[Day 15] v-bind绑定class和style
新的一天,又又又要想一个主题了,觉得一天过的好快~~
今天要来讲的是v-bind,我们在前几天就已经稍微提过,今天我们来讲解的更详细一点吧!!
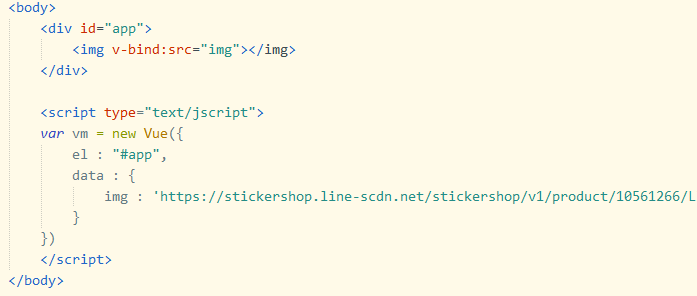
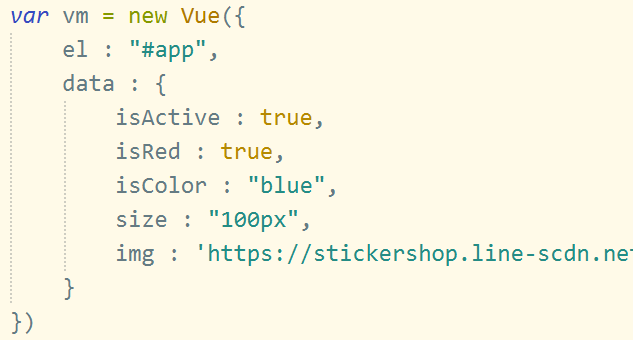
复习一下前几天讲的,用v-bind绑定img,data里面的数据更改,HTML的部分也会一起改~


绑定class
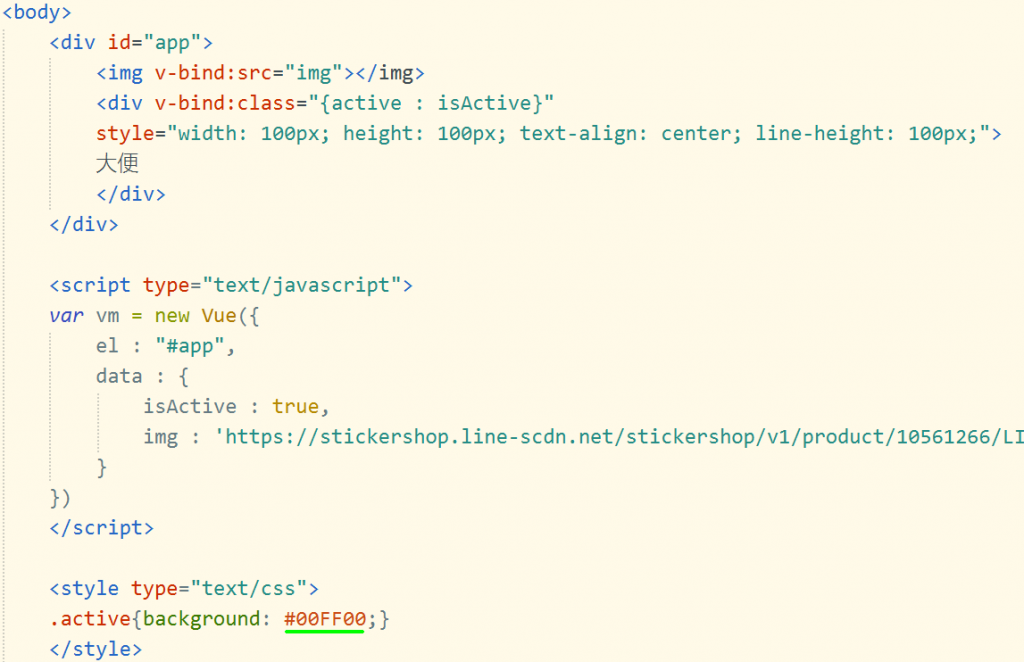
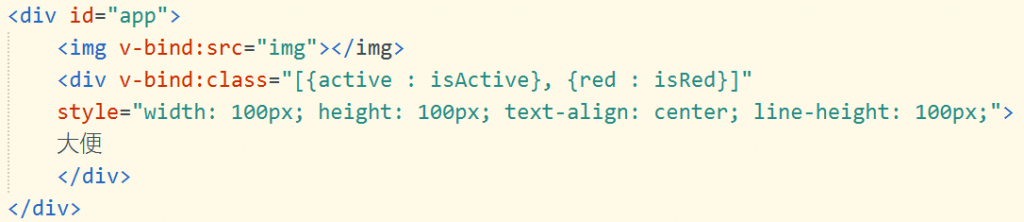
我们如果想要动态的切换class,可以为class绑订一个物件,这里的物件为active

为了方便观察,我为 「大便」特别设定一个范围
active是否被绑定取决於isActive,如果isActive为true,active就会被绑定,
如果为false则不会。
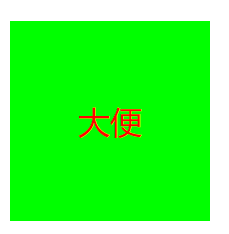
出来的结果长这样~~

绑定多个class
如果要同时绑定多个class的话要怎麽麽办咧??
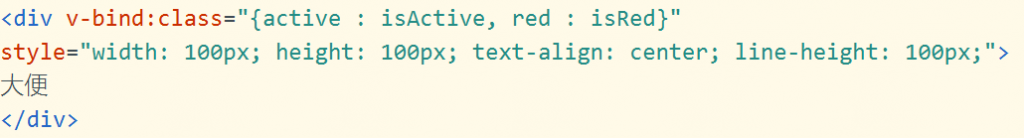
非常简单,直接加在後面就可以了!!或是用阵列的概念加在後面~这里举的例子是绑定active和red
直接往後加

阵列语法

显示结果

绑定style
其实和绑定class大同小异,可以指绑订一个style,也可以绑定多个。
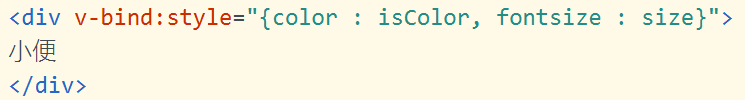
直接来看看绑定多个style的阵列语法要怎麽写吧~~


把「小便」设定成蓝色(isColor = “blue”),字体大小为100px(size = “100px”),来看看结果长怎样!

还有一点要补充!!别忘了v-bind也有缩写,长下面这样~~
:class=”{active : isActive}”,原本长这样v-bind:class=”{active : isActive}”
结语
今天就到这边结束!!放了好多大便的图案,我好喜欢欧ヽ(✿゚▽゚)ノ
<<: 爬虫怎麽爬 从零开始的爬虫自学 DAY15 python回圈
Angular ElementRef、TemplateRef、viewContainerRef 的区别
今天就来聊聊 ElementRef、TemplateRef、viewContainerRef,者实说...
Angular 路由(Day24)
在完成登入功能之前,我想要先介绍一下Angular的路由系统 Angular Routing: In...
[重构倒数第29天] - Vue2 Option API 转换 Vue3 Composition API
前言 该系列是为了让看过Vue官方文件或学过Vue但是却不知道怎麽下手去重构现在有的网站而去规画的系...
Day 30. 结语
#结语 最後一天,专案完成了,铁人赛完赛 不过第9天就中断了比赛 真的是觉得太~~~~~~~~~~...
我们的基因体时代-AI, Data和生物资讯 Day14- 第二代定序(次世代定序)和它的资料格式
上一篇我们的基因体时代-AI, Data和生物资讯 Day13- 最基本的生物资讯资料格式Fasta...