#29 JS: AJAX
What is AJAX?
AJAX = Asynchronous JavaScript And XML.
AJAX is not a programming language, it just uses a combination of:
- A browser built-in XMLHttpRequest object (to request data from a web server)
- JavaScript and HTML DOM (to display or use the data)
AJAX is a developer's dream, because you can:
- Read data from a web server - after a web page has loaded
- Update a web page without reloading the page
- Send data to a web server - in the background"
by W3C School
Before learning AJAX, we have to know how to build up a web server
Tutorial in Mandarin: Build up web server
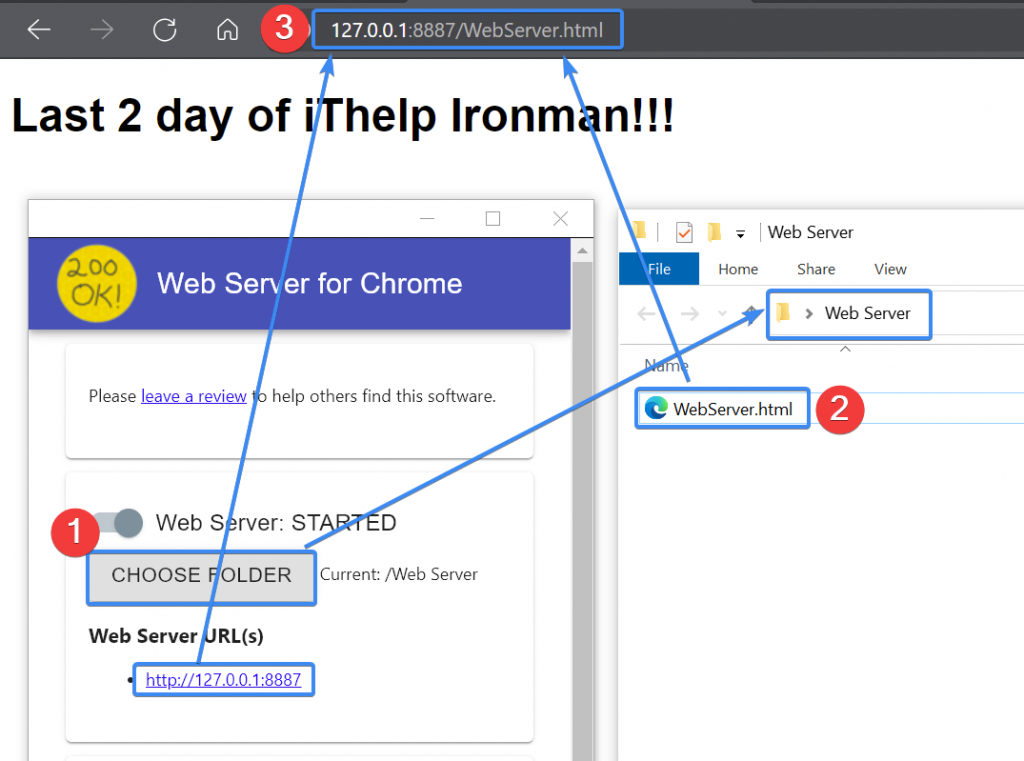
Step by step:
- Install Chrome Extension Web Server for Chrome, and choose a root folder.
- Create an HTML file with a simple context.
- Copy and combine the web server URL and the name of our HTML file together.
Done!!

How does AJAX work?
Usage Scenario: To create a personal blog or whatever main page containing URLs that needs to be transferred to other website.
As mentioned, before this menu page practice, we should create multiple HTML pages so that we can connect through the server. (I created Writing.html and Portfolio.html)

From the example above, AJAX helps request other pages’ data through the server immediately when we click Writing or Portfolio at this Menu page.
<body onload="getData('Writing.html')" style="font-family:Arial">
<div>
<span onclick="getData('Writing.html');">Writing</span>
<span onclick="getData('Portfolio.html');">Portfolio</span>
</div>
<!-- adding a horizontal line -->
<hr/>
<div id="content"></div>
<script type="text/javascript">
function getData(pageName){
//AJAX XMLHttpRequest object: for connecting with the server.
let req=new XMLHttpRequest();
req.open("get","http://127.0.0.1:8887/"+pageName); //setting the connection and URL.
req.onload=function(){ //Use load event to detect when the connection is finished.
// From here, the connection is done.
let content=document.getElementById("content");
content.innerHTML=this.responseText;
};
req.send();//Call the "send" to send out the connection request.
}
</script>
</body>
*Note:Add onload="getData('Writing.html')" to <body> will present the Writing page's content once we open up the menu page.
Music of Today: Without You by Oh Wonder
Like/Share/Follow
Feel free to comment and share your ideas below to learn together!
If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
<<: D28-(9/28)-大台北(9908)-稳定的民生必需品,瓦斯
>>: TailwindCSS 从零开始 - 自订 addBase 套件
【从实作学习ASP.NET Core】Day29 | 补充 | 图表 Chart.js
网站大致完成了,今天就来介绍 Chart.js 这个免费的资料视觉化套件 Chart.js Char...
Day22 - 错误捕捉、全域 CSS、共用 Layout,就用 _app.tsx 来搞定吧!
_app.tsx 可以做什麽? App 跟 Document 皆是 Next.js 的进入点,而 D...
[经验分享] 从开发转QA工程师?为何想要转职?开发与QA的差异?
大家好!本篇将会以我转职的心路历程作为主轴,我为什麽转职成QA?当开发与当QA差很多吗?当QA该注意...
Rust 语言和你 SAY HELLO!!
第十天 各位点进来的朋友,你们好阿 小的不才只能做这个系列的文章,但还是希望分享给点进来的朋友,知道...
Day 34 (MySQL)
1.除错 MySQL02影片00:01 2.MAD利用命令列进入MySQL $ % = 终端机 (1...