第21车厢-input全选/取消全选功能底加啦!
本篇介绍常用的全选/取消全选功能---jquery应用篇
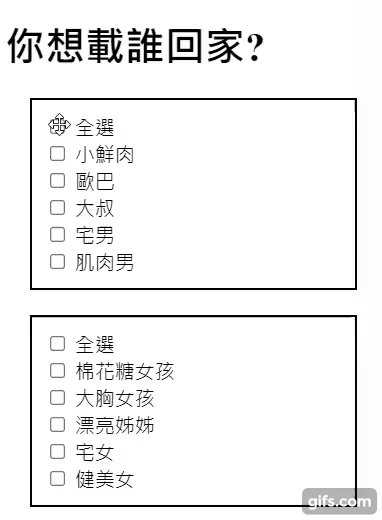
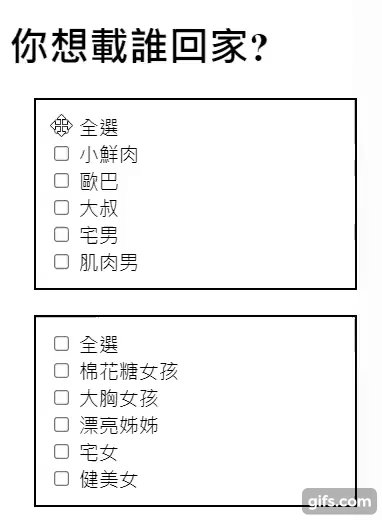
在input的世界里,最常做的就是抓值/取值,不然就是做全选/取消全选功能吧?
在一般文章介绍里 不意外就是分享这样下面的写法
HTML
<div class="checkAllWrap">
<div class="formGroup">
<input type="checkbox" class="checkAll" />
<label>全选</label>
</div>
<div lass="formGroup">
<input type="checkbox" name="sort" value="小鲜肉">
<label>小鲜肉</label>
</div>
<div lass="formGroup">
<input type="checkbox" name="sort" value="欧巴">
<label>欧巴</label>
</div>
<div lass="formGroup">
<input type="checkbox" name="sort" value="大叔">
<label>大叔</label>
</div>
<div lass="formGroup">
<input type="checkbox" name="sort" value="宅男">
<label>宅男</label>
</div>
<div lass="formGroup">
<input type="checkbox" name="sort" value="肌肉男">
<label>肌肉男</label>
</div>
</div>
JQ
- 当全选被click时,如果他是被checked会回传true,就会将命名为sort的input被勾选;反之;
$(".checkAll").click(function(){
if($(".checkAll").prop("checked")){//如果全选按钮有被选择的话(被选择是true)
$("input[name='sort']").prop("checked",true);//把所有的核取方框的变成勾选
}else{
$("input[name='sort']").prop("checked",false);//把所有的核取方框都取消勾选
}
})
这样的写法,如果你整个网页只有一个区域要做全选/取消全选功能 当然没问题!,但如果我们一个网页中有很多区块都需要用到呢?这个写法就会有问题了吧!

那~~~要怎麽做到共用?
那麽你就需要改写成这样
需判定你input框是在哪一个区域点的
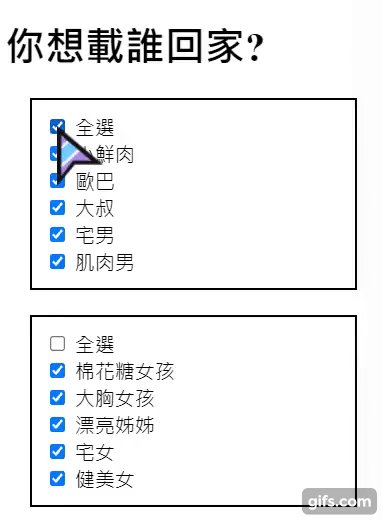
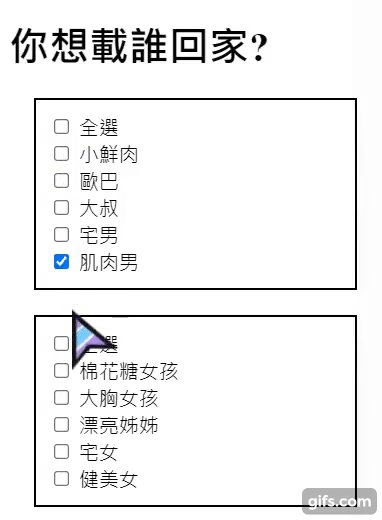
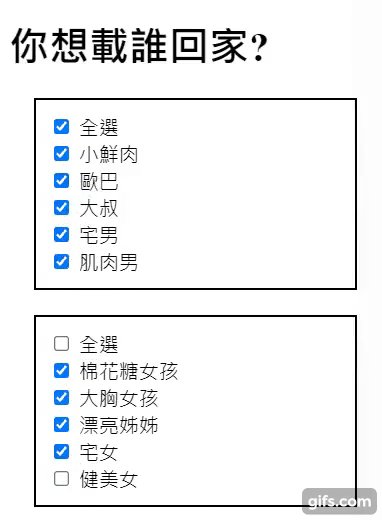
1.当全选被按时,如果他是被check的就是为ture 将下面的input[name='sort']也都改为ture;反之
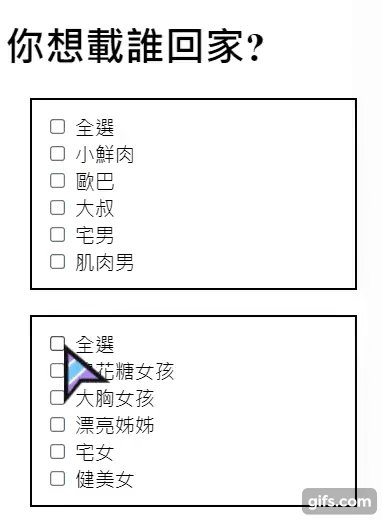
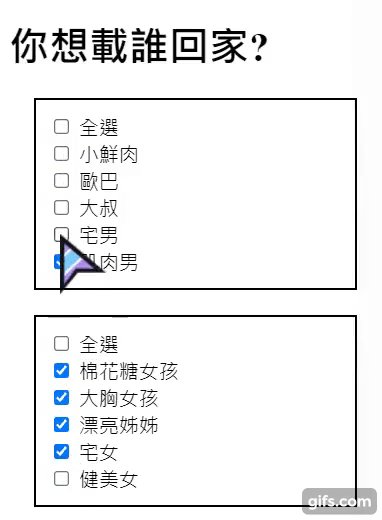
2.当下面input[name='sort']被按时,如果有一个是取消勾选 就要把全选的V拿掉,如果下面的input[name='sort']都打V时(也就是刚好等於有几个input[name='sort']时),就要把全选也打V
$(function () {
//全选被按
$(".checkAll").click(function () {
var isCheck = $(this).prop("checked");
$(this).closest(".checkAllWrap").find("input[name='sort']").prop("checked", isCheck);
});
$(".checkAllWrap input[name='sort']").click(function () {
var el_checkAll = $(this).closest(".checkAllWrap").find(".checkAll");
var checkLength = $(this).closest(".checkAllWrap").find("input[name='sort']:checked").length;// 每区块目前被V的有几个
var inputLength =
$(this).closest(".checkAllWrap").find("input[name='sort']").length; // 每区块的核取框有多少
if (!$(this).prop("checked")) {
el_checkAll.prop("checked", false);
} else {
if (checkLength == inputLength) {
el_checkAll.prop("checked", true);
}
}
});
});

这样就完成了!
程序码
附上程序码
![]()
本篇参考:
https://medium.com/@white1027/js-jquery-%E5%8F%96%E5%80%BC-%E8%A8%AD%E5%AE%9A%E5%80%BC-%E7%94%A8%E6%B3%95-a1a4d31da6a8
https://www.itread01.com/content/1542339557.html
https://pjchender.blogspot.com/2015/04/jquery_29.html
<<: Day 21: Behavioral patterns - Iterator
>>: Day22:今天来聊一下如何用Ghost Eye来取得Web Server资讯
DAY27 学习30天的c++
程序基本结构 程序的基本结构可概分为循序式结构、选择式结构,与重复式结构三种,几乎是在循序结构式的基...
【开篇 / 大纲】现在才努力是不是搞错了什麽?
前几礼拜终於收到挂号寄来的大学学费总收据, 开始估计自己的价值和手上的筹码。 演算法竞赛选手的深厚 ...
@Day27 | C# WixToolset + WPF 帅到不行的安装包 [额外的DLL引用]
套件 在我们写程序时,一定会用很多来支援,让我们更轻松, 尤其是WPF的部分,为了漂亮肯定用了很多套...
[day26]批次实作-缴款纪录收档
上一篇完成了缴款纪录的查询,确认缴款纪录是否完成。 为了查询方便,每日批次去抓取前两日资料写入自己的...
【第十二天 - 报错型 SQL注入】
Q1. 什麽是 报错型SQL注入? 在一些网页程序出错时,会直接将错误讯息显示到前端,而部分错误讯息...