android studio 30天学习笔记-day 13-介绍databinding BindingAdapter
BindingAdapter可以做一些自定义的属性,解决一些databinding在属性上的问题。
BindingAdapter的格式
单个参数
@BindingAdapter({"attribute_name1"})
public static void methodName(View view,Type type1){
//do something…
}
注解@BindingAdapter("")为View的元件新增使用的属性,其名称可以随意取
methodName(View view,Type type)View为UI,Type是根据你的需求去设定类型(ex:String、Boolean、int等等)。
多个参数
@BindingAdapter({"attribute_name1","attribute_name2",……})
public static void methodName(View view,Type type1,Type type2,……){
//do something…
}
ClickHandler.class创建一个自定义BindingAdapter
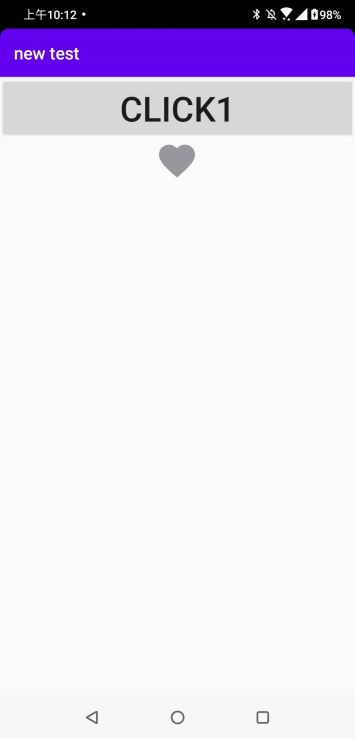
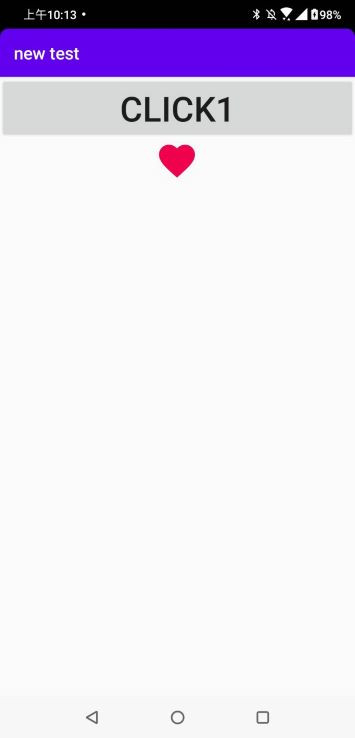
简单的实作:按下按钮前,是灰色的心型,按下按钮後,会变成粉色的心型
@BindingAdapter("heart")
public static void setHeart(Button button,Boolean colorChange){
if (!colorChange){
button.setBackgroundResource(R.drawable.ic_baseline_favorite_24_grey);
}else{
button.setBackgroundResource(R.drawable.ic_baseline_favorite_24_pink);
}
}
setSrc(Button button,boolean colorChange)第一个参数是将src属性新增到button上,每个button都可以使用这个属性,第二个参数是使用app:heart=这个属性时,接收的类型是boolean。
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onSendMsg"
android:text="click1"
android:textSize="40sp" />
<Button
android:layout_width="50sp"
android:layout_height="50sp"
android:layout_marginLeft="180dp"
app:heart="@{dataItem.colorChange}" />
这样能为Button增加一个app:heart=的属性
MainActivity2
public class MainActivity2 extends AppCompatActivity{
ActivityMain2Binding main2Binding;
DataItem dataItem;
ClickHandler handler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
init();
}
private void init() {
main2Binding=DataBindingUtil.setContentView(this,R.layout.activity_main2);
dataItem=new DataItem();
main2Binding.setDataItem(dataItem);
main2Binding.setView(this);
handler=new ClickHandler(MainActivity2.this);
main2Binding.setHandler(handler);
}
public void onSendMsg(View view) {
if (!dataItem.isColorChange()) {
dataItem.setColorChange(true);
Log.d("123", "pink");
}else {
dataItem.setColorChange(false);
Log.d("123", "grey");
}
main2Binding.setDataItem(dataItem);
}
}
成图:


Log:

BindingAdapter就介绍到此。
<<: [Day14] Flutter with GetX animated_text_kit
>>: Day 28 「最好避免犯错的方法」单元测试与 GitFlow、主线开发
[Day-6] R语言 - 怎麽选 分群群数 & 距离? ( Clustering Distance & Index )
您的订阅是我制作影片的动力 订阅点这里~ 若内容有误,还请留言指正,谢谢您的指教 ...
8 稍微重构一下下,一点就好
昨天我们按照要改动的事项一个一个的做了出牌的方法 今天来调整一下 def play_card(pid...
iPhone维修售後网点如何选择?从了解维修基础知识开始
iPhone手机也是我们通常说的苹果手机,苹果手机在乔布斯的带领下开创了庞大的世界市场,在进入中国市...
[Day30] 结语
好的,各位恭喜您也恭喜我,终於熬过了这段时光,说实在一个月,说长不长,说短也不短,持之以恒,唯其艰辛...
Day#26 传送对话(1)
前言 前一天结束在点选某个搜寻到的使用者,今天接着做跟该使用者展开对话吧! New Conversa...