30天打造品牌特色电商网站 Day.21 图片展示设计
昨天跟大家介绍了网页首图的媒材,那今天针对图片展示的部分来做一个分享,整理出几个常见的网页排版,可以提供大家在设计时多一些灵感!
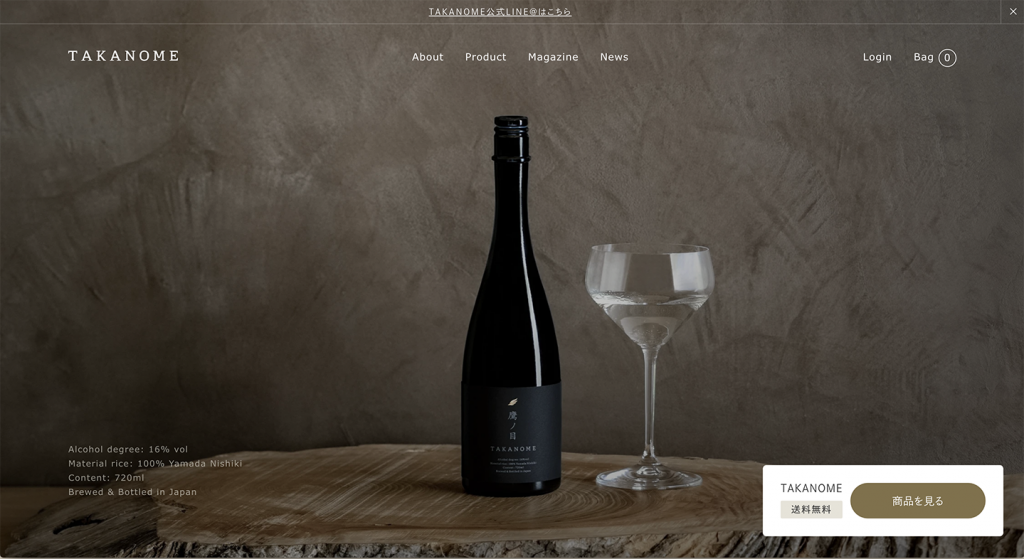
- 全屏型
满版的排版方式可以使画面视觉更加强烈地传达网页资讯,也让整个画面也变得更丰富、更有感染力,要特别注意满版时,其他重要元素的清晰度,可以利用颜色对比、大小、形状等把内容突显出来。

网站范例:https://takanome-sake.com/
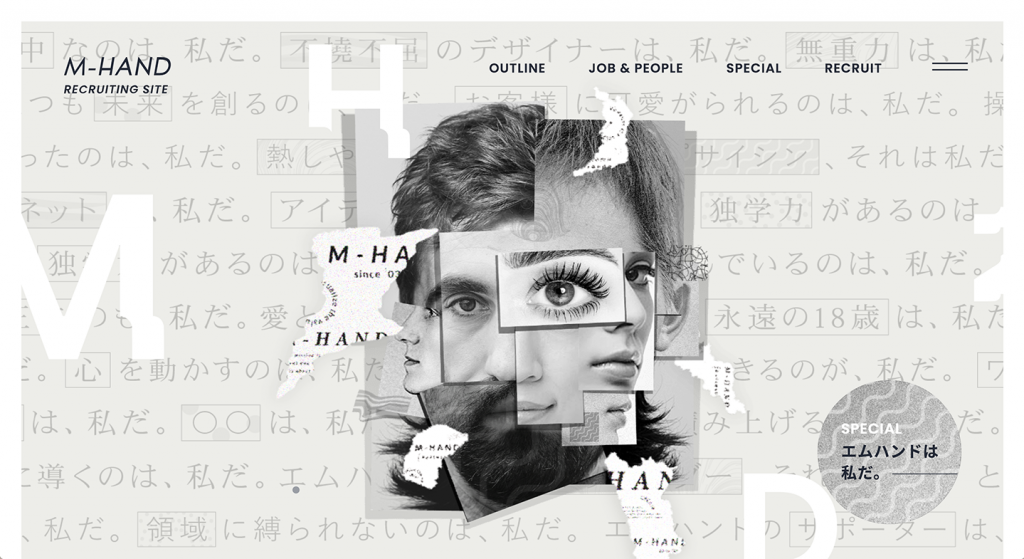
- 中心型
利用视觉中心突出网页的主题,把重要的元素放在版面的最中心位置,可以给使用者带来较强的视觉冲击力,需要主题元素自身具备视觉冲击力且十分明确,周围的其他元素或是装饰就围绕着主体做排列,主要是让使用者可以看一眼就被主体吸引。
记得在使用这种排版的时候,背景不要太过抢眼,会让画面看起来杂乱且失焦喔!

网站范例:https://www.m-hand.co.jp/recruit/
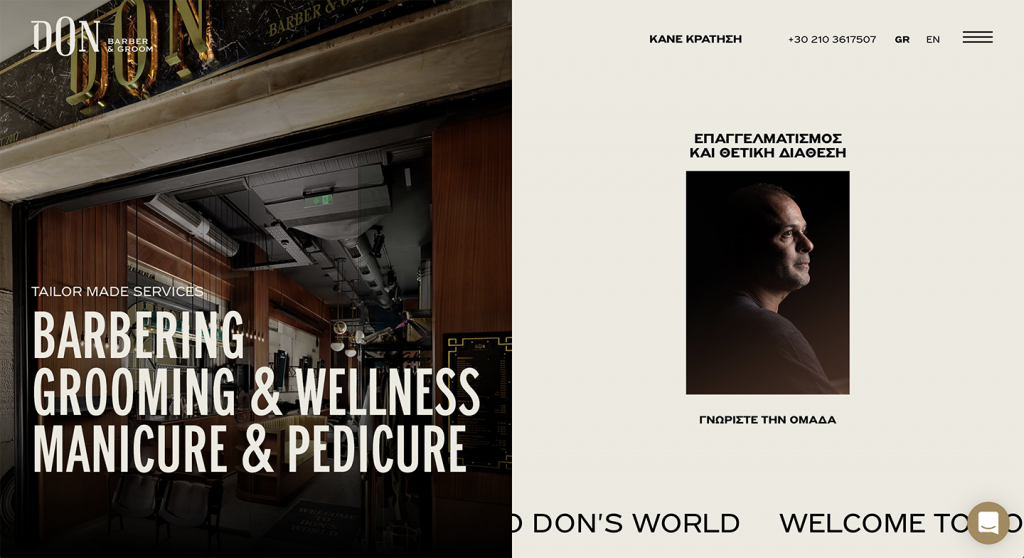
- 分割型
利用有型或无形的分割线,像是色块、形状去做划分,让画面版块具有独立性和引导作用。画面版块的面积大小与位置,能突出各板块的主次关系,也可以让画面更显丰富,增加一些空间感。在内容元素多的网页可以考虑这种排版喔!
左右分割 -

上下分割-

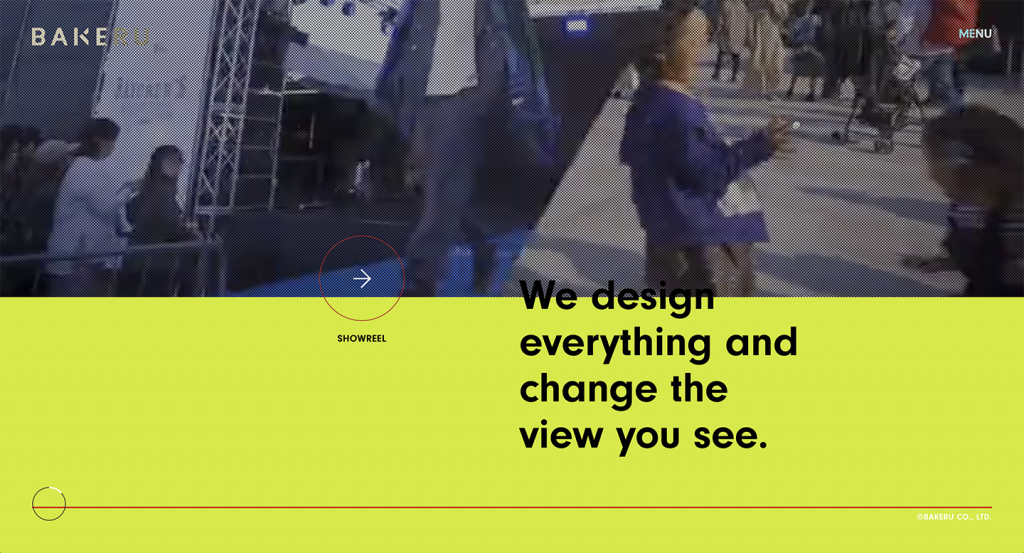
- 倾斜型
倾斜式排版的不稳定性可以让呆板的画面变得更有活力,适合品牌内容比较活泼、热情的去做使用,在使用这种排版时因为风格比较强烈,要特别注意画面元素的主次关系,避免过度凌乱。

网站范例:https://giganticcandy.com/
- 多图排列型
整齐排列-
把元素依框架形式进行排版,画面统一有序,设计起来比较简单,视觉上也比较平稳乾净。要注意这种排版方式很容意给人过於严谨制式的感觉,可以利用颜色等其他元素增添画面的活泼感。

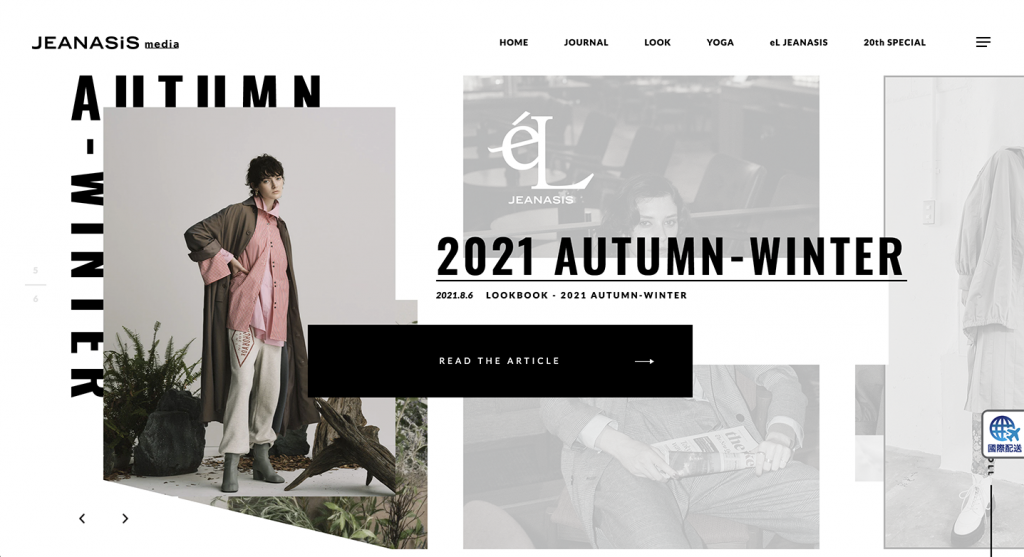
任意排列-
任意的排版方式比较考验设计者的美感,以及对网站编排的成熟度,可以使网站画面更独特,让使用者眼睛一亮,但也容易因为排版不当造成使用者体验不好,网站元素杂乱等问题,在设计时要多注意元素间的主次关系,以及画面引导性。

网站范例:https://www.dot-st.com/cp/jeanasis/jeanasis_media
<<: Day 20: Behavioral patterns - Interpreter
>>: Day20. 麻痹手表,小五郎叔叔的噩梦 - Sleeping
【前端效能优化】图片懒加载 Lazy Load
图片缓载入是为了避免第一次进到网页载入大量图片,造成网页载入速度太慢,因此非第一个画面看到的图片,可...
Day21:【技术篇】SSH 的基本运作原理
一、前言 会想了解 SSH 是因为工作上和自己使用 GitHub 时,都有看过这个名词,所以有稍...
Day21 vue.js网站删除特定文章
延续昨日 今天来完善我们的 我的专案的功能吧! 首先这是目前的我的专案 再来新增2个按钮 嘟嘟噜新增...
Day 25:我可以写什麽内容到部落格?
有了自己的平台之後,接下来就能够开始畅所欲言胡搞瞎搞,喔不是啦是将自己所学分享出来,但是我可以撰写什...
Day17 X 初探快取 & HTTP Caching
今天即将进入 Caching & Networking 章节的第一天,快取,是一个非常重要...
