[Day 12] 切版就从布局开始 Application
要做这种SPA网页,最底层的布局就很重要了,这篇主要会介绍Vuetify布局的方式
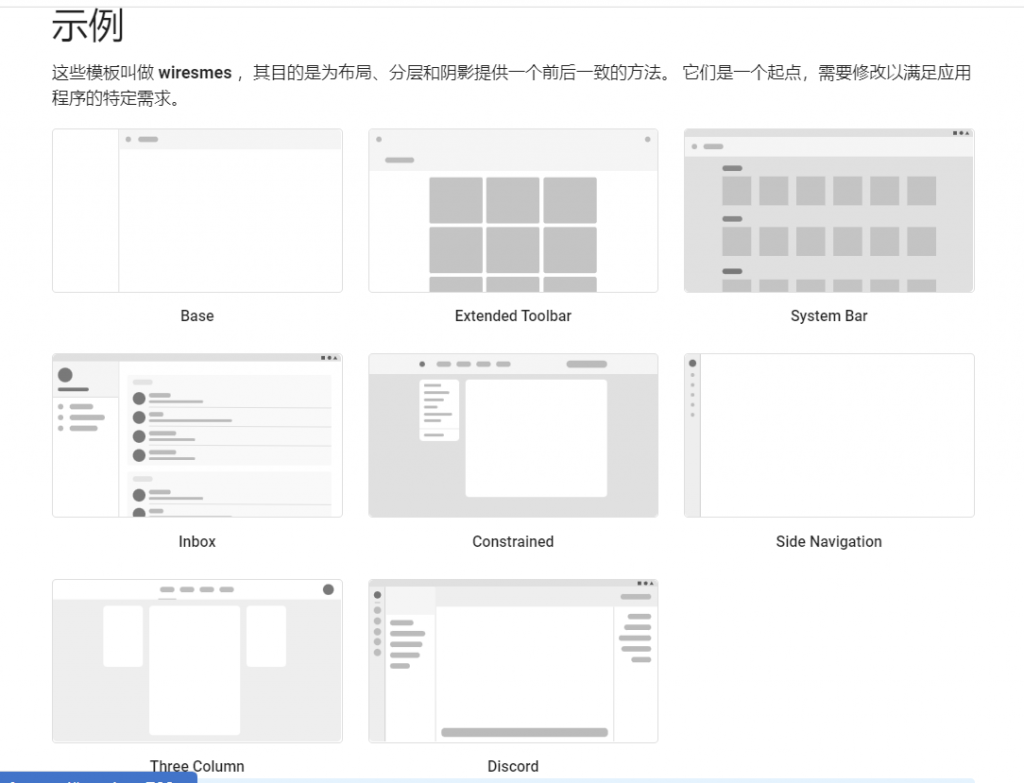
布局范例
先来看一下Vuetify的布局范例,只要用Vuetify的Application组件,这些排版都可以轻松完成,而且预设都有RWD,完全是懒人救星呀~

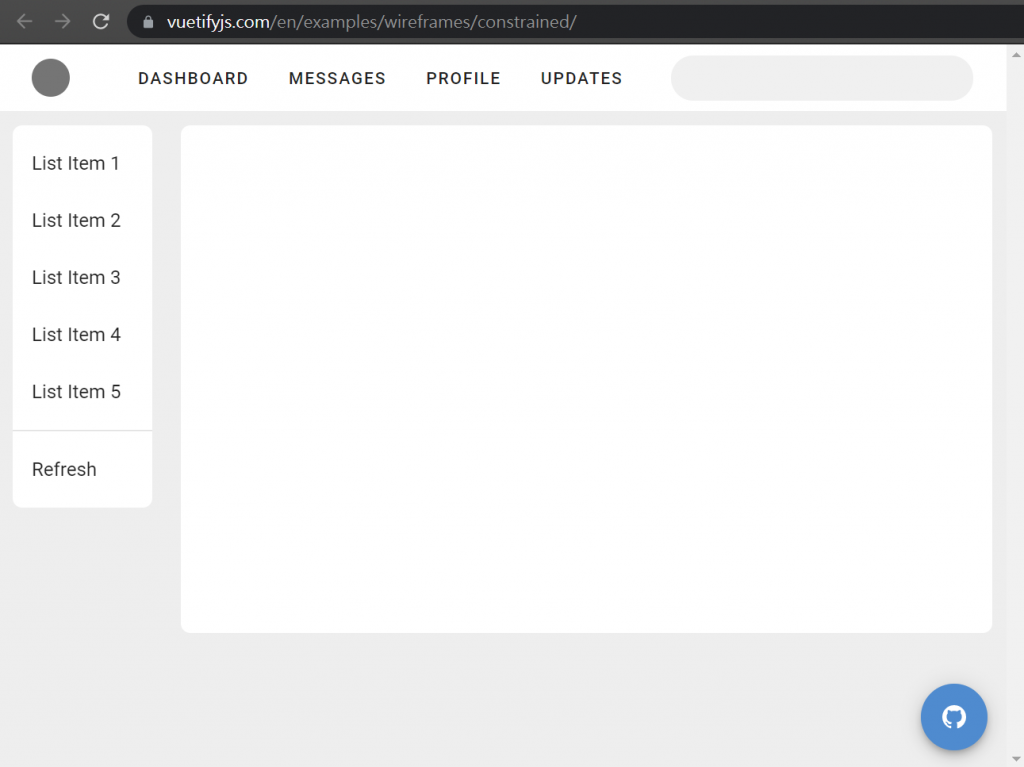
我挑了一个 Constrained的开来看看,这个上方的app-bar还蛮符合我本来的设计,有按钮也有搜寻栏

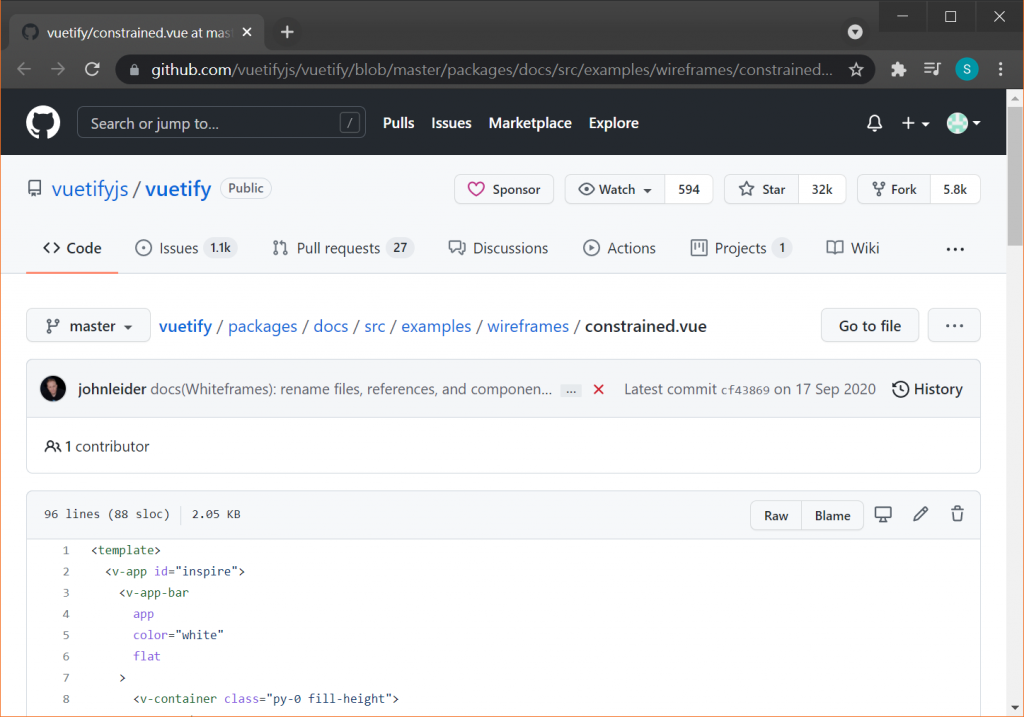
在每一页的右下角都会有一个github的浮动按钮,点选後会带到范例code

虽然有现成的code了,不过还需要修改一下才能符合需求
所以先来看一下Application这个UI组件要怎麽用
Application
v-app
在Vuetify中,他有一个最上层最最重要的组件 v-app ,他是所有组件和功能的进入点,在一个应用里,v-app 限制只能被渲染一次,而且它必须是所有 Vuetify 组件的祖先节点。
只要搭配 v-navigation-drawer、v-app-bar、v-footer ...等组件上的app属性,可以帮助你的应用围绕 v-main 组件进行适当的大小调整。
默认预设标记 app
官网有提供一个范例的布局程序,通常会写在最上层的App.vue里,只要在组件加上app属性,他会把这个组件加上 postition: fixed 属性,另外使用 vue-router 的话,官方建议把<router-view> 写在 <v-main> 里
<!-- App.vue -->
<v-app>
<v-navigation-drawer app>
<!-- -->
</v-navigation-drawer>
<v-app-bar app>
<!-- -->
</v-app-bar>
<!-- 根据应用组件来调整你的内容 -->
<v-main>
<!-- 给应用提供合适的间距 -->
<v-container fluid>
<!-- 如果使用 vue-router -->
<router-view></router-view>
</v-container>
</v-main>
<v-footer app>
<!-- -->
</v-footer>
</v-app>
app组件
官方也有列出所有支持app属性的组件,
-
v-app-bar:放在应用顶部,优先级低於
v-system-bar。 -
v-bottom-navigation:放在应用底部,优先级高於
v-footer。 -
v-footer:放在应用底部,优先级低於
v-bottom-navigation。 -
v-navigation-drawer:可以放置在左边或右边,并且可以配置在
v-app-bar的旁边或下面。 -
v-system-bar:放在应用顶部,优先级高於
v-app-bar。
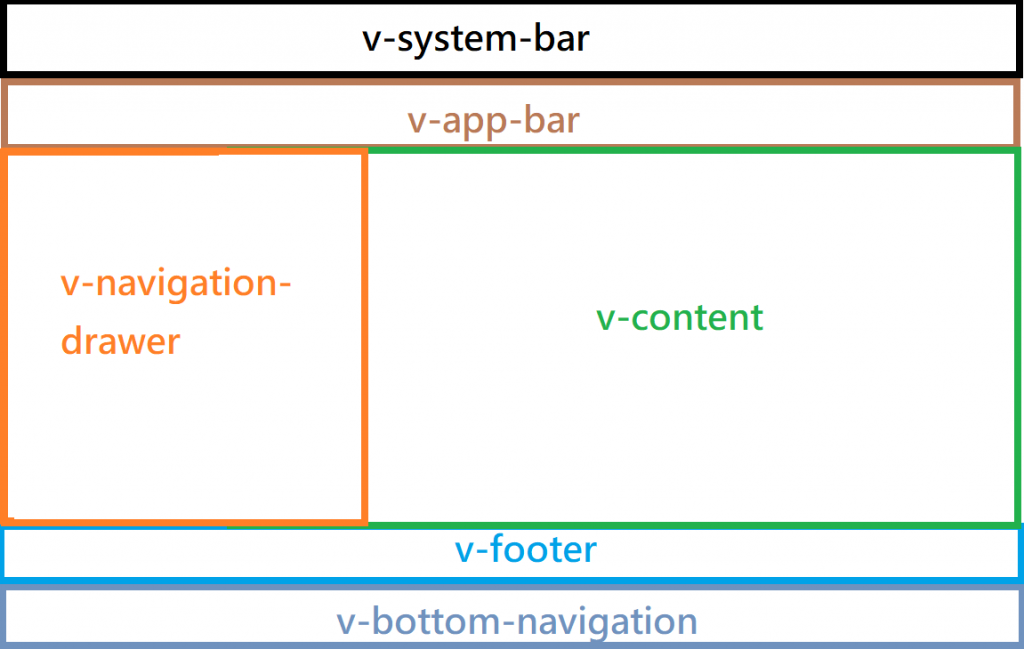
示意图如下:

ok 今天就先酱啦~
明天会把这个布局实际运用到前端上面
明天见!
>>: [day12]串接API实测-永丰订单查询API(日期查询)
D7 - 如何用 Google Apps Script 将 Google 表单的回应即时同步在多个行事历上?
来到了第七天。老样子,先讲推荐的速解,如果你很急着用,这些 Add-On 可以帮上忙,第一是 For...
Day 17:Docker 的机敏资料管理
记得在第十五天的时候我有提过,目前 NOJ 有其中一个问题是我们会把一些机敏资料,像是 JWT 使用...
Day 30 - [最终章] 完赛心路历程
天啊~终於到了铁人赛的最後一天,威尔猪成功插旗了。第一次参加铁人赛就历经艰辛,甚至可以说是惊心动魄...
CDN加速的应用场景一览
CDN加速应用场景都有哪些? 一、网站加速 CDN加速的应用场景一览 适用於有加速需求的网站,包括门...
【前端效能优化】WebP - 较小容量的图片格式选择
常见的图片格式有 GIF:常用来做动态图片 JPEG:适合 Banner、风景等大图片 PNG:透明...