【设计+切版30天实作】|Day16 - 进入切版前的前置作业之列出设计稿上的数据
大纲
前面已经把Landing Page的设计稿设计完成了,接下来要开始切版实作!但在切版前,我们需要把设计稿上的数据都先列出来,因为切版前要先做客制化的设定唷!
流程
- 把设计稿上的所有颜色都列出来,例如primary-color、secondary-color、text-color、link-color等颜色
- 把设计稿上所有文字的font-family、font-size、font-weight列出来,并检查一下有没有不统一的地方
- 把设计稿上的margin、padding通通列出来,检查一下有没有不统一的地方
- 下载或复制页面上的图片及icon
Landing Page的设计稿

实际操作
Theme-color(网页颜色)
- Primary:#9B3C05
- Secondary:#FDFCFC
- Dark:#707070
- Primary-light:#EFDFD6
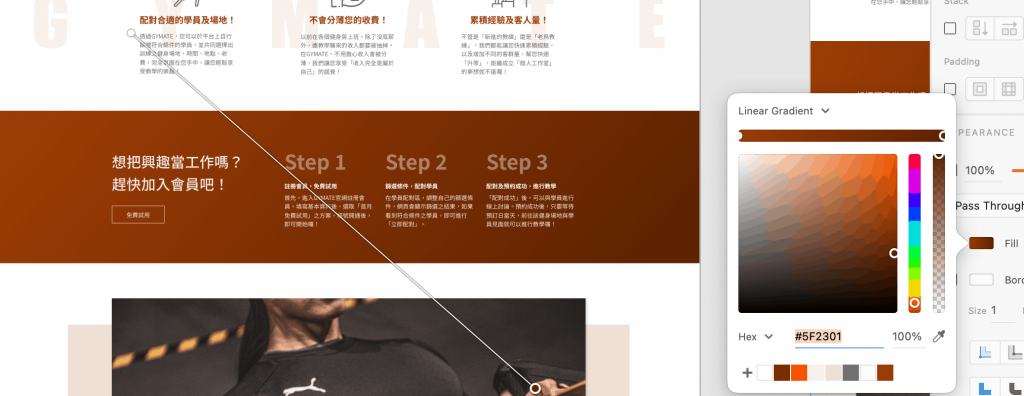
- Linear gradient:#9B3C05 ~ #4E1E03
- Opacity-text:$primary + opacity 40% → #B38366
Gradient(渐层效果)
- 把原本预设的渐层改成主题颜色的渐层(要看设计稿是哪两种颜色去做渐层)
- 设计稿上渐层有两个圆点在最左和最右,那就是渐层的开始与终结


Font(文字)
- font-family:思源黑体(Noto Sans TC)
- font-weight:btn-medium、topic-bold、text-normal
- font-size:14px、16px、24px、32px、40px、48px、56px
Margin、Padding(间距)
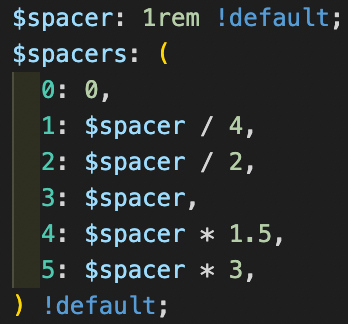
看看设计稿上是否所有元件的padding都是8的倍数,以及可以同时看一下Bootstrap原始档里的variables,可以参考里面$spacers的数值喔!(下图附上$spacers的数值)

8px
12px
16px
24px
32px
40px
48px
96px
112px
结论
因为之前曾经试过没有根据Bootstrap的规范而设计,导致在後续的切版上遇到很多麻烦,因此希望下次在设计时可以先考量到後续切版的因素而去适度地调整,另外也先把重要的细节先列出来,这样切版时就能轻松许多!
那明天就可以来进行下一步罗![]()
## [Day27] Video Speed Controller UI
[Day27] Video Speed Controller UI 需要用到的技巧与练习目标 mou...
虹语岚访仲夏夜-25(专业的小四篇)
好久没有看到的小七...好像也没多久,昨天才见过,但因为昨晚的那个恐布经历,我现在好想看到她,好想听...
DAY 22-凭证颁发机构CA
「子非鱼,安知鱼之乐。」 在介绍协定之前, 我们要来介绍一个非常重要的概念,叫做凭证颁发机构(Cer...
Day11. 人与人之间偶有摩擦,物体与物体之间叫做碰撞 - Collision(下)
昨天聊到碰撞是什麽,又如何在 Matter.js 中发生,相关函式扮演的角色等等。不知道大家还记不记...
Golang 安装
安装 安装golang,可到官网的下载页面进行下载(https://golang.org/dl/) ...