Day 21 - Vue Router基本概念(1)
如同我们前面几天提到的,Vue的核心是用来处理状态、版面、以及元件的逻辑。 但是当整个网站逐渐发展成为应用程序的时候,Vue的元件或是切换页面若要使用原本我们所熟悉的 v-if、v-else,就会让整体的程序逻辑变得复杂且不易维护。
我们今天要介绍的 Vue Router ,作为 Vue 框架生态圈的一部分,弥补了 Vue.js 核心薄弱的部分, 除了前面提到控制元件的切换逻辑之外,还能搭配前端路由机制来操作浏览器上/下一页的流程, 这使得 Vue.js 也有了能够建立 SPA 完整单页式应用的能力。
不过基本上框架都具备处理Router的能力,像是Grant有用过PHP的Laravel框架、node.js的Express框架及Python的dijango,基本上路由的处理都是大同小异。
而至於甚麽是路由,基本上可以用大家常用的FB来举例,例如,当我点到个人档案的page时页面显示为:
facebook/profile?xxxx

而连到Facebook watch又变成
facebook/watch/xxx

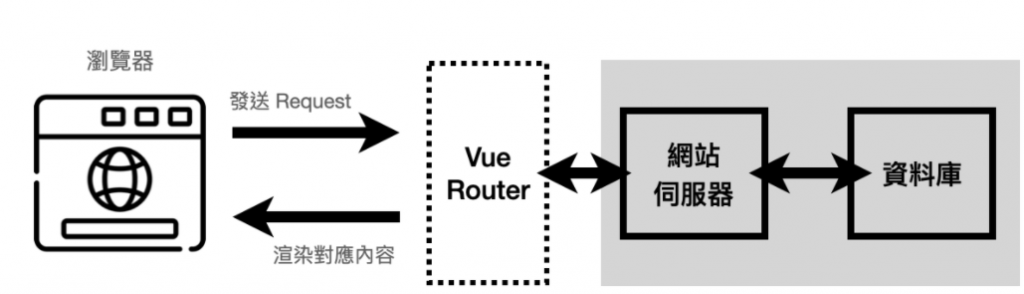
像这样,浏览器透过不同的网址,向後端的网页服务器发送请求 (Request),而服务器接收到浏览器的请求後, 回应对应的内容给浏览器来渲染,这样的机制我们就称为网站路由 (Routing) ,管理网站路由的程序通常会被称作 Router。

vue-router就像是一个中层,会负责消化传递来的Request,并决定要传递请求到哪个页面(html或是.vue样板)。
Day-26 手把手的手写辨识模型 0x1:资料集整理
我们今天要使用的资料集就是在机器学习世界鼎鼎大名的 MNIST(Modified National...
B+树索引实战篇-Part1(索引的代价、扫描区间与边界条件)
前文非常详细的说明了Innodb储存引擎的B+树索引,我们必须熟悉下面这些观念。 每个索引都对应一棵...
自动化测试,让你上班拥有一杯咖啡的时间 | Day 26- 学习 cypress filter 的用法
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。 语法 .filter(select...
甲方 vs 乙方
如果不懂甲方或者乙方在专案中的意思,我猜你大概一开始就是待在做自己产品的公司吧。不过就算都是在做产品...
[Day06] Vue i18n - Number Formatting (Currency 货币)
在本地化 (localize) 专案时,我们可能会遇到需要处理金钱、价钱等货币的问题,在显示价钱时我...