D24 - 用 Swift 和公开资讯,打造投资理财的 Apps { 台股成交量实作.4 }
"软件开发和盖教堂一样,当完成之後,我们就开始祈祷" - Sam Redwine
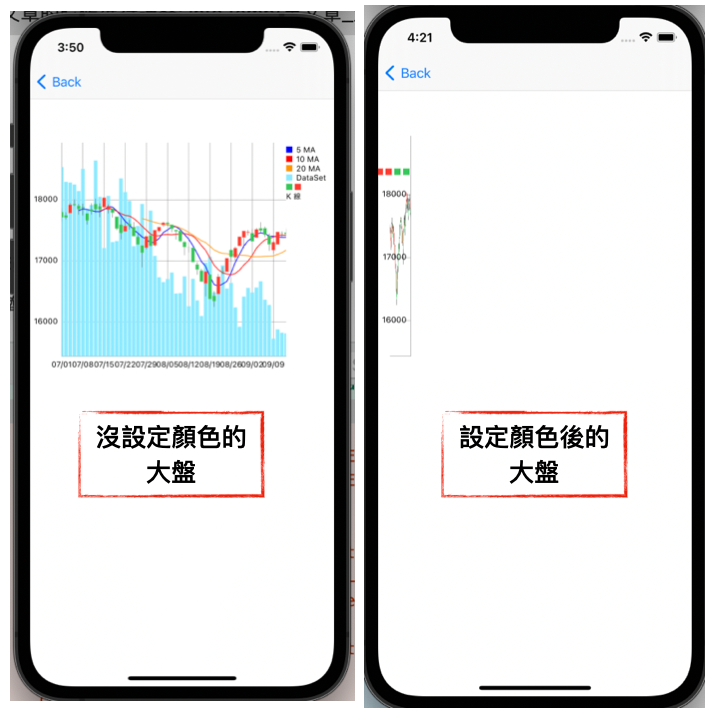
在上一篇,我们遇到了预料之外的开发者日常「有 bug!」。大盘走势在没有设定颜色的状况下,漂漂亮亮的。没想到一把颜色加上去,整个图被压缩到无法识别的程度,现在要找出问题,把他修正回来。

在这边直接列出我试过的步骤,就不一一试范了。
- 怀疑是 chart 是被贴上 vc 的 UIView container 後 layout 跑掉,换成直接在 vc 拿到 ChartView → 失败
- 怀疑是 CombinedChart 不正常,所以改成用 BarChartView → 失败
- 怀疑是 Storyboard IBOutlet 可能设定不正常,直接改用程序码生出一个 ChartView 然後设定 auto layout → 失败
- 怀疑 K 棒数量不够多,所以再多拉三个月的资料 → 失败
- 怀疑设单一颜色,但非预设颜色可以再现 bug → 失败,单一颜色都不会有问题。
- 怀疑动到 axis 的 max, min,不断的重新设定
- 怀疑台股成交在数千亿,这个数字太大了,所以把每一个 bar 除以1亿 → 失败
最後,我先试着把颜色调成只有四个。

就发现…颜色在4个的时候,就正常,但是右边开始变窄了,因为右上方要放颜色代表的数值资料。
那…如果把右上方的东西,全部拿掉,会不会空间就出来了呢?
右上方的属性,在 Charts 为 legend,在 setupCombinedChartView() 那边,将原来的 legend 设为 enable = false
private func setupCombinedChartView(_ chartView: CombinedChartView) {
chartView.dragEnabled = false
chartView.setScaleEnabled(true)
chartView.maxVisibleCount = 1000
chartView.pinchZoomEnabled = true
chartView.legend.enabled = false //关掉这个,右上方的 legend 的空间就会被释放出来
chartView.leftAxis.labelFont = UIFont.systemFont(ofSize: 10)
chartView.leftAxis.spaceTop = 0.3
chartView.leftAxis.spaceBottom = 0.3
chartView.leftAxis.axisMinimum = 0
chartView.rightAxis.enabled = false
chartView.xAxis.labelPosition = .bottom
chartView.xAxis.labelFont = UIFont.systemFont(ofSize: 10)
chartView.xAxis.labelCount = 10
}
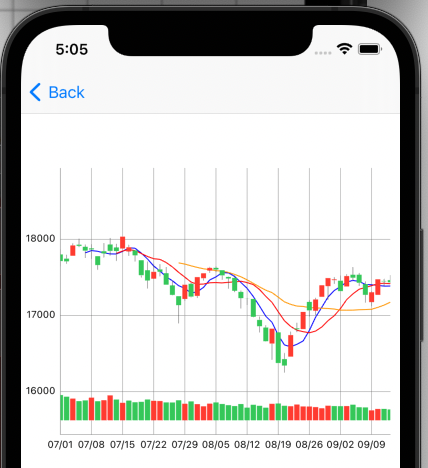
这样,就得到正确的图了

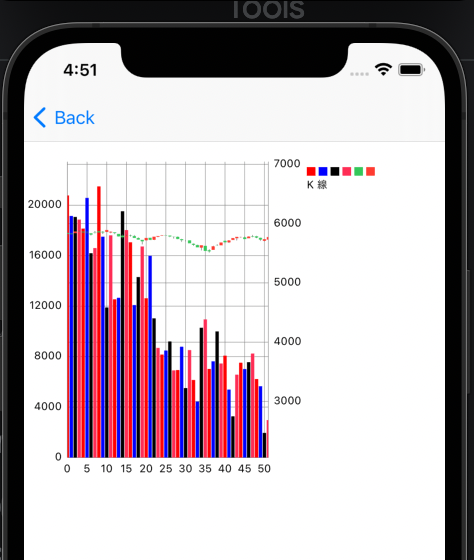
再稍微调整一下,现在的量,太高了,所以会把绿色的 K 棒也盖住。先调成右方轴为最大值的 10 倍。
private func updateVolumeMaxMin(_ chartView: BarLineChartViewBase, dataSet: BarChartDataSet) {
let max = dataSet.yMax
chartView.rightAxis.axisMaximum = max * 10
}
把这一段放在 updateMaxMin
func updateWithMALine(stockSticks: [StockKLine], volumeDataList: [TwMarketTradingInfo], combinedView: UIView) {
if let combinedView = combinedView as? CombinedChartView {
let ma5DataSet = getMALineData(stockSticks: stockSticks, range: 5, color: .blue)
let ma10DataSet = getMALineData(stockSticks: stockSticks, range: 10, color: .red)
let ma20DataSet = getMALineData(stockSticks: stockSticks, range: 20, color: .systemOrange)
let lineData = LineChartData(dataSets: [ma5DataSet, ma10DataSet, ma20DataSet])
let candleData = getCandleData(stockSticks: stockSticks)
let barData = getVolumeBarData(volumeDataList: volumeDataList)
let combinedData = CombinedChartData()
combinedData.lineData = lineData
combinedData.candleData = candleData
combinedData.barData = barData
combinedView.data = combinedData
// 这边有优化空间,请读者自行优化
let candleDataEntry = convert(stockStick: stockSticks)
let dataSet = convert(dataEntry: candleDataEntry)
updateMaxMin(combinedView, dataSet: dataSet)
// 调整右方 y 轴
if let barDataSet = barData.dataSets.first as? BarChartDataSet {
updateVolumeMaxMin(combinedView, dataSet: barDataSet)
}
let indexDateLabels = getIndexDateLabels(from: stockSticks)
updateXAxis(combinedView, indexDateLabels: indexDateLabels)
}
}
完成的成品如下

台股申购日历
IT铁人赛Demo App
下方是这次 D1 ~ D12 的完成品,可以下载来试
App Store - 台股申购日历

<<: [Day 19] 还是学不会,再缩小一点 ~ (学习率衰减)
[Java Day15] 4.3. 参数
教材网址 https://coding104.blogspot.com/2021/06/java.h...
[Day1] 一切从0开始
起点 因为痛过,所以改变 故事是这样开始的,2019年在炎热的7月,我正式加入一个新创团队,一个热腾...
【Day5】後端设定(前端的建立在晚一点)
因为某种神秘的原因(公司比较忙),所以目前前端的建立过程可能会明後天才会介绍 1.後端与前端的架构:...
【MusesAI入门】DAY1.注册教学
身为管理者的您是否觉得已经建立详细作业程序,但产品品质却不符合预期? 工厂作业员每天一直在做动作重覆...
疫情下的BCP对策
企业或机构日常管理铁三角 1. 合理化:做该做的事、花该花的钱 (1). 省小钱花大钱,乱省一通得不...