Day26 vue.js功能展示ep2之有"大麻"烦(cros跨域)
延续昨日
我们今天来完善功能测试
首先设一个runtest的function
async runtest(){
const result =await axios.post(this.projects.api,JSON.parse(this.projects.api_val))
console.warn(result)
},

在试之前记得先启动fastapi的服务(day23)
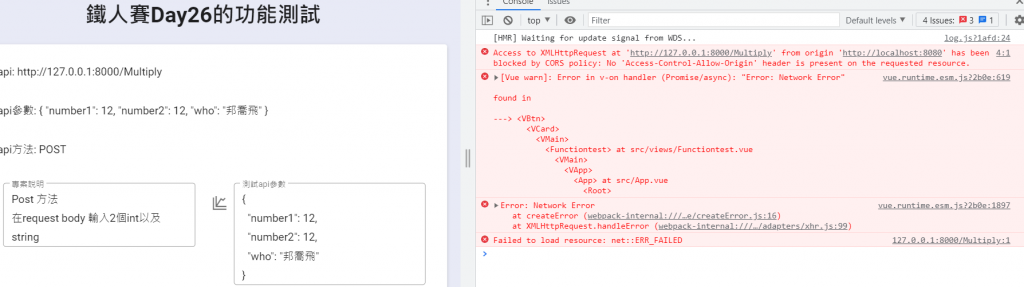
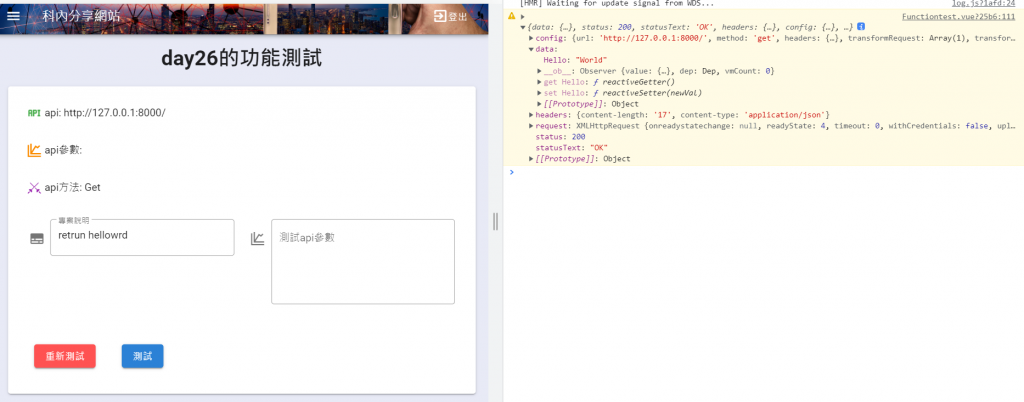
就先用post的试试看
结果发生了这个"大麻烦"

这是cros跨域问题
会发生这个问题的起因是 这个api没有要给你这个网域使用
那为什麽postman可以打到呢?= =(据说是postman不是浏览器)
总之我研究了这个问题2个小时
後来发现问题是出在api端不是vue端
https://fastapi.tiangolo.com/tutorial/cors/ 参考了fastapi的方法後终於成功解除问题了
以我的理解他的方法就是在api端开几个port是可以使用这个api的
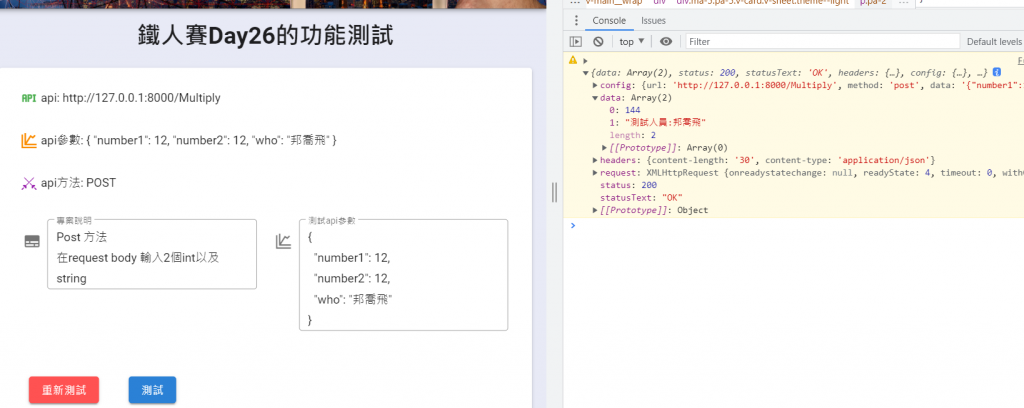
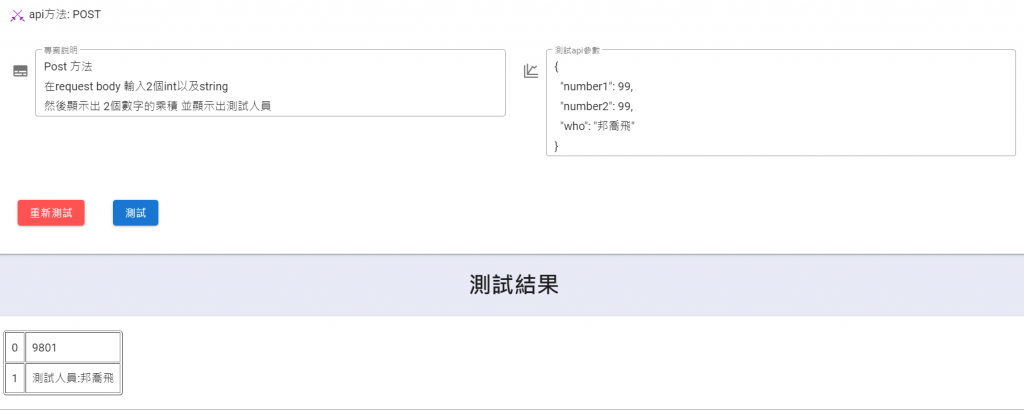
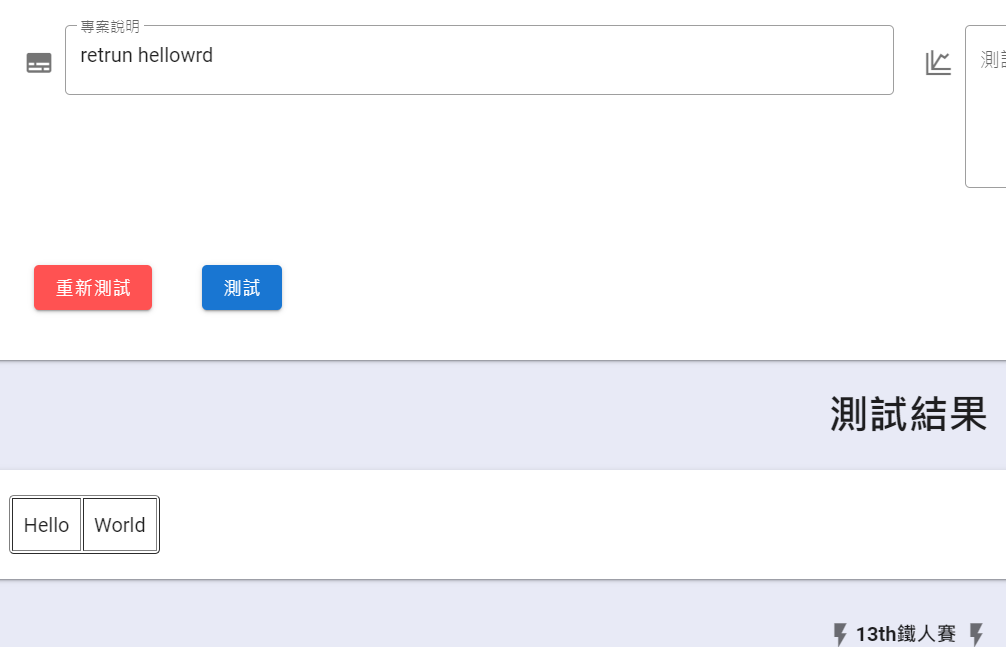
经历一番折腾 我们来看看按下测试之後的结果吧!

可以看到status是200
然後有一个array有两笔资料
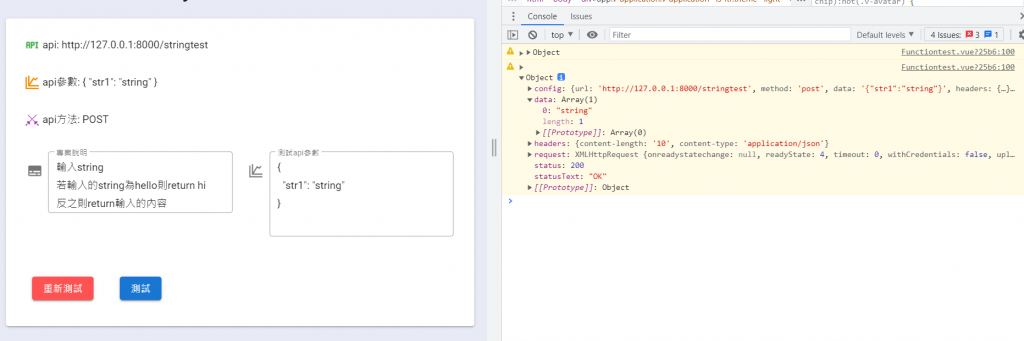
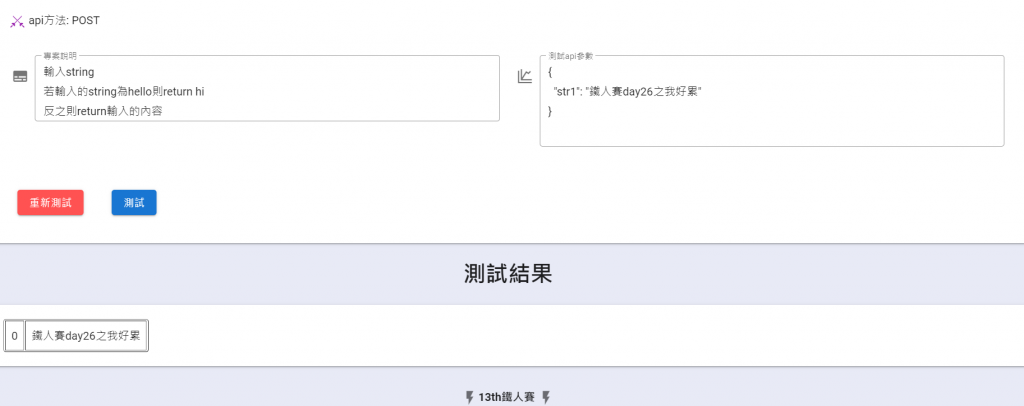
再看看另外一个测试

一样是status200 一样是一个array包装
(我有偷偷试验公司的api也是同样的形式)
再来是get 这边就简单给个if else判断就好 如果你要用其他的像是delete update put等等 那就用switch case也可以 我只是按照我们公司的需求XD
async runtest(){
if(this.projects.api_type=="POST"){
const result =await axios.post(this.projects.api,JSON.parse(this.projects.api_val))
console.warn(result)
}
else{
const result =await axios.get(this.projects.api)
console.warn(result)
}

最後就是显示出结果
data(){
return{
db_api:global_.db_api,
test:false,
projects:[],
testresult:[],
}
},

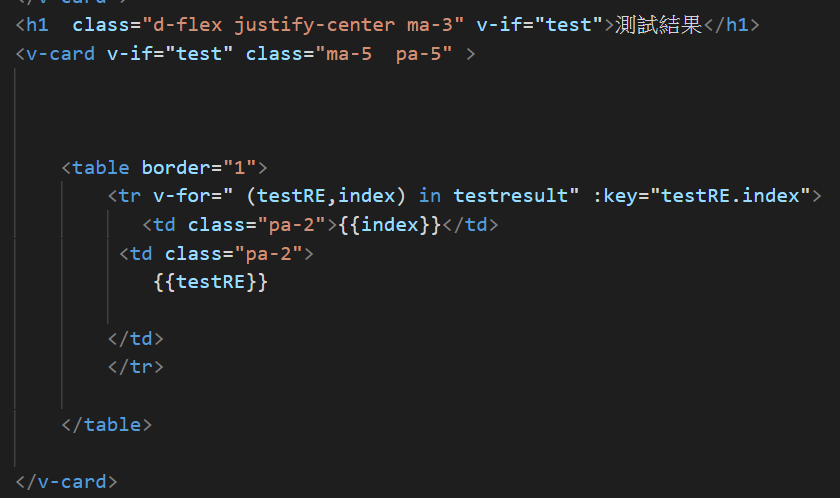
来解释一下程序码首先先给一个叫test的bool:false
然後一个阵列叫做testresult[]
再用 v-if=test 把想要秀出的结果包起来(function启动後test=true)
简单的v-for印出来 用tr td展示(今天真的搞cros 搞太久layout可以看就好)
testRE(自己取的名字),index in testresult index则是阵列里面的index
async runtest(){
if(this.projects.api_type=="POST"){
const result =await axios.post(this.projects.api,JSON.parse(this.projects.api_val))
console.warn(result)
if(result.status==200){
this.testresult=result.data
this.test=true
}
}
else{
const result =await axios.get(this.projects.api)
console.warn(result)
if(result.status==200){
this.testresult=result.data
this.test=true
}
}
},
接下来来看看成果吧!



最後在设定一个function 叫做reload(简单的重新整理即可)
让重新测试触发他
reload(){
window.location.reload()
},
好了今天就差不多到这边了 我赫然发现我的修改帐户没有图片
明天就从新增帐户的图片开始
我们明天见!
<<: Angular 深入浅出三十天:表单与测试 Day23 - Reactive Forms 进阶技巧 - 栏位连动检核逻辑
[DAY16]模板按钮
TemplateSendMessage - ButtonsTemplate buttons_temp...
Day 0x3 UVa10222 Decode the Mad man
Virtual Judge ZeroJudge 题意 输入一加密过字串,解密方式为键盘上向左两格,输...
DAY17聚类演算法
昨天介绍完支持向量机,今天就要来介绍甚麽是分类和聚类: 通过将资料通过分类的方法分成不同的组别或者更...
Day 22 Password Attacks - 密码攻击(hashcat)
前言 昨天体验过搭配密码字典的工具来暴力破解,直觉能想到简易的破解的方法,就是针对密码字典里面的密码...
Day 8 Compose UI Constraint Layout
今年的疫情蛮严重的,希望大家都过得安好,希望疫情快点过去, 能回到一些线下技术聚会的时光~今天要了解...