30天打造品牌特色电商网站 Day.20 网站图片排版
图片是网站关键的视觉元素,更不用说电商网站了,相信大家都会在图片下功夫,让商品能够更加吸引顾客购买。然而,除了好看的图片之外,排版对於图片的呈现也是相当重要。所以今天就跟大家来分享关於网站的图片排版,帮助你打造更好的网站视觉效果。
网页首图 Hero image
什麽是网页首图 (Hero image) ?
是指进入网站使用者第一个看到的视觉画面,网页首图是吸引用户注意最直接快速的一个方式,它可以是图片、可以是影片、可以搭配文字、可以添加按钮,它可以定义用户对网站的第一印象,也能说是网站的主视觉。
挑选网页首图的重点
- 带出品牌调性、特色
- 网站气氛的营照
- 增强使用者继续浏览网站的动机
网页首图编排的几种媒材
-
对比设计 :如果有打算在网页首图加上文字、按钮等编排,就要利用颜色、排版的方式去加强与图片的对比度,确保内容是清晰可理解的,比较简单一点的方法就是在主图上添加深色覆盖。

网站范例:https://thec8.com/ -
人物、风景等情境式图片:比较能营造出氛围感,也能跟使用者建立情感联系,图片记得围绕品牌特性去做挑选。


网站范例:https://okuyorovillage.com/
-
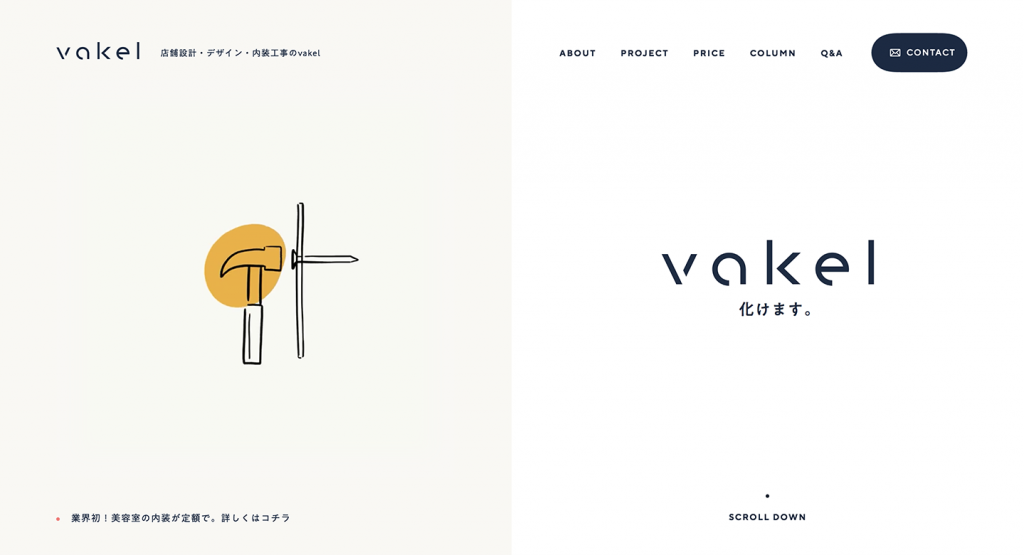
插画:现在插画成为图片的替代已经时常可见,它不仅可以展示出强烈的风格,营造很棒的想像空间,也帮助设计者传达很多细节,需要注意的是一个网站中的插画风格应该要保有一致性。

-
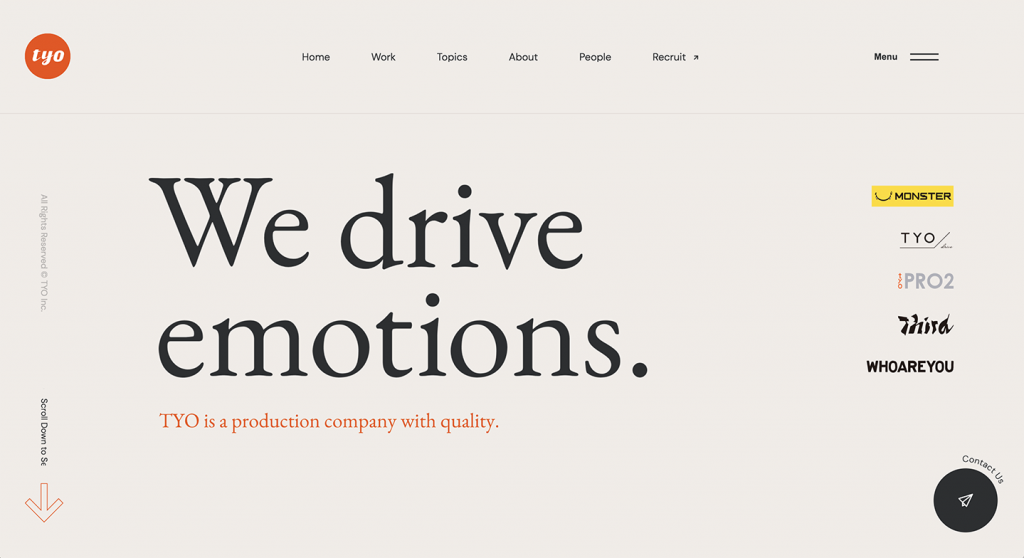
文字与颜色的排版:纯文字的网页首图近期也越来越常出现,利用文字以及颜色带出网页特色,更能让使用者聚焦於你想传达的内容,但是只有文字及颜色,如果编排的不当,就容易让使用者失去对网站浏览的动机,在用这个方式排版时要多做考虑喔!(可以添加一些网页动画,有大大的加分效果)

网站范例:https://tyo.co.jp/
-
影片、动画、轮播图:可以完整地利用动态图像去传达网站内容,这个呈现方式需要注意的是UX体验的部分,影片的长度、动画会不会过多、轮播图会不会让使用者无法聚焦重点等问题。

其实以上几种媒材大家可以看到很多都是结合做使用的,可以参考不同的面向做出最适合品牌的网页首图,同时也要注意各种萤幕尺寸的适应状况,才能让使用者有好的用户体验!
那今天就到这拉~明天我们再来继续探讨网页上图片的排版吧!
<<: 30天学会 Python: Day 18-try try 看
>>: Know all about types of research papers in Australia
day13: 模组化好的写法 -单一功能原则(1)
在程序码中,我们常常因为需要在一个功能当中触发不同的 side effect,会导致一段 funct...
slots
前面我们介绍了component以及props今天我们要介绍的是slots 什麽是slots呢?它是...
Day16-Redux 篇-认识 Redux Toolkit
在这篇文章中,我们要来认识一个函式库: Redux Toolkit。 Redux Toolkit 官...
[Day-9] R语言 - K - means ++ 实作 ( K - means ++ in R.Studio)
您的订阅是我制作影片的动力 订阅点这里~ 影片程序码 library(naniar) data(ir...
事件处理,延伸学习 function bind(Day 8)
<button onClick={this.deleteRow.bind(this, 'id'...