Day 18. 计算属性(Computed) VS 侦听属性(Watched Property)
昨天拿computed跟methods做比较,今天换来跟watch比比看过五关斩六将ヾ(´︶`*)ノ♬
Watchers 侦听器
大部分情况可以用computed,但如果是非同步、消耗较大较复杂的操作比较适合用watch。
Watch没有cache的机制,但有连动的概念,资料产生行为,资料触发行为(资料变了会去呼叫function),比较不适合单纯处理普通资料(资料马上产出资料比较适合用computed),算是万用型但容易被滥用。
来一个Watch的小范例 σ`∀´)σ
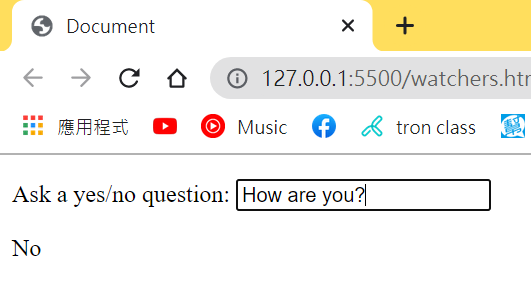
下面的范例我们用 v-model 绑定 input 的值为 question,当我们在输入问题的时候,watch 里面的 question function会执行,methods里的getAnswer也会执行,再送出 AJAX 去取得答案传回来。
this.debouncedGetAnswer = _.debounce(this.getAnswer, 500)
这里使用了 lodash.js 的 debounce 函式,设定在使用者输入停止 500 毫秒的时候,会先确认有没有问号,接着才发送 AJAX 去取得问题的答案,目的是为了避免使用者在输入完问题之前,就发送不必要的 Request。
<div id="app">
<p>
Ask a yes/no question:
<input v-model="question">
</p>
<p>{{ answer }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lodash.min.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
question: '',
answer: 'I cannot give you an answer until you ask a question!'
},
watch: {
// 如果 `question` 发生改变,这个函数就会运行
question: function (newQuestion, oldQuestion) {
this.answer = 'Waiting for you to stop typing...'
this.debouncedGetAnswer()
}
},
created: function () {
this.debouncedGetAnswer = _.debounce(this.getAnswer, 500)
},
methods: {
getAnswer: function () {
if (this.question.indexOf('?') === -1) {
this.answer = 'Questions usually contain a question mark. ;-)'
return
}
this.answer = 'Thinking...'
var vm = this
axios.get('https://yesno.wtf/api')
.then(function (response) {
vm.answer = _.capitalize(response.data.answer)
})
.catch(function (error) {
vm.answer = 'Error! Could not reach the API. ' + error
})
}
}
});
</script>
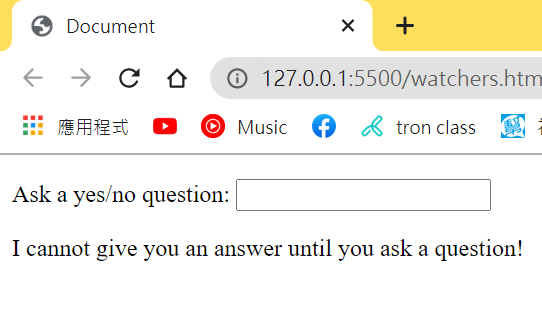
一开始我们还没输入问题的时候,它会跳出”I cannot give you an answer until you ask a question! 就是叫你赶快给我问问题喇

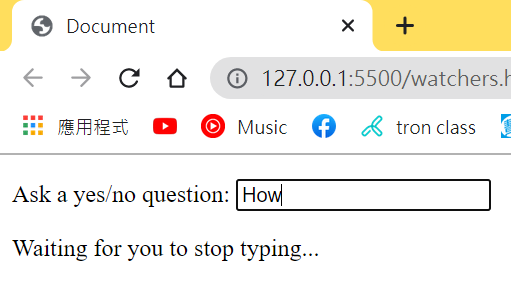
在打字的时候会跳出”Waiting for you to stop typing…”

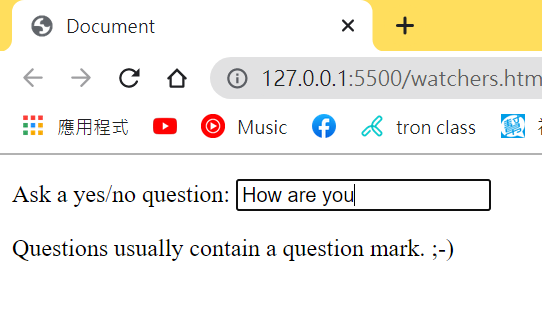
当我们打好字停下来,它会判断有没有问号,没有的话会跟你说问问题要包含问号欧(´▽`ʃ♡ƪ)

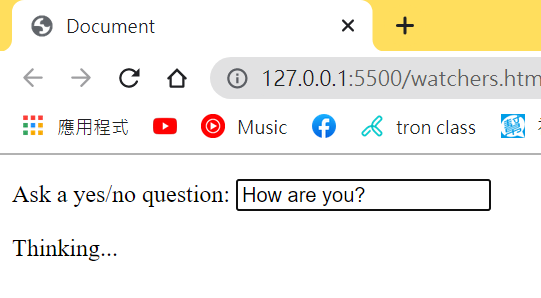
打完问题(加上问号)他会先思考思考

看来它今天过得不太好இдஇ 没事喇 我也不太好( ´・・)ノ(._.`)

Computed VS Watch
<div id="app">
<p>computed:{{ fullName }}</p>
<p>watch:{{fullNameWatch}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullNameWatch: 'Foo Bar' // watch 需手动设置初始值
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName;
}
},
watch: {
firstName: function (val) {
this.fullNameWatch = this.firstName + ' ' + this.lastName;
},
lastName: function (val) {
this.fullNameWatch = this.firstName + ' ' + this.lastName;
}
}
});
</script>
我们可以看到两者呈现的结果是一样的
但watch的程序码事命令式且重复,所以在这个例子中比要适合用computed,较精简也较好懂(「・ω・)「

<<: Day 30 : 综合整理 MLOps Level 0 ~ 2
>>: ASP.NET MVC 从入门到放弃(Day25)-MVC模型验证介绍
Day14 - Button外传
前3天已经学会了Button用法 以往我们处理按钮的点击事件 都是先抓到元件id,才去设定点击事件 ...
Day41 ( 电子元件 ) 电流急急棒
电流急急棒 教学原文参考:电流急急棒 这篇文章会介绍如何使用「数位信号读取」、「逻辑判断」、「演奏音...
【把玩Azure DevOps】Day1 前言
光阴似箭,岁月如梭…呃…不是…,我是要说离我前一次报名参加铁人赛已经间隔了8年… 又是一个去年原本看...
[铁人12:Day 28] 「AI 的未来十年」摘要 4:混合式架构
要把那些技术混合在一起,才能达到我们的目标呢? 符号式操作 (Symbolic Operation)...
随身开机碟 lubuntu 启用 fcitx 呒虾米输入法的步骤
看到了 在 Lubuntu 21.04 安装 fcitx 的呒虾米表格档 所分享的做法,也是我常会用...