[前端暴龙机,Vue2.x 进化 Vue3 ] Day23.正式进化-Vue3 起手式
ゴキゲンな蝶になって
きらめく风に乗って
今すぐキミに会いに行こう
余计な事なんて忘れた方がマシさ ....
Vue2.x 进化

回忆起当时的数码宝贝经典之作,是不是振奋人心勒? 哈
Vue2.x 的介绍已经结束,现在来看看如何从 Vue2.x 转换成 Vue3
不过 Vue3 我也是几个月前才跟着六角学院的活动学习的,所以刚好复习学习成果
Vue3 起手式
引入 Vue3 套件
1. 整个引入
<script src="https://unpkg.com/vue@next"></script>
属於整包载入的方式引入
2. ESM 方式载入
import { 使用到的模组 } from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
ESM 方式载入 属於各别引入的方式,当我们有去使用到才需要 import ( 所谓按需求引入 )
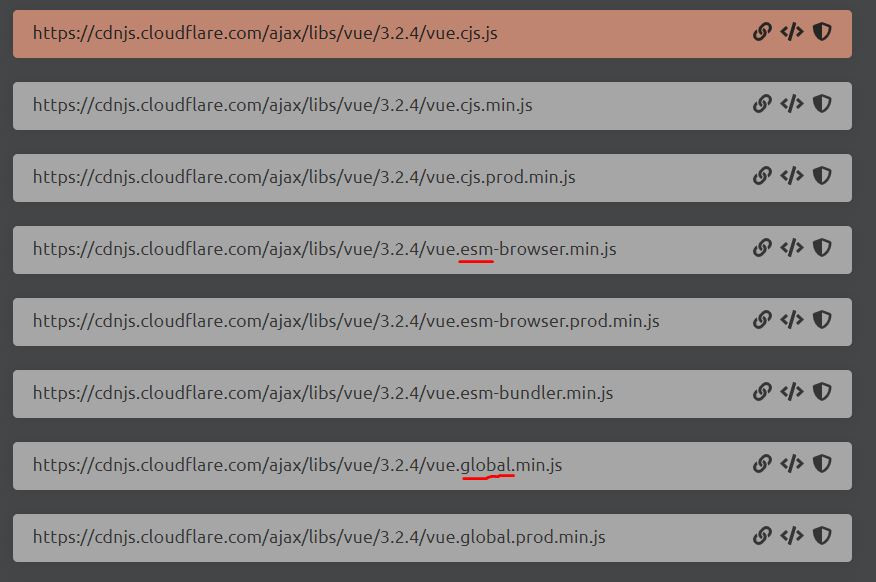
ESM 方式载入 载入的连结比较不同,需要另外寻找 esm 或是 global 的来源
ESM 方式载入 需设定成 module 模式 (加上 script type,如下),才可以使用

<script type="module">
import { 使用到的模组 } from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
</script>
[注意!!]
Vue3 套件只会选择其中一个方式引入,不会两个一起使用
建立 Vue 实体
在之前,我们建立 Vue 实体 是透过 new Vue({ }) 的方式建立,现在我们会换成 createApp 的方式,那写法也会依据我们使用的引入方式不同,而稍微不同
1. 整个引入方式
<script src="https://unpkg.com/vue@next"></script>
Vue.createApp({
data(){
return{
}
},
methods:{
},
mounted(){
}
})
2. ESM 方式载入
import {createApp} from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
createApp({
data(){
return{
}
},
methods:{
},
mounted(){
}
})
这边的 createApp 属於单一模组载入,因此不再需要透过 Vue. 调用
挂载 Vue 的运用
我们之前在设定 Vue 可运作范围时是透过 el: '#app' 的方式,现在我们换成在 createApp 後面加上 .mount('#app'),这边就没有区分哪一种引入方式,写法是一致的
createApp({
... 略
}).mount('挂载的元素');
因为 Vue3 可以兼容 Vue2.x 的写法 ,所以目前可以看到,我们 data、methods、 mounted 的写法是不是很熟悉呢? 後面会再介绍另外一种写法
参考资料
六角学院 | Vue.js 3 起手式教学 | Youtube Vue3 新手夏令营活动
Vue3 CDN ESM
数码宝贝回忆
和田光司 - Butter Fly 【数码宝贝】中日歌词翻译
数码暴龙大冒险 Butter-Fly (中日字幕)
壹读
<<: Day19_控制项(A13通讯安全A14系统获取开发及维护)
Day-16 动画效果 (二)
Transition 使用 昨天讲到元素的变形,而今天的 Transition 就是使用在元素改变时...
自动化测试,让你上班拥有一杯咖啡的时间 | Day 4 - 利用工具录制脚本
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。 昨天完成第一个测试後,今天要跟大家...
Flutter体验 Day 6-Widget State
Widget状态管理 Widget 类别的原始码上有标注 @immutable,这个标注的意思是不可...
Day 12 Hooks 们以及作用域的差别!
该文章同步发布於:我的部落格 After Hooks 之前有介绍过 before hooks 的使...
Day18 简易资料库RealmSwift小实作5
接续昨天~ 第四行id.count>0是做说明若是realm里的资料大於0比(因为阵列是从0开...