Day17 动画介绍
概述
Vue提供了transition元件,在DOM中新增、删除、更改时提供了多种应用过渡效果,可以加入进入(Enter)离开(Leave)和转换(Transition)的效果
使用方法
- 条件渲染(v-if)
- 条件显示(v-show)
- 动态元件
- 元件根节点
效果种类
以下有6种渐入与渐出效果
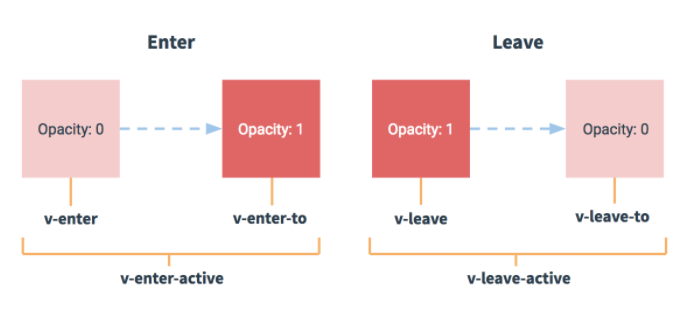
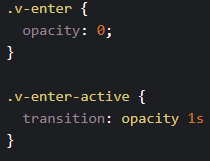
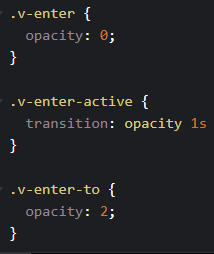
1.v-enter
- 进入的起始状态
- 在元素前加入,插入後移除一帧
2.v-enter-active
- 整个进入过程
- 在元素前加入,动画完成後移除
- 可定义淡入过程时间、延迟、移动曲线
3.v-enter-to (v-enter移除时触发)
- 进入的结束状态
- 插入元素後,加入一帧
- 动画完成时删除
4.v-leave
- 离开的开始状态
- 触发离开立即加入,一帧後删除
5.v-leave-active
- 整个离开过程
- 触发离开时加入,完成动画後移除
- 可定义淡出过程时间、延迟、移动曲线
6.v-leave-to(v-leave移除时触发)
- 离开的结束状态
- 触发离开时,加入一帧
- 动画完成时删除

(图片来源:Vue官网)
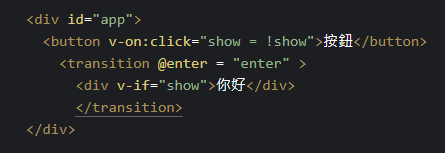
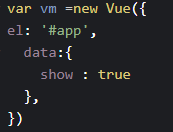
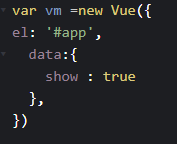
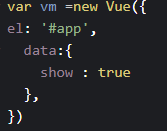
范例
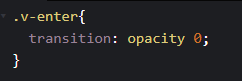
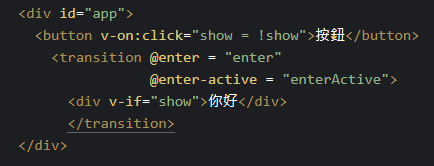
1.v-enter



2. v-enter-active



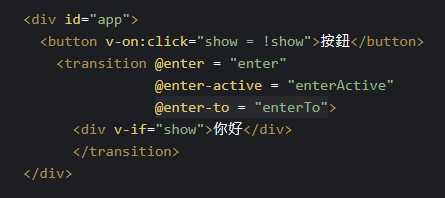
3.v-enter-to



参考资料: https://vuejs.org/v2/guide/transitions.html#Transition-Classes
>>: Day 16 : 笔记篇 03 — 如何透过写笔记帮助自己深度思考 ? 使用 HQ&A 笔记法,结合「费曼学习法」与「间隔重复」帮自己学得更好
Python 演算法 Day 18 - Tensorflow 後续思考
Chap.III 深度学习与模型优化 Part 3: Tensorflow - 续 上一篇章简介了 ...
过保碎屏就得换手机?试试iPhone爆mon来拯救!
现在的智能手机萤幕是越做越大,不论是看电影还是打游戏都有非常好的体验,但随之而来的,是更高的碎屏风险...
Day 08:原则、设计模式、架构
前言 接下来要介绍的东西并不是学什麽工具, 而是怎麽把我们已经会的程序语言写得更有系统, 来达到高效...
Day10 - [丰收款] 安全无虞後,开始建立订单:ATM虚拟帐号篇 (2)
目前的情境是,我们的顾客已在电商平台把商品放入购物车,而且最後在失心疯加上手滑的情境下,决定要购买,...
Day 24:「Switch 也要换游戏片啦~」- Slot 插槽
不知道大家有没有买 Switch 呢? 虽然兔兔没有 Switch, 但我知道有游戏片都不便宜呀!...