Day 16 中场休息,来做点酷东西
好的,Max 的课程进行到这边,是时候来休息一下,整合前面所学的东西了。要来做的是一个可以让使用者新增专案的小专案~
专案的结构长这样:

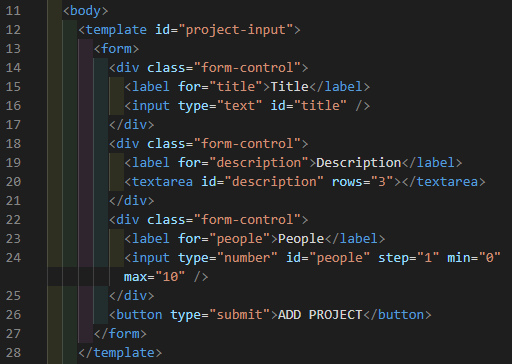
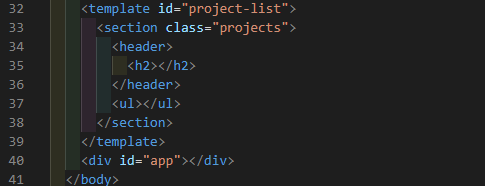
HTML 的 head 简单的引入了 css 档跟 JavaScript 档,说明一下 body 的架构:


上方跟下方的 template 们是要让 JavaScript 透过 id 动态渲染资料进来,我们要做的事是抓取到使用者在表单输入的内容,然後个别验证 Title、Description、People 的内容,最後按下 ADD PROJECT 按钮送出一个新的 Project,最後会显示在下面的 List 里面。
开工!
一开始先 npm install 下载套件,然後下 tsc -w 指令来自动监看并编译 .ts 的档案。我们先来把表格渲染出来吧!Max 带我们练习物件导向的写法:
class ProjectInput {
templateElement: HTMLTemplateElement
hostElement: HTMLDivElement
element: HTMLFormElement
constructor() {
this.templateElement = document.getElementById(
'project-input'
)! as HTMLTemplateElement
this.hostElement = document.getElementById('app') as HTMLDivElement
const importedNode = document.importNode(this.templateElement.content, true)
this.element = importedNode.firstElementChild as HTMLFormElement
this.attach()
}
private attach() {
this.hostElement.insertAdjacentElement('afterbegin', this.element)
}
}
const prjInput = new ProjectInput()
上面做了几件事情:
- 取得使用者输入的
template跟要渲染的div,为了让constructor里面可以存取到templateElement跟hostElement,要先在 class 写好 field。另外 TypeScript 不知道用getElementById方法取到的值是不是真的如同在 field 设定好的型别以及是不是null,於是用了惊叹号确保一定会有这个值以及做了 type casting。 - 再来就是要把使用者输入的值给拿到,这边用了
importNode方法,复制了一份指定节点的内容,第二个参数是指说要不要把全部的内容都一并复制。 - 建立一个
attach()方法在hostElement插入拿到的值。 - 建立一个
ProjectInput的实例。

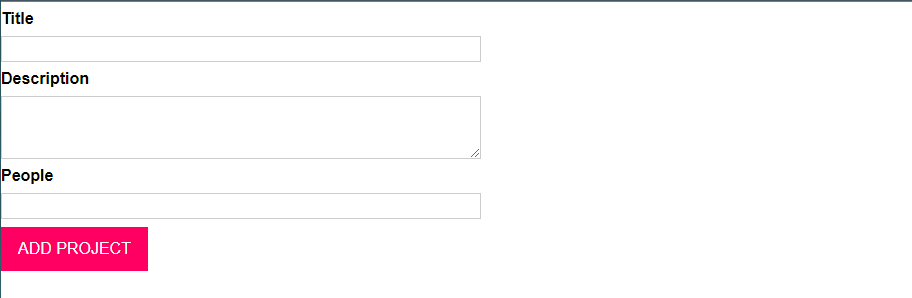
画面出来了!
今天的学习笔记就到这边,明天是假日,应该可以写多一点~谢谢阅读。:)
<<: 【Day 16】浅谈 Django model part 2
>>: [Day 18] Facial Recognition: CNN网路与孪生网路简单介绍
第10-1章:监控与管理作业系统上之程序(一)
前言 在上一章节中,介绍了档案与目录之使用者权限控管与管理,在这一章节中,将要介绍作业系统上的程序管...
[DAY-23] 有声 无声 在不同模式下 有效沟通
沟通的艺术在於顷听! 语言是人类天性的核心 光生长在某个文化里面 就能学会母语:) 想在职场上成功...
[24] 用 python 刷 Leetcode: 66 plus-one
原始题目 You are given a large integer represented as ...
Shadow Element:建构新增、删除、排序集合物件的介面与功能
走访集合物件 <forEach> 跟 Listbox, Grid 同样支援 model-...
Day 28. 凭证绑定 Certificate Pinning 绑起来!
今天来介绍,数位凭证,讲一点点数位签章,以及最重要的凭证绑定原理及用途 避免有人透过手机使用 Bu...