component
今天要介绍的是component

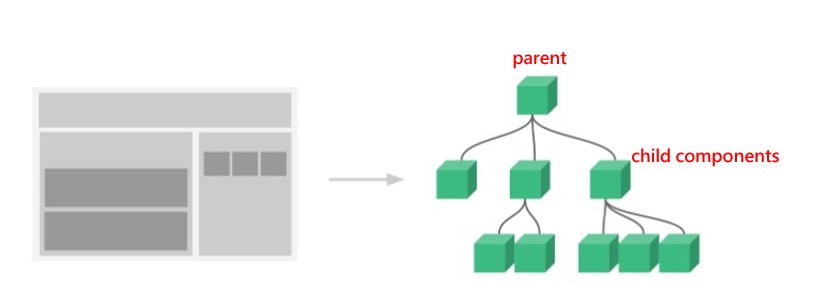
在一个网页中我们常会看到header、Footer、侧边拦等等,在这里的每个区域都是一个component,而在侧边栏中又会有很多个子项目也就是所谓的child component,所以我们从图中的component tree可以知道每个子元件都是由parent延伸出来的
To use these components in templates, they must be registered so that Vue knows about them. There are two types of component registration: global and local.
从官网中的叙述可以知道,要使用每个component都必须要注册,因为他需要让Vue知道有这个组件的存在,而注册有分global和local两种类型,在今天的范例是使用global注册,也就是让大家都可以使用这个component,那我们要怎麽使用它呢?使用它的方法就是把在Vue.component传入的参数当做标签去让它使用,在这个范例中是注册component-count,而画面上看到的小时和分钟就是利用 component-count这个组件让它去做加减,所以component的好处就是他可以注册一次然後开很多个相同但是独立的模板让你使用
在命名的部分官网建议我们遵循W3C的规则,这是为了要避免和HTML发生冲突
而命名component的规则有以下两种选择:
- kebab-case:这是把两个单字用「-」做连接
- PascalCase:这是把每个字母的第一个字都大写
I Want To Know React - Context 语法
回顾 Context 在上一章节中,我们介绍了何谓 context。 Context 是一种利用向下...
【从实作学习ASP.NET Core】Day27 | 前台 | PayPal 订单付款 (2)
接续昨天的付款按钮,今天要把自己的订单内容和付款按钮结合 PayPal 订单内容 范例 这边提供一个...
[day-21] Python-决策的开始,认识 if 判断式
甚麽是判断式? 简单说,判断式就是为程序设定一个条件,当符合条件的时候做出适当的选择。 这边我们...
Day8 跟着官方文件学习Laravel-注册帐号
今天要把用指令传进来的资料写进DB完成注册,首先我们要在DB中创建一张Users的表 CREATE ...
LeetCode 双刀流: 1. Two Sum
1. Two Sum 我们挑选 LeetCode 中的 1. Two Sum 作为我们实作练习的第...