自动化测试,让你上班拥有一杯咖啡的时间 | Day 21 - drag and drop 的用法
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。
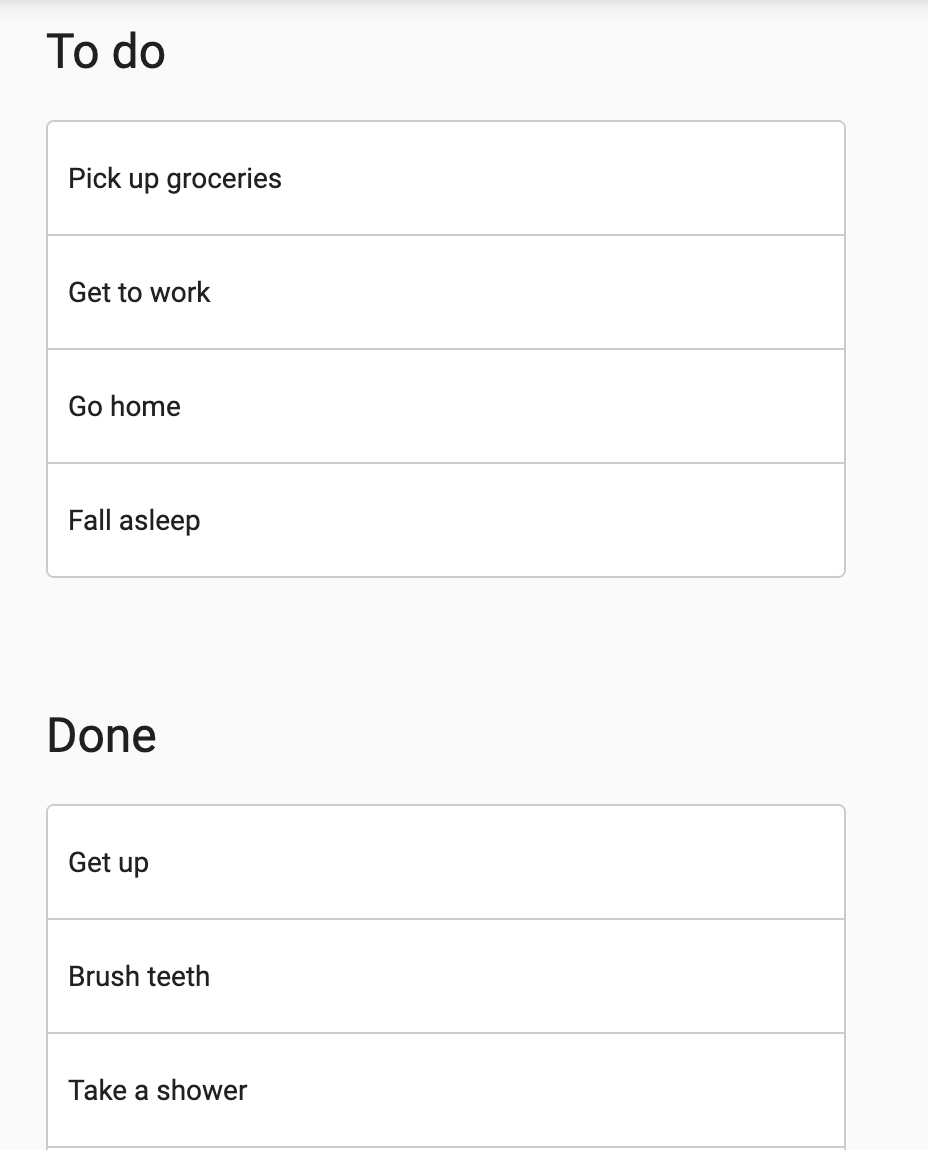
当网站有 to-do list 时,可以用 drag-drop 的方式移动项目。

-
在命令列输入
npm install --save-dev @4tw/cypress-drag-drop -
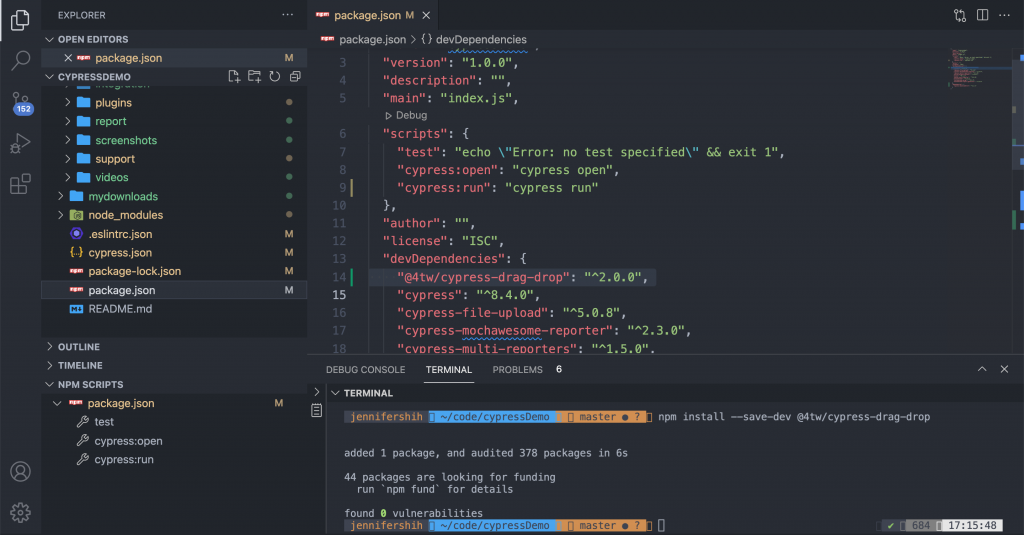
在 package.json档 会有
"@4tw/cypress-drag-drop": "^2.0.0",

-
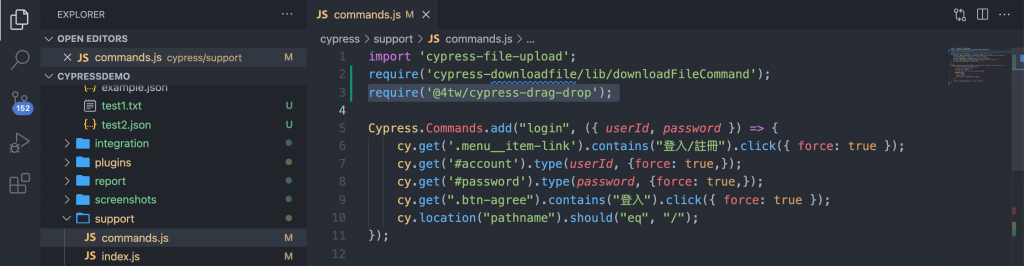
在 command.js 输入
require('@4tw/cypress-drag-drop')
-
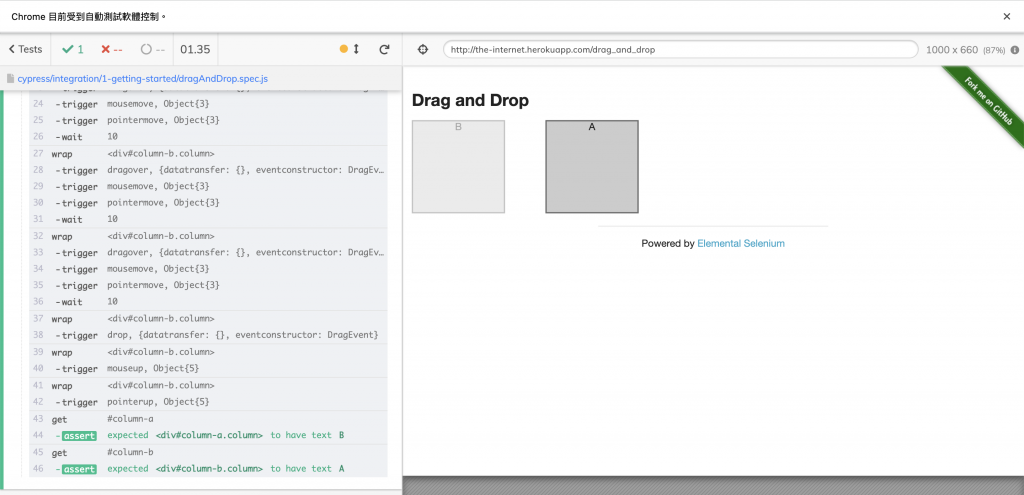
动手写程序
describe('测试drag and drop', function() { it('Using the cyess-drag-drop plugin on a HTML site', function () { cy.visit('http://the-internet.herokuapp.com/drag_and_drop') cy.get('#column-a').should('have.text', 'A') //点选栏位A cy.get('#column-b').should('have.text', 'B') //点选栏位B cy.get('#column-a').drag('#column-b') cy.get('#column-a').should('have.text', 'B') //栏位A的值是B cy.get('#column-b').should('have.text', 'A') //栏位B的值是A }) })
参考资料
<<: Day 20 - Spring Boot & Session
>>: CSS微动画 - 卡片简约动态效果,翻转是另一种感觉~
资安学习路上-picoCTF 解题(Web)2
4. Some Assembly Required 1 按右键,检视网页原始码 点击js档看到下面,...
【Day 29】支援向量机(Support Vector Machine, SVM)(下)
昨天讲完Hinge Loss,今天要继续介绍SVM的第二个特色:Kernel Method。 Dua...
[从0到1] C#小乳牛 练成基础程序逻辑 Day 13 - if 条件判断
单一条件判断 | Y/N是非题般的存在 | 流程图绘制 ...
追求JS小姊姊系列 Day28 -- 工具人给不完的Promise,`你`都不要
前情提要: 简单介绍了很厉害的青梅竹马 工具人们:所以说人帅又强真好啊....你有看过昨天吵很凶的网...
第7车厢-讨厌~叫人家开要干嘛?触发check事件应用篇
本篇延续第六篇按钮开关样板,来触发之後的行为 昨天做了一个开关,那要怎麽透过科好的按钮,来判断之後...