Day 14 event
第~14~天~罗~
假如有开发过 Web 的都知道,
假如要设定按钮按下後的动作,
可在 html 上面加上 onclick 并绑定事件
like:
<button onclick="function()">click me</button>
那在 React 里, 要如何事件绑定呢?
以 jsx 来说,其实跟 html 上差不多,
只是传递进去的参数会是 function 参考,而不是字串
like:
const myFunction = (e) => {
//...todo
};
<Button onClick={myFunction}>click me</Button>;
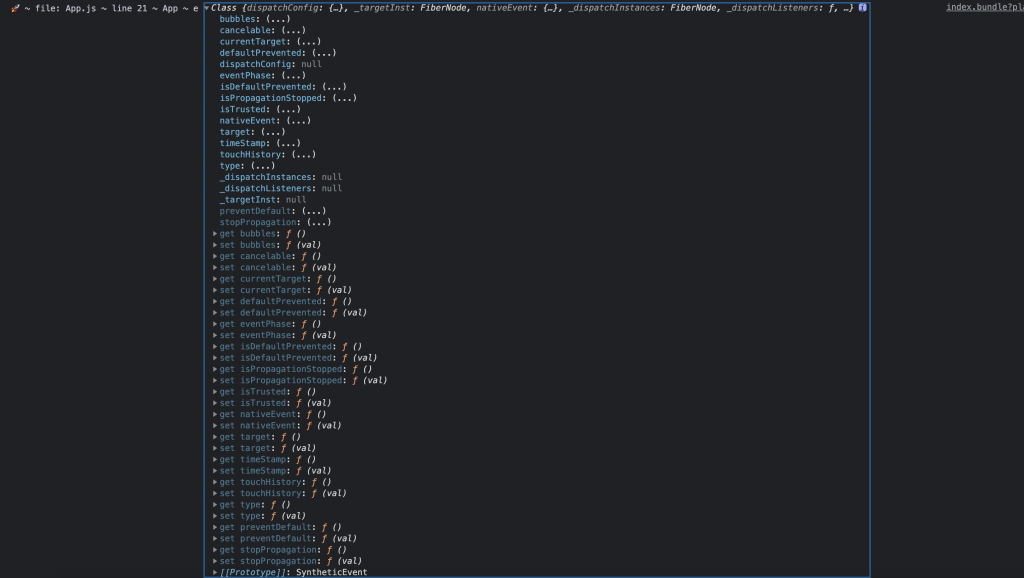
SyntheticEvent
在 React 的事件机制其实并非直接绑定,
而是透过中间层,把原始事件传入,进行处理,最後才会触发我们绑定的 function,并把整理好的事件参数 e传入,而这就是 SyntheticEvent
这就是合成过的相关参数
boolean bubbles
boolean cancelable
DOMEventTarget currentTarget
boolean defaultPrevented
number eventPhase
boolean isTrusted
DOMEvent nativeEvent
void preventDefault()
boolean isDefaultPrevented()
void stopPropagation()
boolean isPropagationStopped()
DOMEventTarget target
number timeStamp
string type
实际结构大概是这样

那这麽做的用意是?
跨平台
统一介面,这样我们不必为了不同的平台的事件绑定而去烦恼要如何去处理
可重复使用
这边的事件参数 e ,其实都是同一个,在事件结束後,会被初始化等待下一个事件的触发,
这样会减少因事件绑定而不断产生事件参数
★ 2021 IPBC Taiwan|创新科技论坛-智胜5G 领航未来! ★ 经济部工业局 主办 !
★2021 IPBC Taiwan|创新科技论坛-智胜5G 领航未来!★ 经济部工业局 主办! ht...
常见网路问题(二):为什麽明明连上了 Wi-Fi,却还是上不了网?
承接上一篇,检测完线路後,接着来看看第 2 条路径是否通畅。 *透过 Wi-Fi 到网际网路 连接 ...
资讯安全战略(information security strategy)
-业务连续性政策 高级管理人员通过制定战略计划或战略来实现组织的使命和愿景,并通过政策指导战略的实...
资料库 组别
资料库 https://wolkesau.medium.com/资料库-ad3ec2a1344e 浅...
如何申请免费 Let’s Encrypt SSL 自动更新凭证,自架 IIS 站台适用
Https 连线网页使用 SSL 加密凭证可以让使用者在网页输入的资料更加安全,减少被截取内容的风险...