Day21 样式变化(动画)5
列表移动过渡(List move transition)
不仅可以做出淡出与淡入,还可以改变位置,只要将v-move class加入,它会在更改位置时触发
它的前缀词提供name属性的值,可以自行指定具有move-class属性的
可重复利用的过渡转换(Reusable Transition)
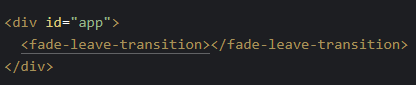
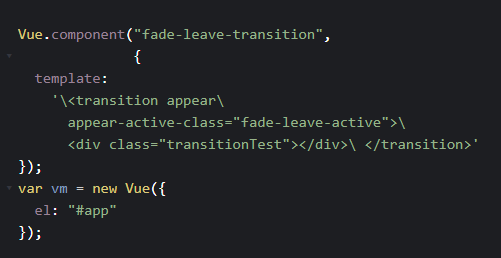
可以透过把或包在template里面,就可以将它撰写为元件


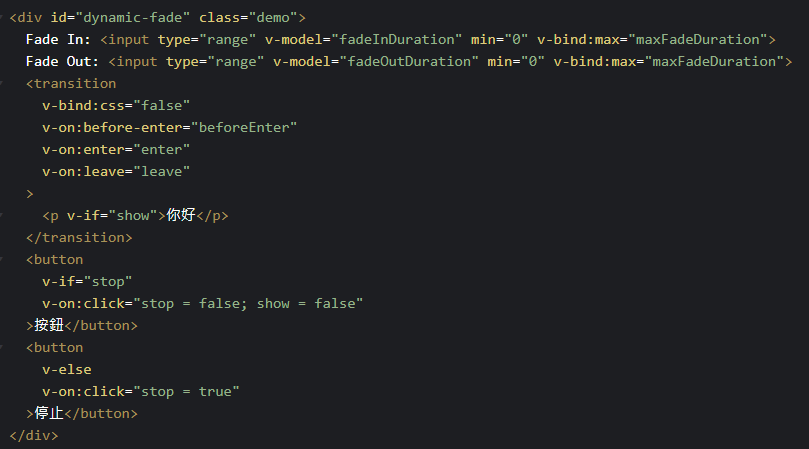
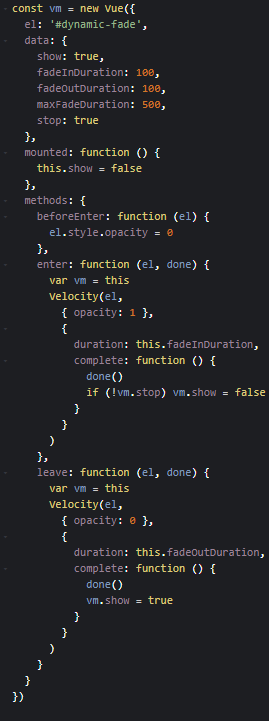
动态过渡
动态转换的范例会将name属性绑定到动态属性,其实任何属性都可以被动态绑定,以下就用v-bind绑定name,当使用CSS与动画之间转换就会派上用场


当按下按钮後,其的name就会改变,因此就可以套上范例所套用的function中, 这样就可将淡出跟淡入的调整套用在”你好”上面
最後,创建动态过渡就是以元件的方式来套用在我们想要的地方
参考资料 : https://vuejs.org/v2/guide/transitions.html#Transition-Modes
>>: 卡夫卡的藏书阁【Book21】- Kafka - KafkaJS 消费者 3
Day 23 - Speech Synthesis
前言 JS 30 是由加拿大的全端工程师 Wes Bos 免费提供的 JavaScript 简单应用...
DAY26 Aidea专案实作-AOI瑕疵检测(1/4)
经过一系列的学习,我们从了解概念、程序练习到昨天的论文导读,我们似乎已经把深度学习的基础概念完整的R...
第8-1章:管理本地端主机之使用者与群组(三)
前言 在上一章节中,笔者讲解了如和切换使用者以及取得最高的root使用者权限,接下来要讲解的是本地端...
Day 18:广度优先搜寻(BFS)
上一回提到广度优先搜寻的步骤是检查图中节点,并将与其相连的节点放入伫列中,再一一检查。 光是这样的文...
Day1 - 基本心态及课程介绍
大家好,我是长风青云。 今天是铁人赛第一天,我就先来一个不硬核的介绍。 说话颠三倒四,声音也不怎麽好...