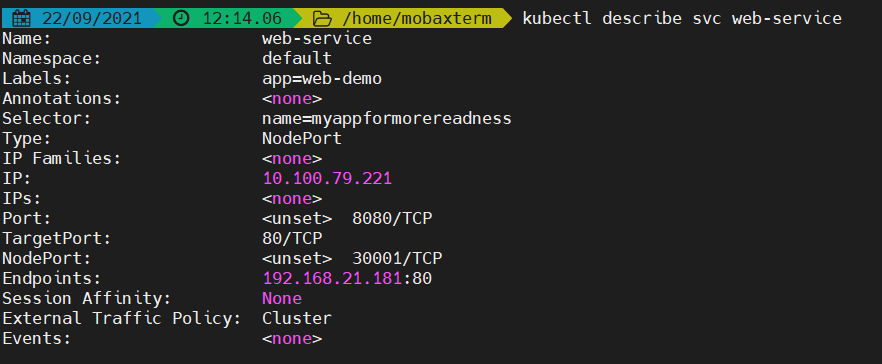
而access则会访问失败,且Service的Endpoints也不会配置Pod IP


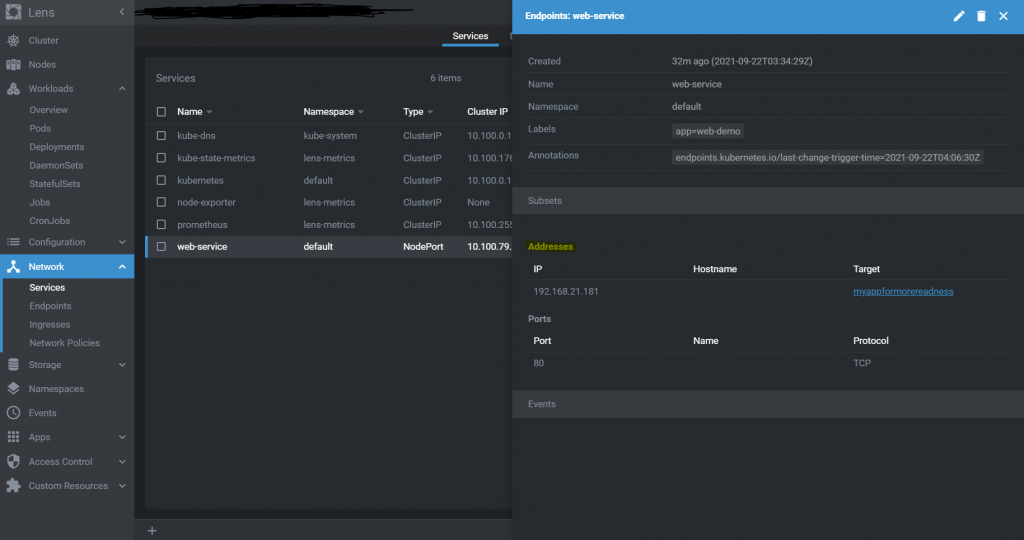
这边会去kubectl exec进入Pod去建立一个档案,当这个Pod从NotReady变成Ready就可以透过Service导流到Pod,且browser也可以访问,以及Service Endpoints也可以清楚看到Pod IP




Pod Health Check的部分大致就讲解到这里,明日会详细介绍Service以及Deployment的服务
<<: [前端暴龙机,Vue2.x 进化 Vue3 ] Day29.Vue3 网页小游戏(一) | ♾ 台版鱿鱼游戏,玩?还是不玩?
>>: Day23 - 在 Next.js 中如何共用 Layout
[Day8] Docker 介绍
在前几篇文章我们学习了Django的基本专案建置, 相信大家在安装过程当中多少都会碰到一些问题,以及...
Day 30. 铁人赛最後一天 – 完赛心得感想⁽⁽◟(∗ ˊωˋ ∗)◞ ⁾⁾
完赛心得啦啦啦 哇呜,今天就是铁人赛最後一天了,30天其实过的蛮快的(但如果要再多做个30天想必我也...
Day.7 保有日常备份重要性 - binlog 解析 &备份资料 (mysqldump / binlog)
回顾一下上篇提到的binlog纪录作用,可以用来做资料复原和主从机制下的重要数据纪录。 开始前先了...
Day17-Node.js
前言 今天是第十七天,很高兴我的意志力让我挺过了一半的铁人赛? 前面十六篇的JS章节,其实已经把Ja...
懂很多的工程师最恐怖
有些比较大型、而且有规划要进行客制销售的专案,它在程序工程上有几个阶段,首先是「确立技术可行性」,然...