【HTML】dl dd dt 清单型的网页标签
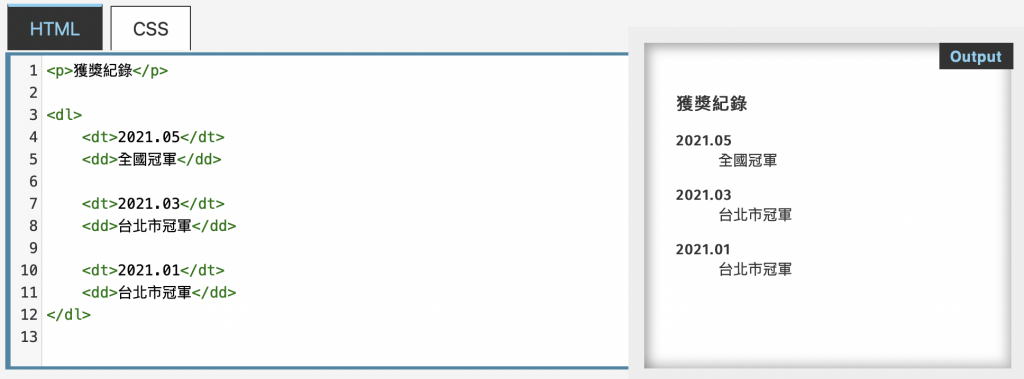
网页呈现若有内文有「标题+内文的清单」会怎麽排版呢?
可以使用 description list 哦
你可能像我一样有试过这几种方式,多个<ul>搭配<li>或是<div>搭配<span>
<!-- 多个 ul 搭配 li -->
<ul>
<li>2021.05</li>
<li>全国冠军</li>
</ul>
<ul>
<li>2021.03</li>
<li>台北市冠军</li>
</ul>
<ul>
<li>2021.01</li>
<li>台北市冠军</li>
</ul>
<!-- div 搭配 span -->
<div>
<span>2021.05</span>
<p>全国冠军</p>
<span>2021.03</span>
<p>台北市冠军</p>
<span>2021.01</span>
<p>台北市冠军</p>
</div>
不过,MDN 建议不要使用 ul 标签编排清单,虽然也可以达成效果,但这不是一个好的语法。
dl dt dd 是什麽意思
| 标签 | 定义 |
|---|---|
| dl 清单 | description list |
| dt 项目 | description term |
| dd 描述 | description descriptions |
浏览器预设样式
大多数的浏览器预设 <dd> 呈现文字缩排样式
dd {
display: block;
margin-left: 40px;
}
使用方式
description list 的架构呈现由普通的交叉排序,到多个项目+单一描述,或是单一项目+多个描述组成的清单都是可以的
<!-- 交叉排序 -->
<dl>
<dt>项目一</dt>
<dd>描述一有很多内容说明</dd>
<dt>项目二</dt>
<dd>描述二有很多内容说明</dd>
</dl>
<!-- 多个项目+单一描述 -->
<dl>
<dt>项目一</dt>
<dt>项目二</dt>
<dd>只有一个描述也可以哦</dd>
</dl>
<!-- 单一项目+多个描述 -->
<dl>
<dt>项目一</dt>
<dd>很多个描述也可以哦</dd>
<dd>很多个描述也可以哦</dd>
</dl>
更多应用
甚至还可以 <dt> CSS 伪元素加上冒号,用标签就可以轻易区分出清单的标题、内文的样式

浏览器相容性

参考来源:
https://www.w3schools.com/tags/tag_dl.asp
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/dl#multiple_terms_single_description
<<: 中央处理单元 (CPU) 的立即寻址(Immediate addressing)模式中,指令本身指定了的运算元
>>: LeetCode 955. Delete Columns to Make Sorted II
Day 26 : 插件篇 05 — 做好笔记备份,使用 Obsidian Git自动备份笔记到 Github
前言 我在《操作基础篇 04 — 做好笔记备份 ,使用 iCloud 和 Google Drive ...
学习笔记:一起进入 PixiJS 的世界 (三)
来点互动效果吧! 除了绘图外,PixiJS也能设定互动体验,像是上一篇使用PIXI.Graphics...
【第二天 - Flutter 继承+建构子+CallBack 基本概念】
前言 今日的程序码 => GITHUB 继承 Flutter 会有三个方式 Extends 当...
Scanners API-总金额篇
这个API可以取得总金额的排名, 步骤如下: (1)汇入需要的库 import shioaji as...
加上random与time模组,限制次数与时间的管理(3)
关於match的档案管理 第一,我们需要做删除的动作 第二,或者说,自订排程 删除档案 + 新增档案...