自动化测试,让你上班拥有一杯咖啡的时间 | Day 24 - 学习 trigger 的用法
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。
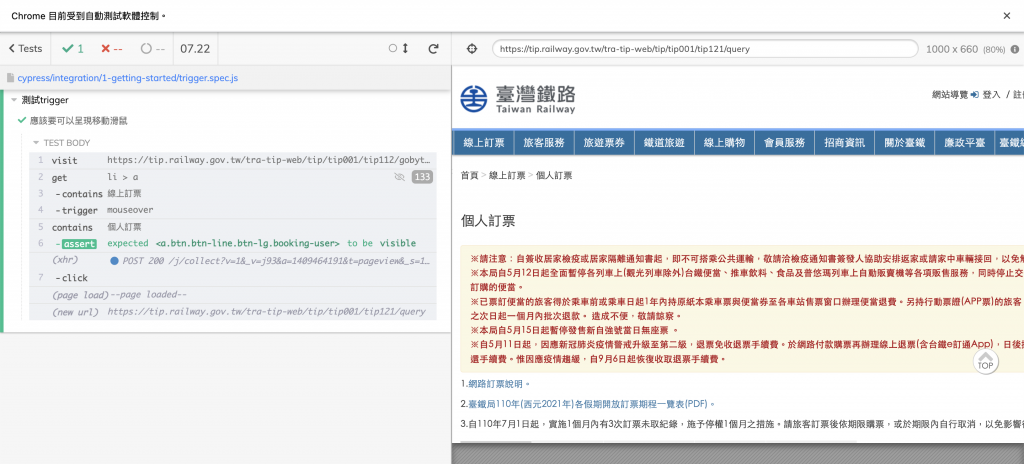
今天要跟大家分享当网页上有子表时,如何测试滑鼠滑过时要出现资料的情境。

-
语法
.trigger(eventName) .trigger(eventName, position) .trigger(eventName, options) .trigger(eventName, x, y) .trigger(eventName, position, options) .trigger(eventName, x, y, options) -
动手写程序
触发 mouseover 事件,滑鼠会悬停操作
describe('测试trigger', function() { it('应该要可以呈现移动滑鼠', function() { cy.visit('https://tip.railway.gov.tw/tra-tip-web/tip/tip001/tip112/gobytime'); //到台铁首页 cy.get("li > a").contains("线上订票").trigger('mouseover') //滑鼠悬停在线上订票 cy.contains("个人订票").click({force: true}); //点选个人订票 }) })
参考资料
<<: DAY 26 Big Data 5Vs – Veracity(准确性) AGQ
>>: Day23-TypeScript(TS)函式(Function)的选择性参数(Optional Parameter)
Python 演算法 Day 4 - 理论基础 微积分
Chap.I 理论基础 Part 2:微积分 4. Critical Points and Opti...
Day19 - 汇入 excel-测试篇
前言 继上篇汇入 Excel 实作,这篇以撰写测试为主 实作 测试的写法有蛮多种,这边以其中一种为例...
Gulp 基础介绍 gulp-sass DAY80
今天要来介绍 gulp-sass 如何安装与使用 gulp-sass 介绍 https://www....
Day-23 使用DOM节点
网页中的<script> 基本上,JavaScript透过控制DOM来控制网页。若要在网...
前端工程学习日记第6天
作业错误: ul 标签使用上有误哦!ul 的子层只能是 li,也不能单独使用 li 没有 ul 包覆...