2.4.3 Design System - Banner
是人都会有不方便的时候 有时候事情出错或没有照原本预期的方向走 可能都有难言之隐
就好像「火神的眼泪」中 那位前辈的处事方式跟态度起先一直不被理解一样
Banner 也有两种:横幅广告或通知,这个也是几乎每天都会看到,iT邦首页也有
一般来说,在做 Banner 时,会需要注意以下几件事
1.平台跟尺寸
以前有帮传产做过横幅广告的经验,可能逢年过节的出货日会有异动,所以必须要在所有平台上通知客户
平台包含:Facebook、虾皮商城、乐天、传产官网,每个平台使用的 Banner 尺寸或多或少会有不同、一个平台可能有多种尺寸,所以在做之前要先确定好每个平台的规范。印象中当时 Facebook 还有广告文字限制,所以当时会用修图的方式,把要传达的文字合成在产品上呢!
2.互动方式
有些 Banner 会包含 Icon 或图片,Material design 也有相关规范
如果是图片,要怎样让用户觉得是可点击的?前阵子就看到 Figma 社群的设计师在讨论「五倍券登记网站」的入口
左下方的图片,可能因为一开始无法被辨识成「可点击」,所以就用「加上鼠标cursor」的方式

3.显示位置
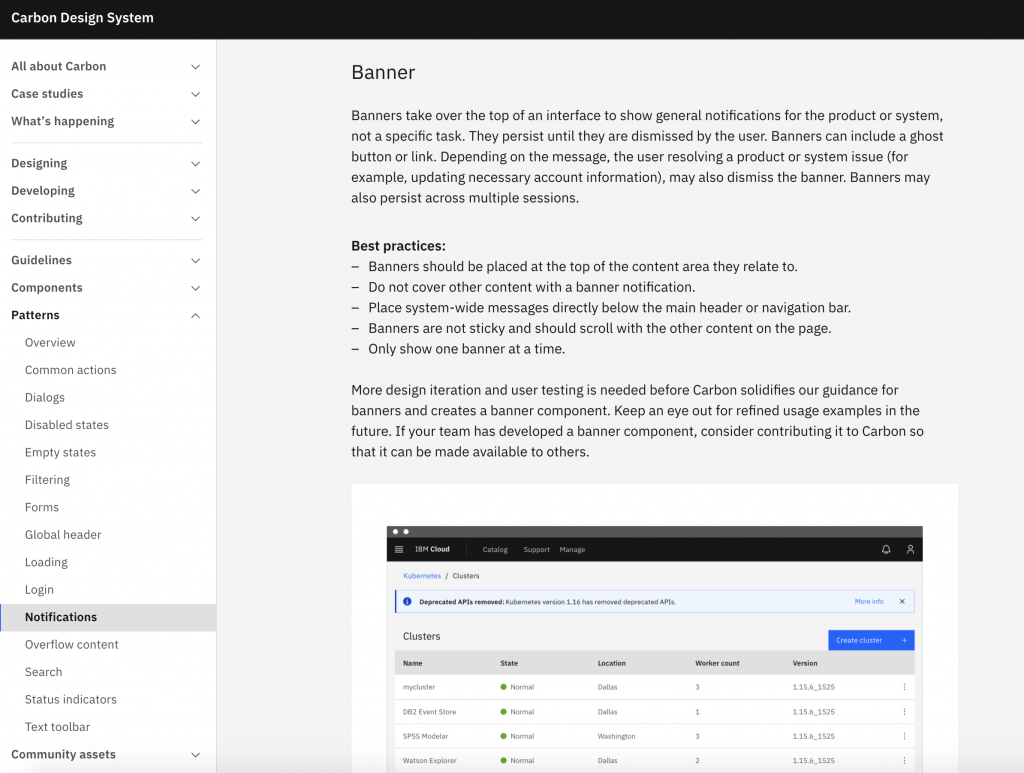
IBM Carbon Design System 是将 Banner 归在 Notification 这类
有规范它要在萤幕上方且不能遮蔽其他范围或文字

4.反向流程
不管是通知还是广告横幅,都要有让用户关闭的选择跟入口
5.自适应尺寸
如果 Banner 是满版显示,那就要考虑到不同装置的尺寸;如果是照片作为 Banner,那就要考虑到常用照片比例或裁切方式
6.WCAG AA规范
比如说「对比度」、「对身障族群是否友善」
一开始做网页我也漏掉这部分的细节,还好一次同事提醒,让我往後设计画面开始注意这一块
相关规范蛮多的,比如说「是否有字幕」等等,都在 Web Content Accessibility Guidelines可以看到
实务上的工作经验小故事
能力许可范围内,跨部门帮忙同事或是休闲活动时跟周遭的人闲聊也是一个 Networking 的方式
举例来说,有次人资部举办活动时需要一些文宣,我作为设计师去帮忙、在聊天过程中就大概对人资工作的辛苦跟他们选用人才的标竿有初步了解,也意外得知某位人资很热於助人协助看履历跟提供修改方向。
Day 12 End
Day19 vue.js之我的专案显示
延续昨日 今天从我的专案开始 老样子先新增一个project.vue 再来去加入新的path 然後先...
创建App-联络客服
创建App-联络客服 由於本App的联络客服功能的延伸界面使用最简介的方式来设计,因为本App的原始...
Day-17 中位数与顺序统计
最大值与最小值 在一个有n个元素的,未经排序的阵列中,如果我们要找到最小值,我们可以将一个阵列进行排...
[Day13] TS:什麽!这个 typeof 和我想的不一样?
这是我们今天要聊的内容(不是业配),老样的,如果你已经可以轻松看懂,欢迎直接左转去看我同事 Ken...
[Day6]-基础for回圈
基本for回圈 基本格式如下: for 变数 in sequences: 要执行的程序码 for回...