认识CSS(二):如何使用CSS
在HTML文件中使用CSS的方式,主要有下列四种:
-
在head元素中加入style属性定义样式表,这称为内部样式。
举个例子:

在范例中写了一段style在HTML文件中,并且指定h1的颜色为红色,所以呈现红色字放大版的中秋节。但因为h2并没有被CSS定义到,所以呈现出的程序码如下所示:

-
在各HTML元素标签内使用style属性指定样式
-
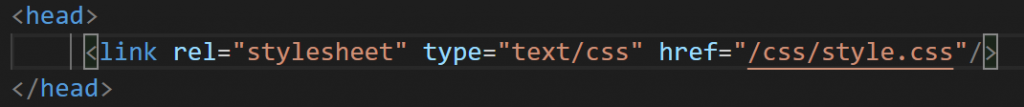
外部样式:将CSS独立存成一个档案(副档名.css的档案)然後在HTML文件中用link元素将它连结进来浏览器看到link元素时,就会到herf属性所指的URL载入CSS档。

- 在link元素中要用real=”stylesheet”属性设定,表示连结的是CSS样式表。
- 加上『type=”text/css”』表示档案类型。
- 在herf属性中可以依需要加上路径。
例如:若CSS档案存放在网页所在的下一层,名为style的子资料中,herf属性值就要设定如上图示
也就是,要特别加入/css进到下一层资料夹,才能找到这个档案。
- 汇入外部CSS档
将样式表定义在.CSS档案,以CSS的@import指令汇入该档。
- 不同来源的CSS样式套用顺序:
在HTML文件中可以同时利用上述四种方式来使用CSS。
若对於同一个元素,不同来源的CSS样式设定都不同时,所依据的准则是:
- 以style属性定义的样式,优先权最高。
- 其他三种定义方式,则是以出现的顺序来决定。
- 原则上是『後出现的设定覆盖先前的设定』,
也就是越晚出现的设定,优先权越高。
#12 No-code 之旅 — 在 Next.js 专案中显示 RSS 的资料 ft. RSS Parser
嗨嗨嗨!昨天使用 Notion SDK 显示我的 Notion page 里面的内容,可以在这里看看...
[Day 30] 终於结束了OMG
刚开始一定要先恭喜自己,我完成了!! 再发第一天文之前完全不觉得自己有办法可以胜任这个挑战,没想到我...
【Side Project】 菜单内容2-ORM( SqlSugar)
昨天把我们的资料库架好了, 今天我们接着把专案连上资料库吧。 建立新资料 开启SSMS(登入帐号) ...
[13th][Day6] Docker log
docker 可以控制 docker 的 daemon & container 所使用的 日志驱动 ...
[Day 30] 永和美食纪录-向日葵早午餐 国中店
前言 今天文章的标题完完全全打脸了笔者在 Day27 的结语,没想到在最後一天仍然还是介绍了早午餐给...