[Day 19] 实作 - 介面篇3
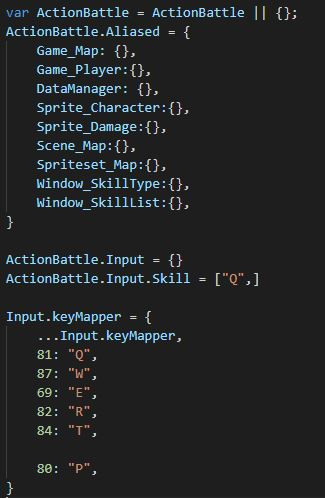
首先先将各个快捷键设好
将ActionBattle_Var.js改成

开一只程序ActionBattle_SkillScene.js
引入插件
开始写技能的场景跟视窗
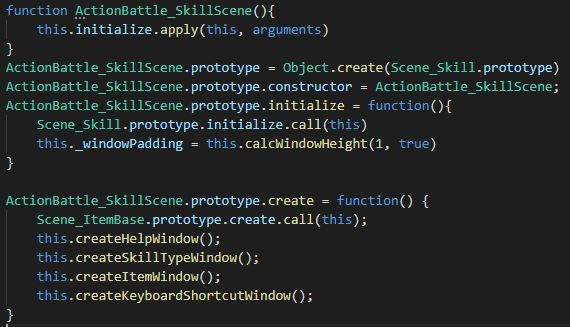
先把初始化跟视窗写好
如下

其中只有createKeyboardShortcutWindow是自己写的方法
其他的三个视窗都是原生的
但我们需要改写一下视窗的矩形(大小跟位置)
所以还是需要重写建立举行的方法
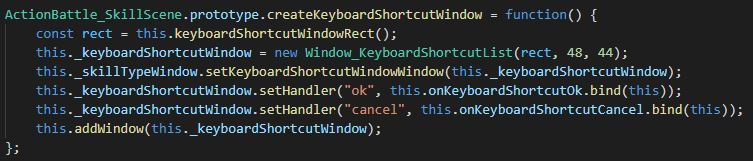
先从createKeyboardShortcutWindow开始

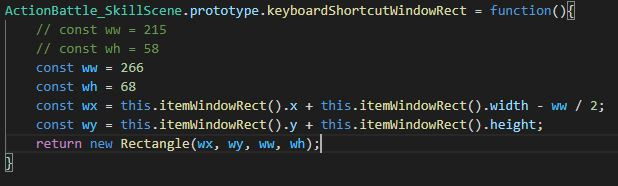
其中keyboardShortcutWindowRect如下

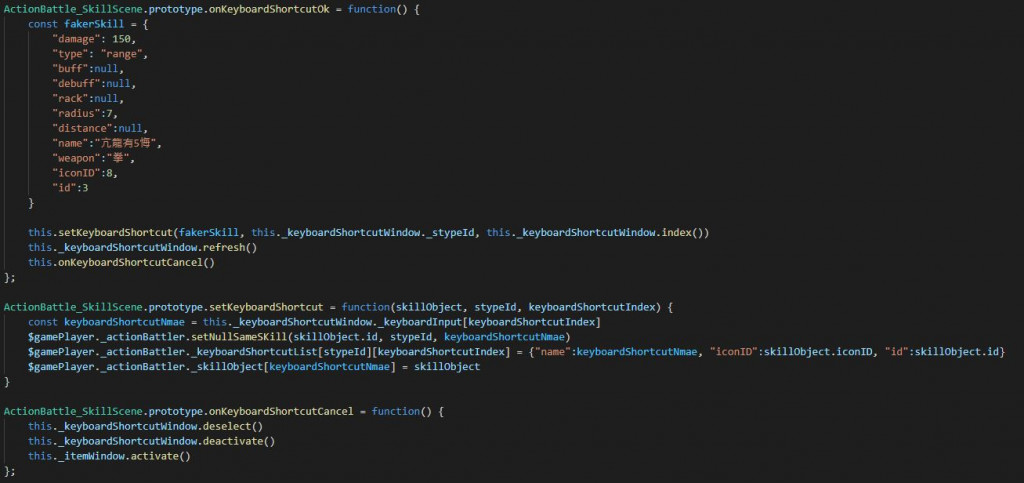
onKeyboardShortcutOk跟onKeyboardShortcutCancel

然後这边自定义了一个类别叫Window_KeyboardShortcutList
就是自定义的视窗了
详细明天在介绍
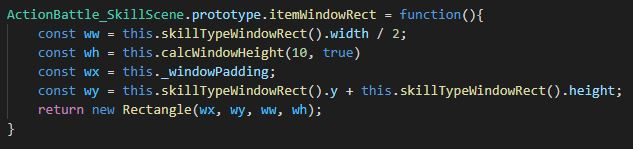
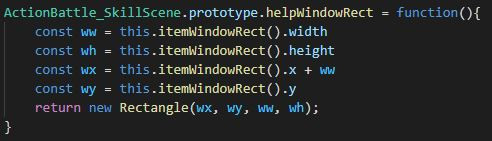
可以看到在keyboardShortcutWindowRect有用到itemWindowRect
如下

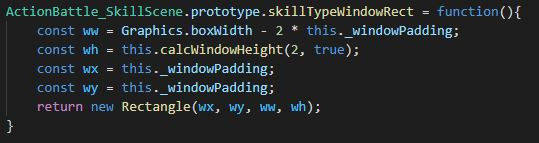
而里面又用到skillTypeWindowRect如下

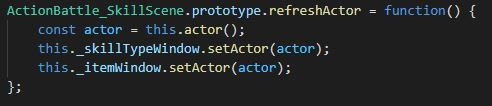
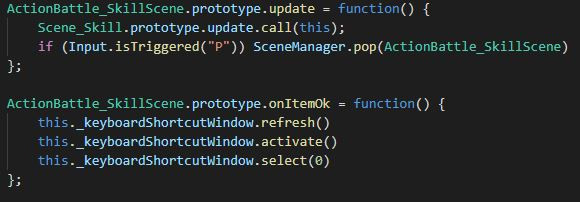
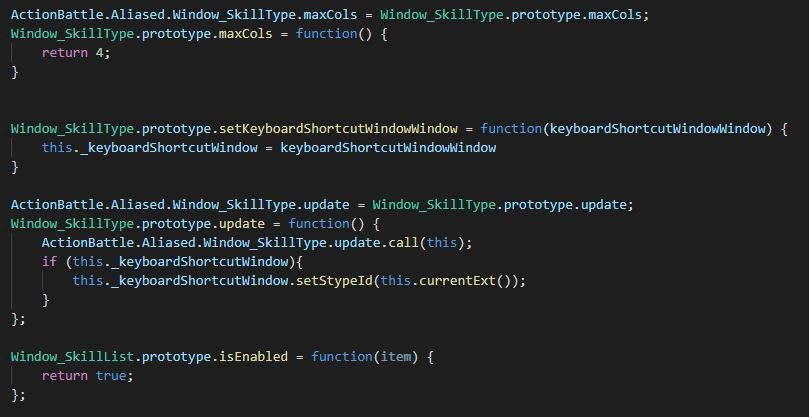
剩下一些方法重写




周末能写的量真的比较多
明天就开始定Window_KeyboardShortcutList这个类别
>>: 我们的基因体时代-AI, Data和生物资讯 Day28-COVID大数据:资料哪里来
全端开发者必懂的「产品设计」——全端开发者内功 IV
from Unsplash 为什麽工程师也要懂产品设计? 前面笔记提过,现代科技秒新分异、资讯爆炸...
【Day28 】 Wordpress custom field ?是什麽来的?该怎麽用?也许您需要这篇文章的帮助
试想想,你现在正在为一间酒店,制作一个网站,您需要为这间酒店加入订房的画面。当然,床数量,有没有浴缸...
[Day18]-档案读取
资料夹与档案路径 有关档案路径的模组需要先import os 取得目前工作的资料夹 os.getc...
Day 03 - 环境安装(下) JDK & Spring Tool Suite
环境安装的最後一个环节,就是安装我们的开发工具,本篇教学使用Spring Tool Suite (S...
<Day26> 永丰金iLeader — 委托下单
● 这章会示范如何透过永丰的iLeader做下单动作 接续前一章,我们这次来操作下单的介面 点选红框...