自动化测试,让你上班拥有一杯咖啡的时间 | Day 20 - invoke 的用法
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。
在浏览器上操作网页时,常常会开启新分页,接着在新分页继续操作系统。如果你有一些使用 Cypress 的经验,就会发现浏览器无法访问新分页的网址,因此需要另开一个脚本来做新分页的测试。而 Cypress 现在可以用 .invoke() 的方法来访问新网址,跟着教学一起做做看吧。
-
语法
.invoke(functionName) .invoke(options, functionName) .invoke(functionName, args...) .invoke(options, functionName, args...) -
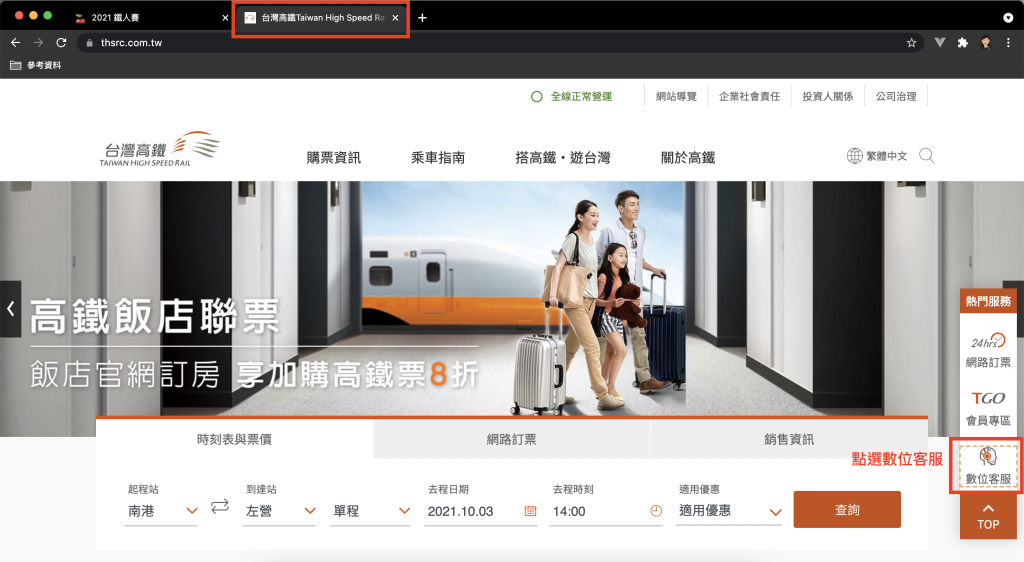
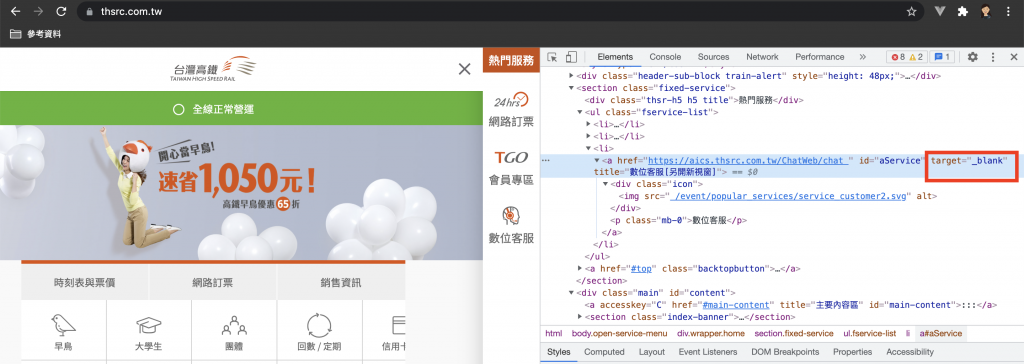
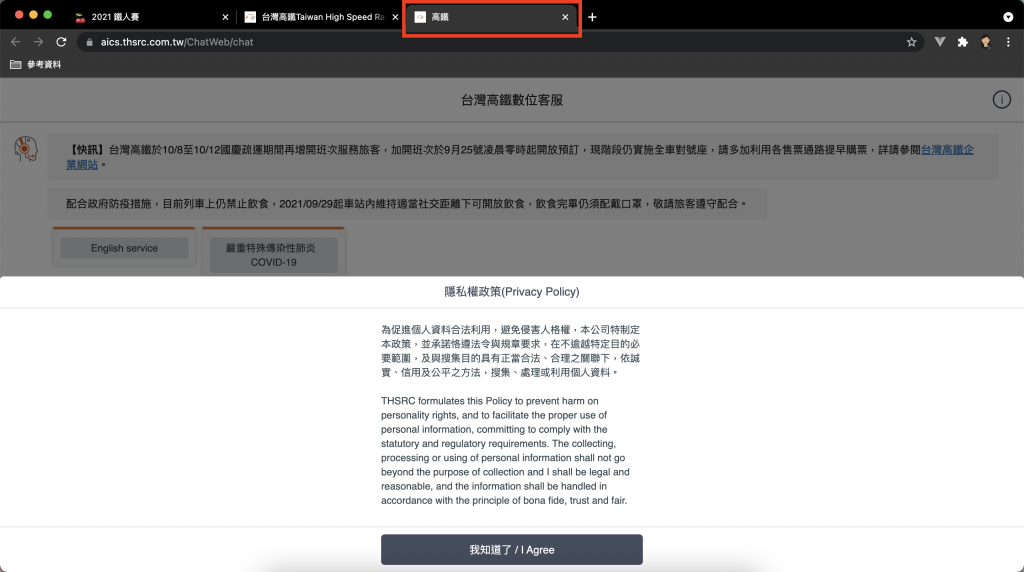
首先进到高铁订票系统,当点选数位客服时,会开启新分页,我们在网页上开启 f12 观察,发现有
target="_blank"代表会在新视窗开启连结。



当我们用
cy.invoke('removeAttr', 'target')可以绕过新标签页 -
动手写程序
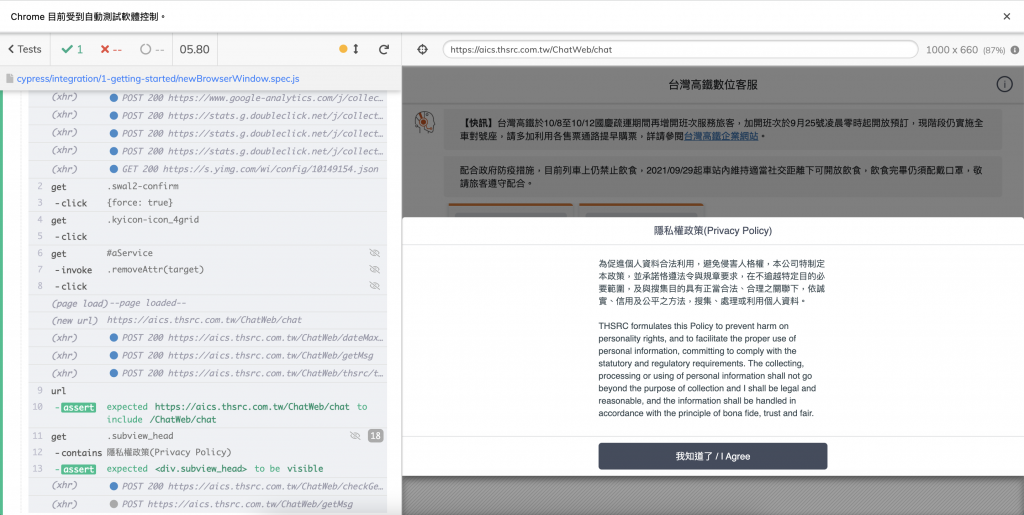
describe('测试开新分页', () => { it('处理新分页', function () { cy.visit('https://www.thsrc.com.tw/') //到高铁首页 cy.get(".swal2-confirm").click({force: true,}); //点选同意 cy.get(".kyicon-icon_4grid").click() //点选menu cy.get('#aService').invoke('removeAttr', 'target').click() //点选数位客服 cy.url() .should('include', '/ChatWeb/chat') //新分页的网址应该要是/ChatWeb/chat cy.get('.subview_head').contains("隐私权政策(Privacy Policy)").should('be.visible') }) }) -
结果

参考资料
<<: [DAY26]Istio延伸功能-External Authorization
Day21 - Sort
大家好我是长风青云。今天是铁人赛21天。我们算是半只脚踏入演算法的阶段。(因为Sort的部分DS和A...
Leetcode (Algorithm I): 5. Search Insert Position
思路 也是binary search的应用题,承前两篇文章,有lb跟ub和index三个数值可选,我...
『为什麽我的Wifi这麽慢?』
在一个小办公室里面,如果大家(通常是五人)都坐下来打开笔电,一起用同一个AP无线上网,然後就说出标题...
Day13-元件渐变语动画
渐变transition 这边就像写css一样,只是要渐变的东西包在transition里面,并到c...
Day 24: 人工智慧在音乐领域的应用 (AI作曲- RNN作曲)
循环神经网路(Recurrent neural network, RNN) 首先我们先来介绍循环神经...