【把玩Azure DevOps】Day25 接收Azure DevOps的通知:Microsoft Teams频道中的连结器
我相信如果是使用微软产品的公司,大多数也都有使用Microsoft Teams作为公司内部的IM讯息软件,所以这一篇就来看一下同为微软产品的Azure DevOps与Teams的整合度如何吧!
Teams可以发送讯息的地方分为Chat与Teams底下的Channel,这篇主要是设定Channel中的连接器Connector。
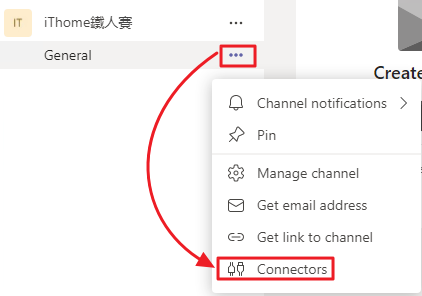
首先,挑选要接收通知的Channel,然後将右边的隐藏选单叫出来,接着选择「连接器」或「Connectors」(下面以英文版为例):

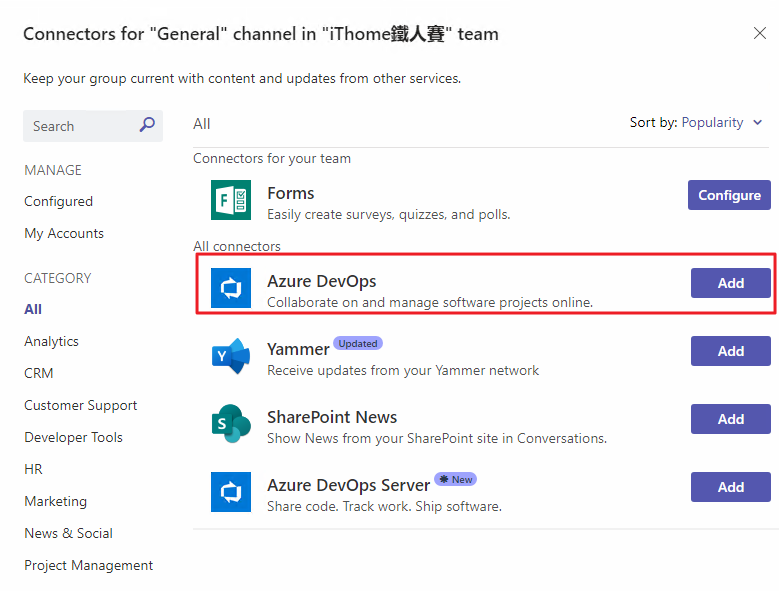
若是没有设定过Azure DevOps的Connector的话,第一次会看到如下图的Add:

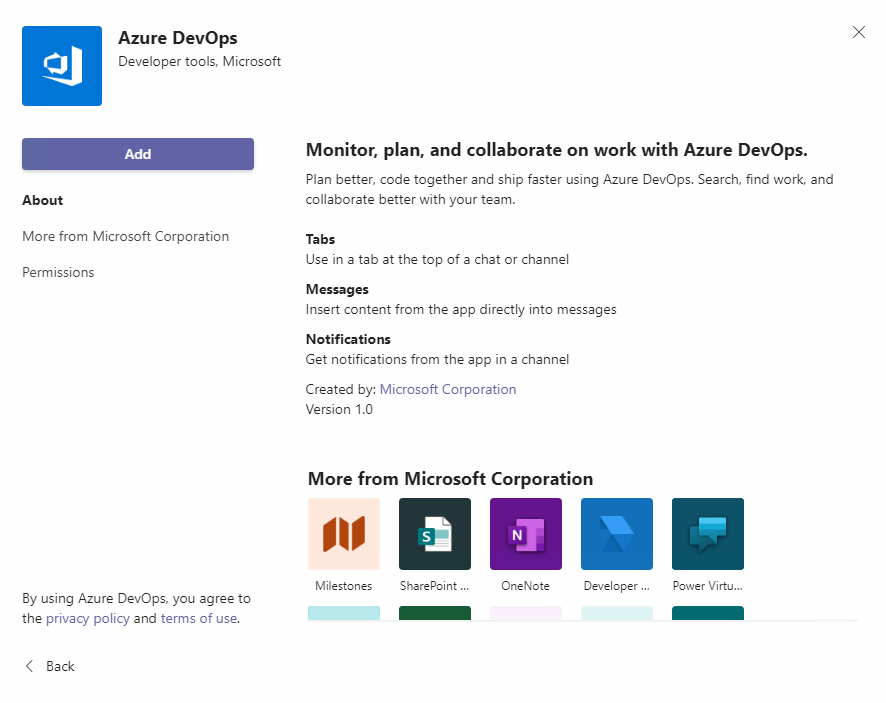
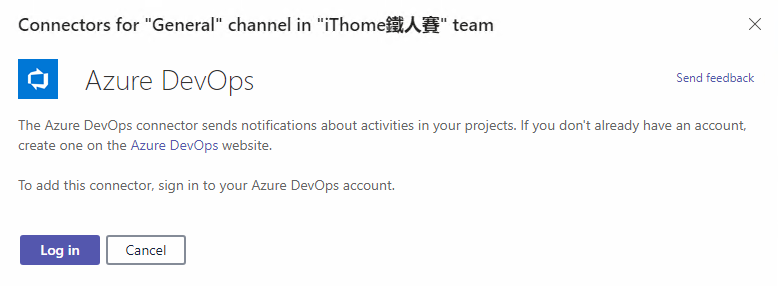
点击Add进入Connector的介绍画面後再按下Add新增:

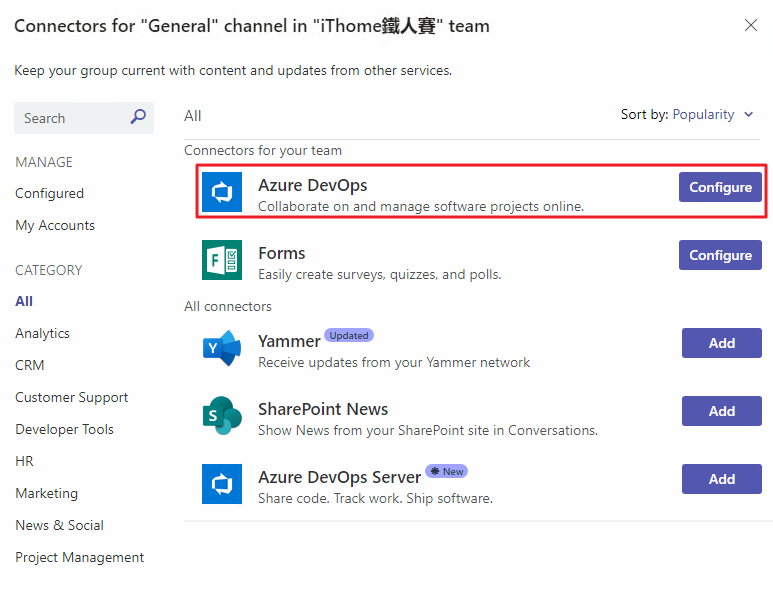
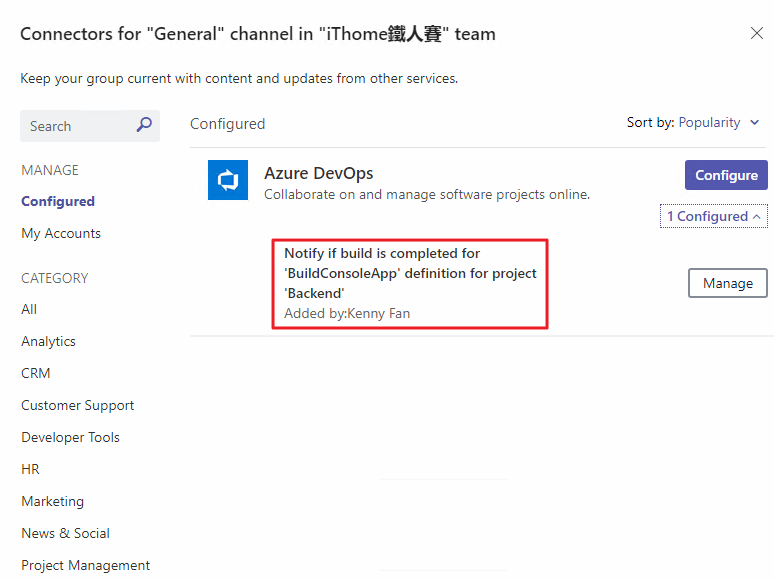
新增完之後,同一个Channel以後就只会看到如下图的Configure:

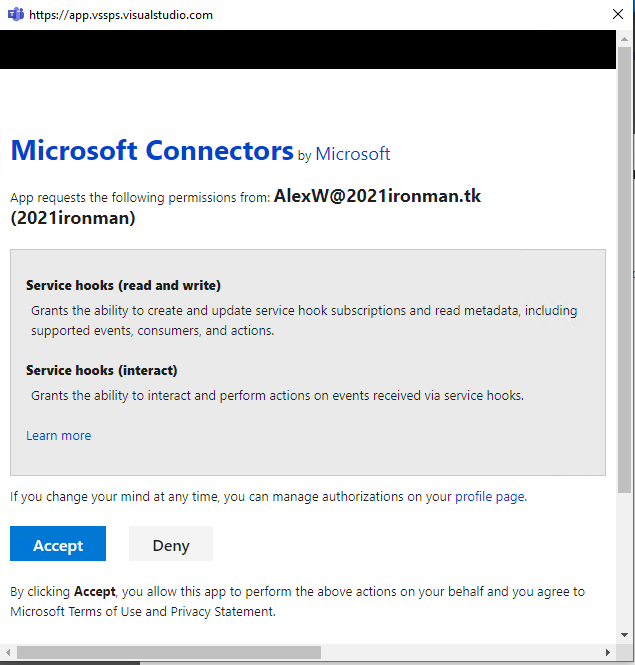
点击Configure进入之後第一次会要求Login,进行身份验证与授权,代表这个Channel之後就会使用登入的帐号身份来使用Connector:



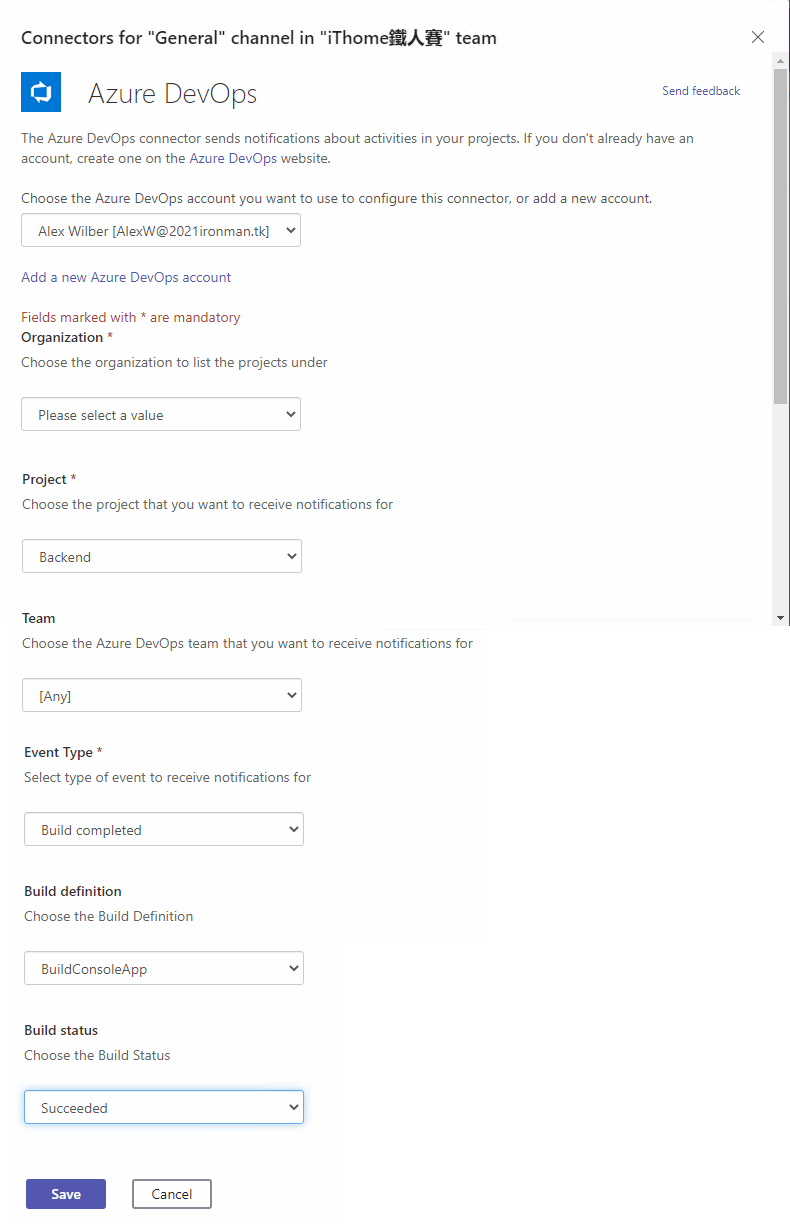
完成登入与授权之後,进入Connector主要的设定画面,可以从下图看到能设定的选项有哪些:

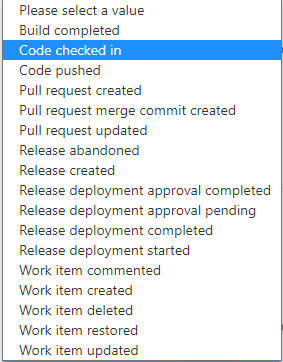
其中Event Type有下列可以选择的项目,根据不同选择而出现Event Type下方不同的选项,上图选择的是Build completed的时候发送通知到Teams channel中:

设定完成之後在Connectors画面的左边选项Configured中就会列出Azure DevOps底下已设定的通知事件,可以设定多个不同的事件通知:

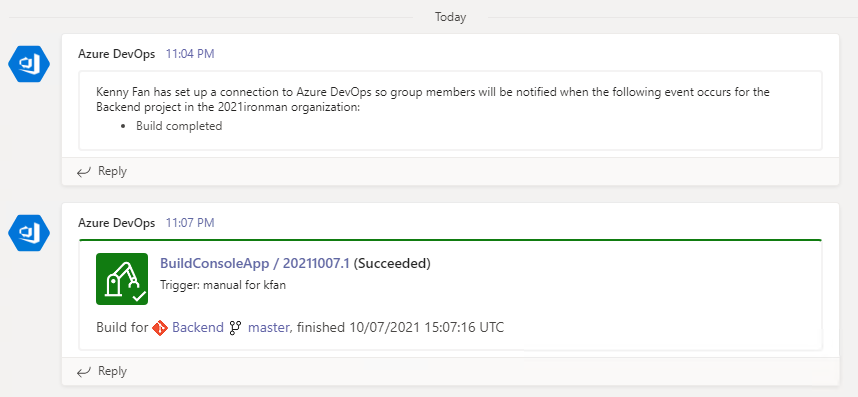
完成设定之後实际在Azure DevOps里面执行相对应的操作之後,在Channel中就会出现如下的通知讯息(第一则是设定之後的通知讯息):

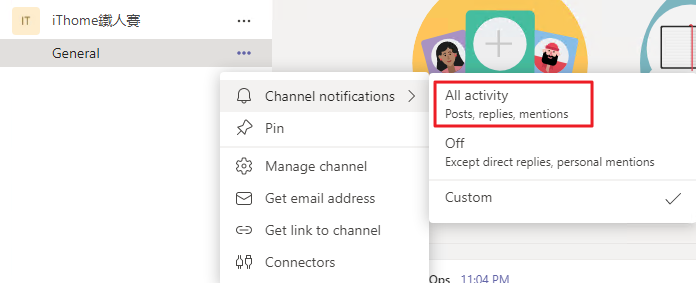
不过这里要特别提醒相关人员要将Channel的notification选项改为All activity,这样才会在Teams的左边出现红色提醒,不然可能会很久没发现有新的讯息通知喔!

[Day 23] Leetcode 494. Target Sum (C++)
前言 今天这题也是top 100 liked的题目─494. Target Sum。虽然是mediu...
Day 29 利用transformer自己实作一个翻译程序(十一) Decoder layer
每个解码器都包含几个子层 Masked multi-head attention(包含look ah...
【第二七天 - Flutter 知名外送平台画面练习(下)】
前言 接续上 2 篇所需要的元件~~。 今日的程序码 => GITHUB 来补充前面两篇所需要...
33岁转职者的前端笔记-DAY 10 一些网页切版技巧的小笔记-Part 1
今天把之前上课笔记整理一下 希望能帮助新手更快上手喔 网页编辑器 除了常用的 vs clde外不只一...
Day27:测试 Coroutine
Coroutine 是非同步程序的解决方案,我们将耗时的任务置放在 suspend 函式中,在正常的...