Day13 React- Forms(1)
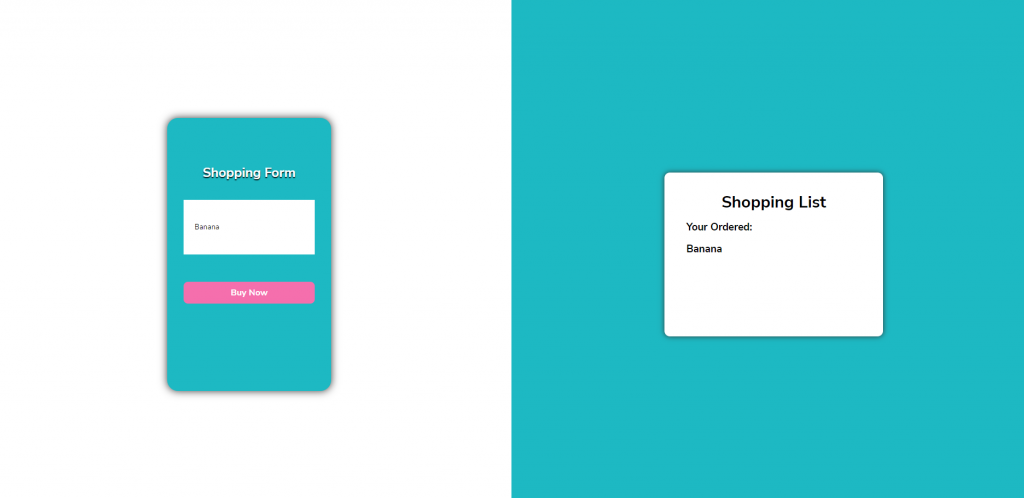
小实作React Form 和Event的应用,使用useState Hook,让input输入的值,经按下Button,input中的值会在Shopping List中显示。

import React , {useState} from 'react';
const Forms = () => {
const [name, setName] = useState ("");
const [fullName, setFullName] = useState();
const inputEvent = (event)=>{
setName(event.target.value);
};
const onSubmit = () =>{
setFullName(name);
};
const goBack = ()=>{
setFullName("");
}
return (
<div>
<div className="container">
<div className="form" >
<h2>Shopping Form</h2>
<input
type="text"
placeholder="Enter You Name"
onChange={inputEvent}
value={name} />
<button onClick={onSubmit} onDoubleClick={goBack} >Buy Now</button>
</div>
</div>
<div className="demo">
<div className="wrapper">
<h2>Shopping List</h2>
<h3 >Your Ordered:</h3>
<h3 >{fullName}</h3>
</div>
</div>
</div>
);
};
export default Forms
DAY2-必先利其器
前言: 看完了Day1的介绍後,大概可以知道接下来30天会用到的语言有:html、php、css、m...
【程序】简说重构 转生成恶役菜鸟工程师避免 Bad End 的 30 件事 - 26
简说重构 何时、为何重构 重构难题 重构策略 ...
iPhone换电池价格很贵吗?怎样做才能更省钱?
由於反复充电或者长时间充电没有拔下来,都会造成手机的电池寿命变得很短,有些时候人们使用不正规或者不匹...
Day 10 CSS <元素显示模式>
1. 什麽是元素显示模式 元素显示模式就是元素(标签)以什麽方式进行显示 作用 : 网页的标签非常多...
Day 9 | 清单元件类型
清单元件类型 ListView(纵向清单) 最基本的清单元件,可将资讯垂直排列,清楚显示资讯。 &l...