Day14 React- Forms(2)

import React , {useState} from 'react';
const Forms = () => {
const [fullName, setFullName] = useState({
name:"",
phone:"",
email:"",
});
const inputEvent = (event)=>{
const {value,name} = event.target;
setFullName((preValue)=>{
if (name ==="name" ){
return{
name:value,
phone:preValue.phone,
email:preValue.email,
};
} else if (name==="phone"){
return{
name:preValue.name,
phone:value,
email:preValue.email,
};
} else if (name==="email"){
return{
name:preValue.name,
phone:preValue.phone,
email:value,
};
}
});
};
const onSubmits = (event) => {
event.preventDefault();
};
const goBack = ()=>{
setFullName("");
}
return (
<div>
<div className="container">
<form onSubmit = {onSubmits} >
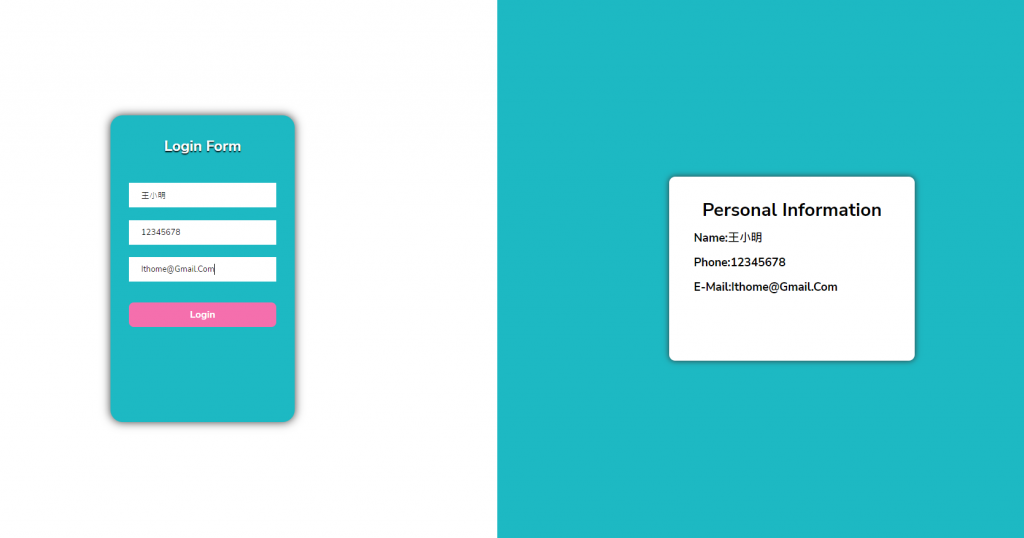
<h2>Login Form</h2>
<input
type="text"
placeholder="Enter You Name"
name="name"
onChange={inputEvent}
value={fullName.name} />
<input
type="text"
placeholder="Enter You Phone"
name="phone"
onChange={inputEvent}
value={fullName.phone} />
<input
type="email"
placeholder="Enter You E-mail"
name="email"
onChange={inputEvent}
value={fullName.email}
autoComlete="off" />
<button type="submit" onDoubleClick={goBack}>Login</button>
</form>
</div>
<div className="demo">
<div className="wrapper">
<h2>Personal Information</h2>
<h3 > Name:{fullName.name}</h3>
<h3 > Phone:{fullName.phone}</h3>
<h3 > E-mail:{fullName.email}</h3>
</div>
</div>
</div>
);
};
export default Forms
<<: Day 14 淘家集运流程设计分享 (今天休一天,分享最近接的案)
Swift纯Code之旅 Day1. 「前置作业」
这次的挑战赛并不是什麽特别难的目标,由於我是转职写Swift的,因此也想写些比较基础入门的资讯提供...
列举子目录所有档案Python os.walk + filter
如何列举子目录所有档案 ? + 条件搜寻 ? os.walk() 的用法厘清,记录一下体会心得,以下...
【美美心港式饮茶吃到饱 Mei Mei Sum 潮港城-女儿红婚宴会馆 in Taichung】
之前提到299的好好吃肉,个人认为CP值算高了,还是被很多人批到一文不值,今天要分享的这家港式饮茶吃...
[想试试看JavaScript ] 为什麽需要这麽多种注册事件处理的方式
为什麽需要这麽多种注册事件处理的方式? 上一篇提到注册事件的方式有三种 1.HTML 属性 2.DO...
DAY 18 Big Data 5Vs – Variety(速度) EMR (1)
Amazon Elastic MapReduce(EMR)是可以在EC2 instance 或 Am...