Day 23 Vue生命周期
Vue.js的网页是由各个元件组合而成,需要一个完整的逻辑才能让它连贯,而Vue从建立到被销毁都有它的生命周期
- beforeCreat
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestroy
- destroyed
可以将他们分为三大部分→建立、更新、销毁
在今天的介绍中会说明这个周期是如何执行的
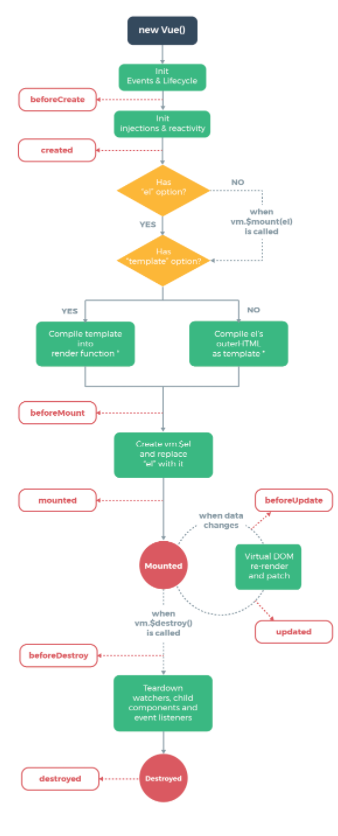
Vue生命周期图

(图片来源Vue官网)
Vue的各个生命周期阶段
一.建立
-
beforeCreat 创建前
Vue实体被建立
状态事件都还未被初始化 -
created 创建後
Vue实体已经建立
完成资料初始化
属性方法皆可使用,但$el属性还无法使用(需DOM元素渲染) -
beforeMount
Vue还未绑定DOM节点
el还未绑定 -
mounted
已安装上模板
el目标的DOM被$el替换,藉由定义可渲染画面
二.更新
5. beforeUpdate 资料更新前
资料更新但DOM还未渲染
- updated 资料更新并渲染
资料更新且DOM重新渲染画面
三.销毁
7. beforeDestroy
实例销毁前触发
- destroyed
实例销会後触发,任何定义(methods、监听器等)都解除绑定
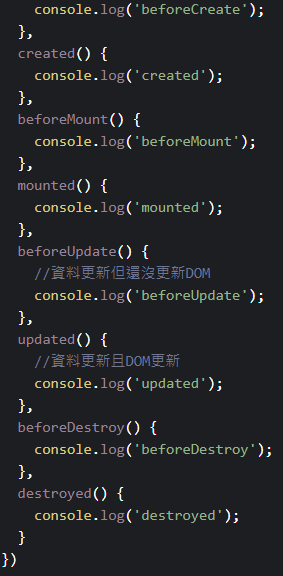
范例

参考资料: https://vuejs.org/v2/guide/instance.html
https://cythilya.github.io/2017/04/11/vue-instance/
https://book.vue.tw/CH1/1-7-lifecycle.html
>>: [Android Studio 30天自我挑战] ListView点选後动作
食谱搜寻系统未来展望
小白食谱搜寻系统缺点 (要说缺点真的是一大堆) 属性不足 : 最大的缺点就是在食材、调味料和做法的栏...
[Day2]PHP的资料型态02
PHP的资料型态 Array数组 PHP中的array 实际上是一个有序映射。映射是一种把 valu...
A First Set of Refactorings
本篇同步发文於个人网站: A First Set of Refactorings This arti...
JS 26 - 进阶版互动视窗!不只警告、确认和提示,还有导览功能!
大家好! 我们今天要实作能和使用者互动的视窗。 我们进入今天的主题吧! 互动视窗 如果要和使用者互动...
认识CSS(三):CSS选择器
选择器(Selector)是指用来选择HTML中,哪些内容要套上的样式。 依据对象的不同有不同的写法...