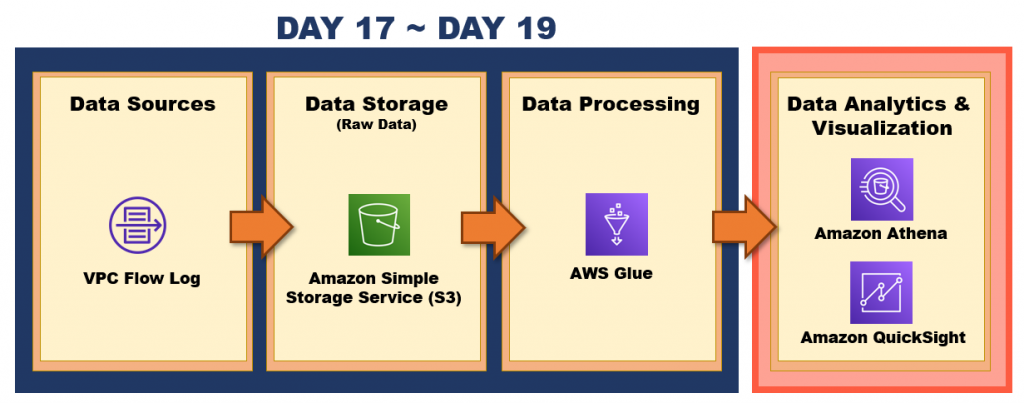
【Day 20】 实作 - 於 AWS Quicksight 建立 Sankey diagram 以及设定 Action
昨天我们已经透过 AWS Glue Job 来调整 Partition 分区结构以及将此格式转换成 Parquet以加快查询速度。今天我们则会来使用 AWS Quicksight 建置 Sankey diagram 并介绍在 Quicksight 的一个功能 - Action,那我们就开始吧 GOGO

步骤一、搜寻 AWS Quicksight 服务
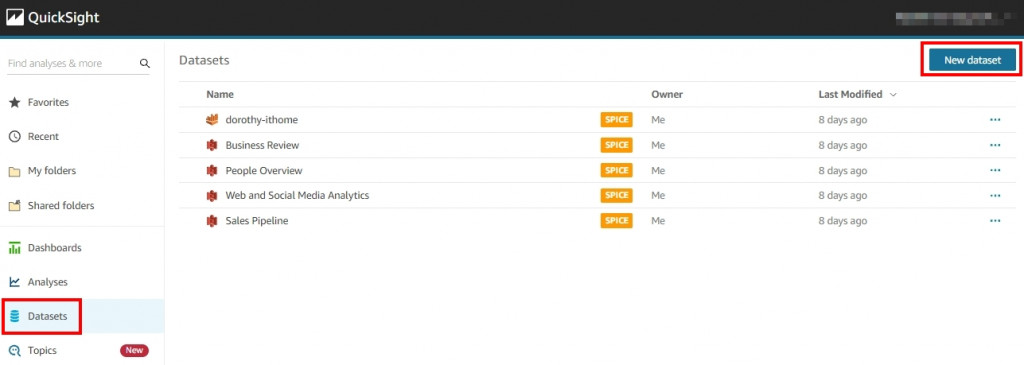
步骤二、新增 Dataset (资料集)

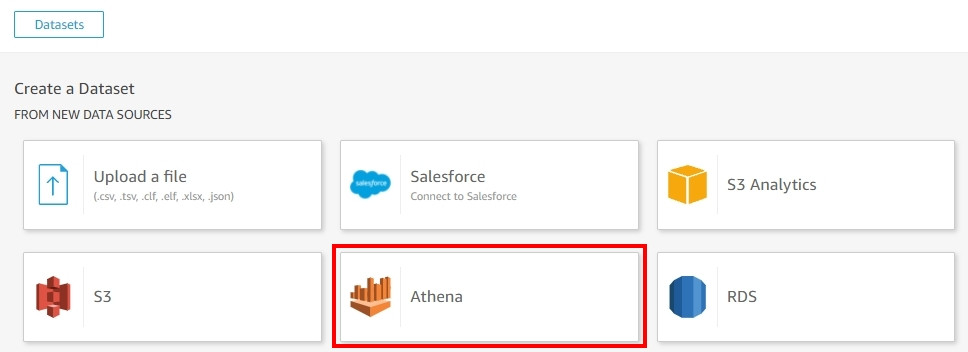
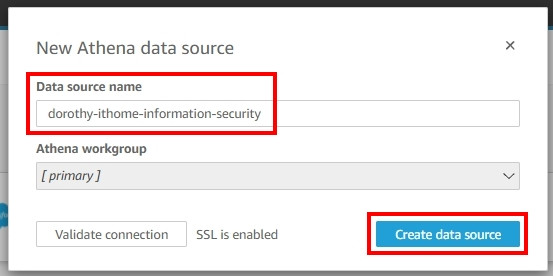
步骤三、选择资料源为 Athena 并命名 Data source name


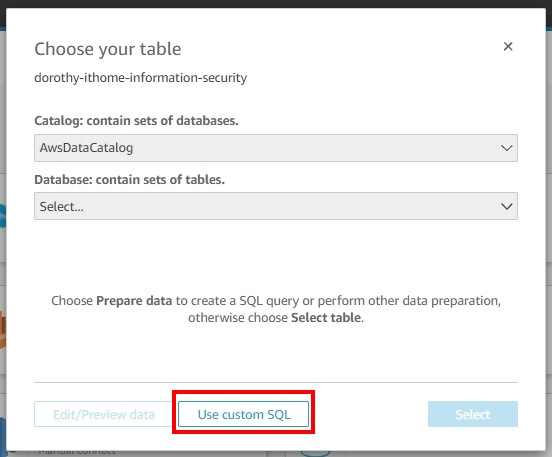
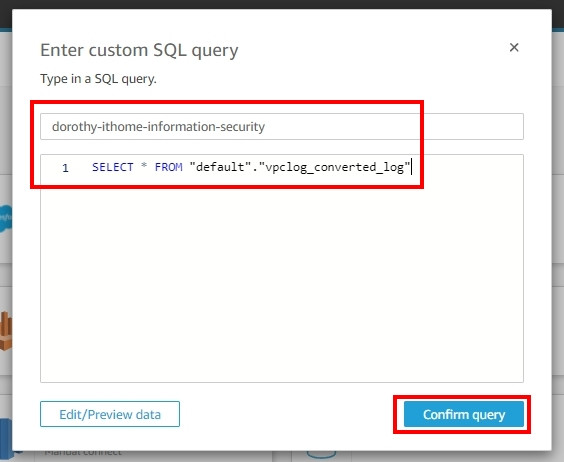
步骤四、点选 Use custom SQL 并贴上以下 SQL 语法按确认
SELECT * FROM "default"."vpclog_converted_log"


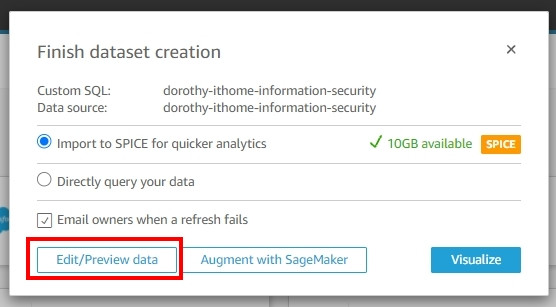
步骤五、点选 Edit / Preview 来确认资料集的状况

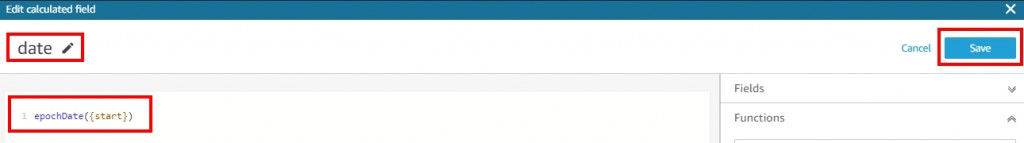
步骤六、新增时间栏位
通常我们都会透过时间栏位去筛选资料,故观察这个资料集竟然没有时间的栏位,所以我们可以使用 start 这个栏位转换成我们时间格式,而因为此 start 栏位为时间戳记,我们可以使用 epochDate 函数进行转换成日期 [1],故我新建了一个 date 栏位并储存

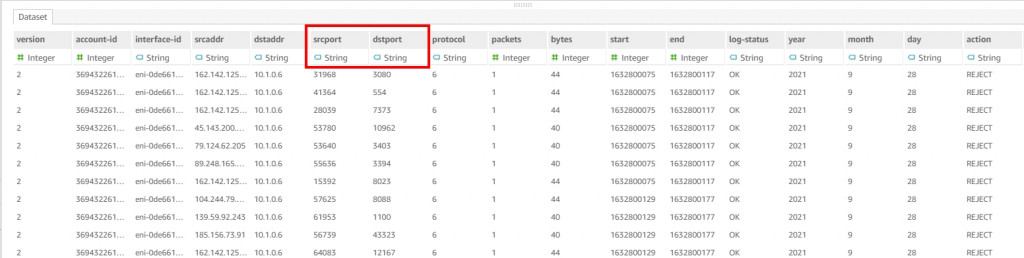
步骤七、调整栏位格式
我们观察目前资料集发现有部分栏位它的格式自动判断有问题,像是:srcport、dstport,这两个栏位是在指说流量的来源与目标 port 号,应该为字串,可是系统判断它为数值,因为这会影响到我们後续拉图表时的 Dimension 判断,故这边我们调整这两个栏位为 String

接着按 Save & visualize
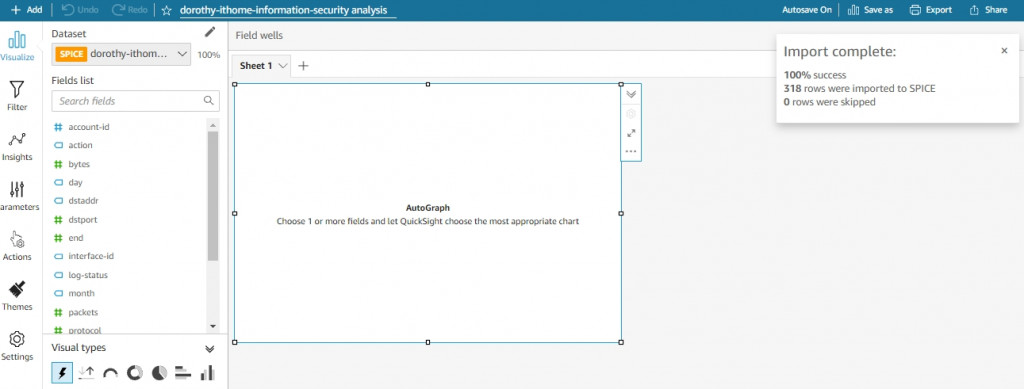
步骤八、等到顺利 Import 读取完後,现在我们就可以来开始拉图啦~

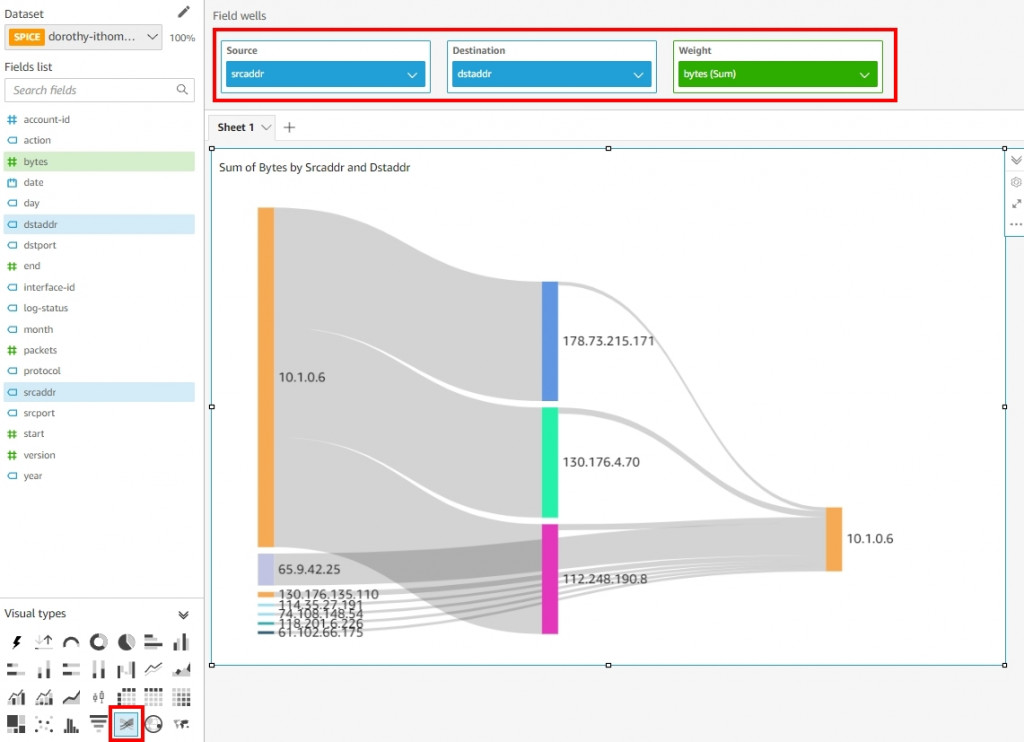
步骤九、创建 桑基图 (Sankey diagram) [2]
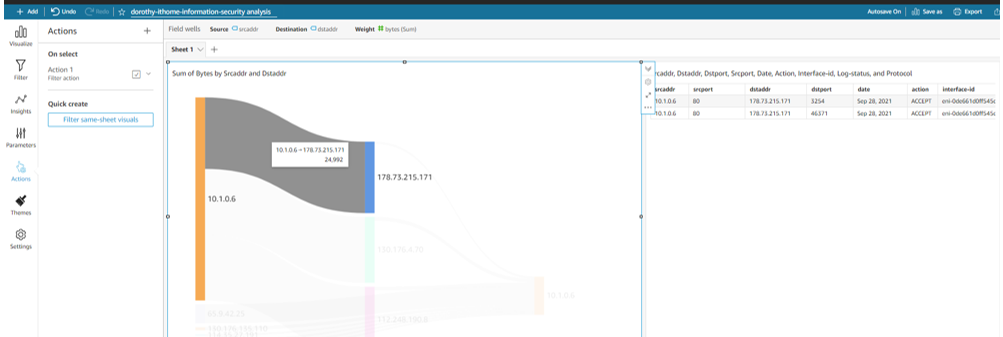
现在我想看 VPC 的流量动向(从哪里流到哪里),所以这边我选择使用 Sankey diagram,并 Source 选取来源 IP(srcaddr)、Destination 选取目的端 IP (dstaddr)并以 bytes (sum)为权重

步骤十、设定 Actions
现在我可以从 Sankey diagram 了解 VPC 流量动向(从哪里流到哪里),我想了解某一条流量它的细部内容,希望能做到点选图表就可以显示它的详细纪录,故我们可以透过 Actions 来达成
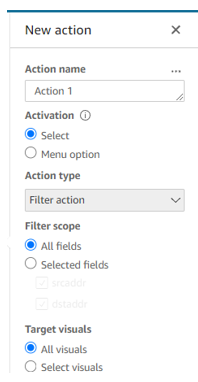
首先点选 Sankey diagram 的 Actions,接着点选 Define a custom action,点开里面有相关设定:
- Action name:自行输入 Action 名称
- Activation:有分成两个选项 – Select、Menu option,设定 Select 的话如果点选图表它就会自动触发Action,而设定 Menu option 的话,则需要点选图表的右键并点选此 Action 名称才会触发 Action,这边我们选择Select
- Action type:分成 Filter action、Navigation action、URL action 三种动作类型,Filter action 为可以依据设定进行资料筛选,Navigation action 则设定若点选此图表可以导到其他 sheet 页签,URL action 则是导到其他 URL
故这边选择 Filter action - Filter scope:要以哪些栏位进行筛选,我们选 All Fields
- Target visuals:则是设定要针对哪些其他视觉化图表进行筛选,我们选 All visuals

设定完後按 Save,这样我们就可以点选某一条流量进一步查看更详细的资讯

好啦,那 VPC Log 实作告一个段落,明天我们则设定 CloudFront Log 蒐集以及分析设定
明天见罗 : D ~
如果有任何指点与建议,也欢迎留言交流,一起漫步在 Data on AWS 中。
参考&相关来源:
[1] epochDate 函数介绍
https://docs.aws.amazon.com/zh_tw/quicksight/latest/user/epochDate-function.html
[2] Using Sankey Diagrams in Amazon QuickSight
https://docs.aws.amazon.com/quicksight/latest/user/sankey-diagram.html
<<: JavaScript Day 25. DOM Node 常用方法
DAY01 - 初次参加铁人赛的中年大叔の简介
前言: 这是大叔的第一次...参加IT铁人赛,不免俗的在参赛的第一篇要交代一下个人背景与参赛动机。 ...
Day27 深入解析Elasticsearch Query DSL Range query
Hello大家, 真的把今年的国定假日都过完了... 有点哀伤! 下次的连续假期是跨年了, 让我们一...
[C 语言笔记--Day09] 解题纪录:Moamen and k-subarrays
https://codeforces.com/contest/1557/problem/B 程序码:...
NNI安装後的验证01
上回我们安装完成後,如何确认安装的正确性呢?当然是下载实验样本来炸炸看。 首先,请先建一个子目录。 ...
[DAY14]跟 Vue.js 认识的30天 - Vue 模组插槽(`slot`)
最近在 youtube 找到一个学习 webpack 很好用的教学影片,所以正努力的学习 webpa...