CSS微动画 - 卡片简约动态效果,低调的小心机
Q: 剩下 5 篇来点实用也不实用的范例吧~~
A: 毕竟效果还是要看设计的美感,这是很看天份的(望天
今天的主题是「卡片」。在有些形象网站中可以看到产品或是功能的介绍卡片,通常会是以图片加标题为预设样式,在对卡片进行操作时才显示完整内容,这样的样式只要好好掌握伪类:hover或:active以及伪元素::before或::after就可以让画面美美的罗~
卡片样式先出来
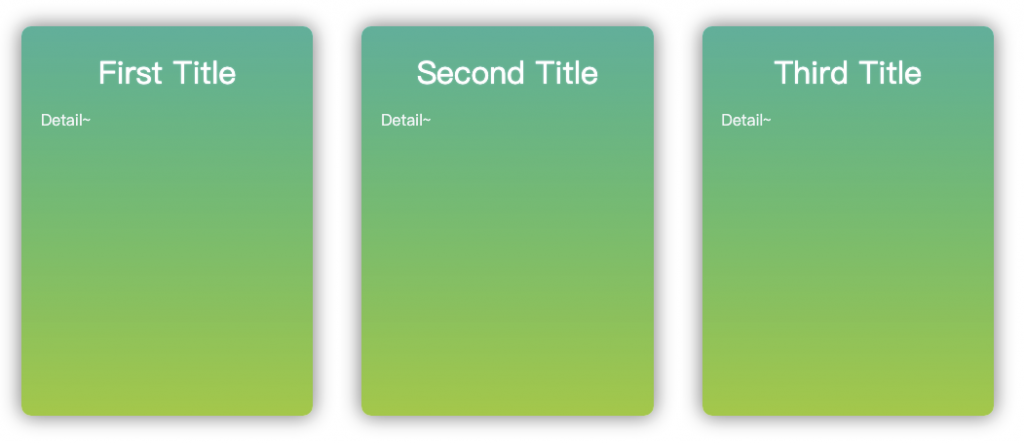
第一步先将展开的样式做出来~~
<style>
.container {
display: flex;
justify-content: space-between;
}
.card {
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 30%;
height: 400px;
padding: 10px 20px;
border-radius: 10px;
background: linear-gradient(#00b09b, #96c93d);
box-shadow: 0 0 20px 1px Gray;
}
.card-title {
color: white;
text-align: center;
line-height: 2;
font-size: 32px;
text-shadow: 0 0 2px Lightgray;
}
.card-txt {
color: WhiteSmoke;
height: 80%;
width: 100%;
line-height: 32px;
}
</style>
<div class="container">
<div class="card">
<div class="card-title">First Title</div>
<div class="card-txt">Detail~</div>
</div>
<div class="card">
<div class="card-title">Second Title</div>
<div class="card-txt">Detail~</div>
</div>
<div class="card">
<div class="card-title">Third Title</div>
<div class="card-txt">Detail~</div>
</div>
</div>

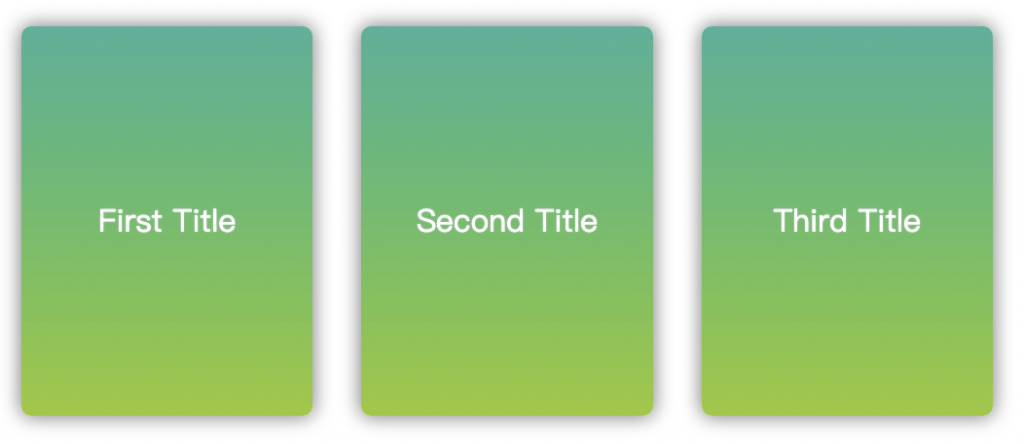
希望预设只有显示标题
由於希望是内容是展开的方式呈现,这里的做法不能使用display: none,如果有下过transition的朋友们应该会知道display是没有渐变的!display是状态的改变,none跟block之间并没有渐变的过程。
希望达到展开的效果这里使用的是height、overflow、opacity,让.card-txt的高度为0,并以overflow: hidden隐藏超出容器的内容。
<style>
.card-txt {
height: 0;
overflow: hidden;
opacity: 0;
}
</style>

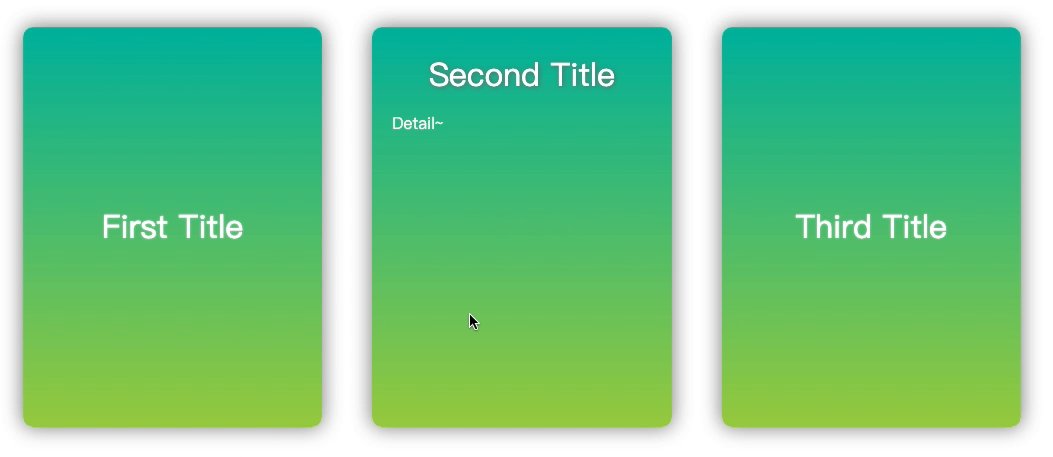
伪类很重要!
当:hover到.card时让内容高度显示,并修改透明度,对标题也做了点小小的变化~
<style>
.card:hover .card-title {
text-shadow: 1px 1px 5px DimGray;
}
.card:hover .card-txt {
height: 80%;
opacity: 1;
overflow: auto;
}
</style>

transition是关键
让.card-txt的height、opacity都以0.3秒的时间渐变就完成啦!也因为有给.card-txt下overflow: auto以及高度,所以就算文字超长超过容器也是没有关系的!
<style>
.card-txt {
transition: all .3s;
}
</style>

如果有写错的地方,欢迎点评! 会及时改进~
如果有更好的写法,欢迎指教! 希望各位不吝赐教~
如果想看更多效果,欢迎敲碗! 提供示意图小编写写看~
如果内容疑似侵权,拜托告知! 内容皆为小编理解後原创~
如果对你有点帮助,拿去用吧!
<<: [ Day 19 ] 表单中的 Controlled Component
>>: Day 19 - Spring Boot & Cookie
从 IT 技术面细说 Search Console 的 27 组数字 KPI (24) :检索统计报表 KPI 外的重点项目
在去年的 2021–11–25 那天,Google 终於把 Search Console 的检索统计...
Day26 Gin with Logger
What is Log in backend Log顾名思义就是纪录,通常在Backend当中会将可...
网路方面被问到的案例整理 - 你也可以成为网路高手
接到 User 说网路不通 , 你可以请 User 先看一下主机後方网路线是否灯号有亮或重新插拔一下...
[常见的自然语言处理技术] 文本相似度(IV): 建立自己的Word2vec模型
前言 原本以为文本相似度这个主题两天就可以结束了,没想到花了四天来讲。今天将会是介绍自然语言处理基础...
MLOps在金融产业:模型的可解释性与公平性
有一些模型像是逻辑回归和决策树,背後运作的原因相当简单明了,容易解释模型是如何得出其输出的。但随着更...