Vue.js 从零开始:v-if,v-show
条件判断 v-if v-show
v-if 与 v-show 的区别
<div id="app">
<input type="checkbox" v-model="isShow">
<div v-if="isShow">
<p>v-if</p>
</div>
<div v-show="isShow">
<p>v-show</p>
</div>
</div>
const vm = Vue.createApp({
data() {
return {
isShow: true,
}
}
}).mount('#app')
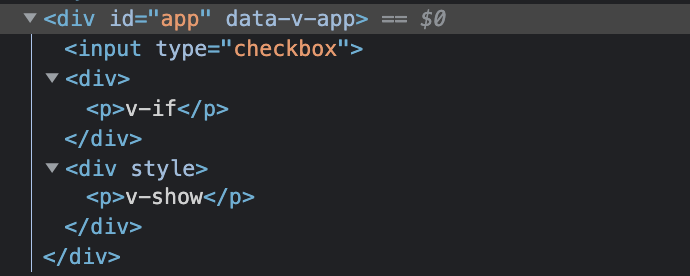
用 v-model 双向绑定 data 的 isShow ,当 isShow 为 true 时,v-if 和 v-show 会显示,
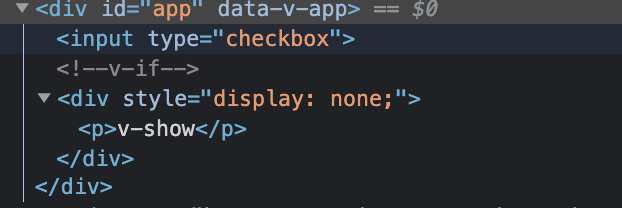
false 比较特别,v-if 是整个元素都消失,v-show则变成display:none隐藏起来:

data 的 isShow 值为: true。

data 的 isShow 值为: false,v-show 始终都会保留在 DOM 中,v-if 是真正的条件渲染,依据条件,销毁或是重建。
v-else
<div v-if="value === A">A</div>
<div v-else>B</div>
v-else 元素必须接在 v-if 或 v-else-if,才能确保 v-else 是预期产生出来的元素。
v-else-if
<div v-if="total === 0"> {{ total }} </div>
<div v-else-if="total > 5" style="background-color: blue;"> {{ total }} </div>
<div v-else="total > 10" style="background-color: red;"> {{ total }} </div>
v-else-if 也是必须接在 v-if 之後,v-else-if = "条件" ,相当於 JavaScript 的 else if(条件)。
如上述有问题,请不吝给予指教 ![]()
参考资料
>>: 部署 Kolla-Ansible 使用 External Ceph
Day 18 利用 Kubernetes 建立 Prometheus Service
Kubernetes and Prometheus 安装 Kubernetes 及 建立丛集 htt...
C# 入门之类(Class)
在前面介绍 C# 代码结构的时候,我们有提高过一下类(class),下面我们来看一下,如何定义一个类...
订单清单 - 已完成清单(MVC 的权责分职)
上一篇中,我们已经完成了"未完成清单"的内容。 这篇我们接着继续做已完成清单的内...
More About Textures
大家好,我是西瓜,你现在看到的是 2021 iThome 铁人赛『如何在网页中绘制 3D 场景?从 ...
我最喜欢的五个认证
PMP 专案管理是组织中最基本的活动之一。作为计画(program)和投资组合(portfolio...