Day12 -画布操作与编织复杂图形2
Scale() - 缩放
相对於目前的画布大小进行缩放,如 scale(0.5)。 -> 变成 0.5 倍,1 的话是原本的大小。
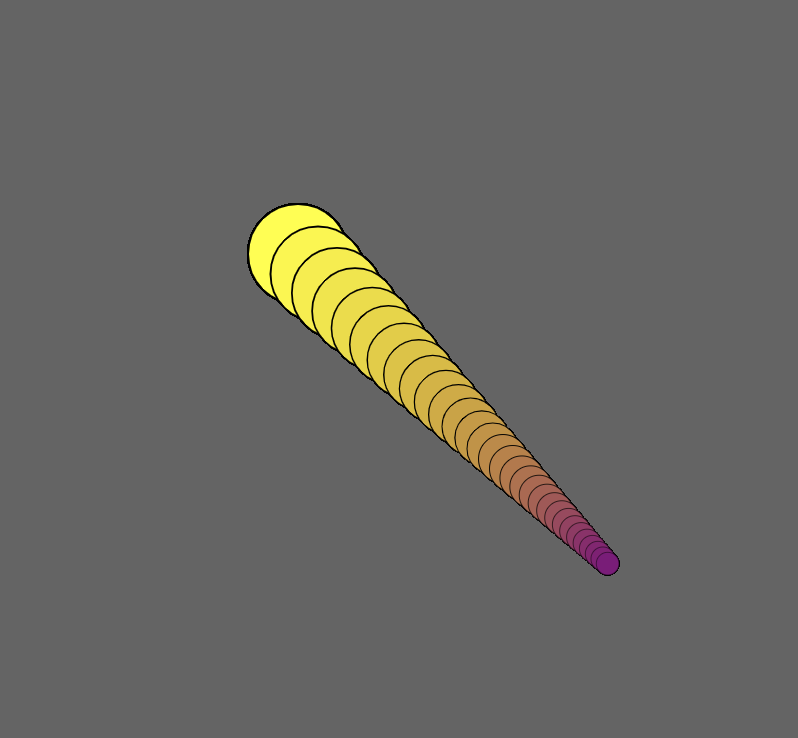
function draw() {
translate(width/2,height/2)
let clr1 = color('yellow')
let clr2 = color('purple')
for(let i=0;i<30;i++){
let midColor = lerpColor(clr1,clr2,i/30);
fill(midColor)
ellipse(0, 0, 50, 50);
translate(10,10);
scale(0.95)
}
}
就可制造一个奇怪的牛角

Push / Pop
push 有点一个暂存点
pop 回到push 暂存点
举例来说
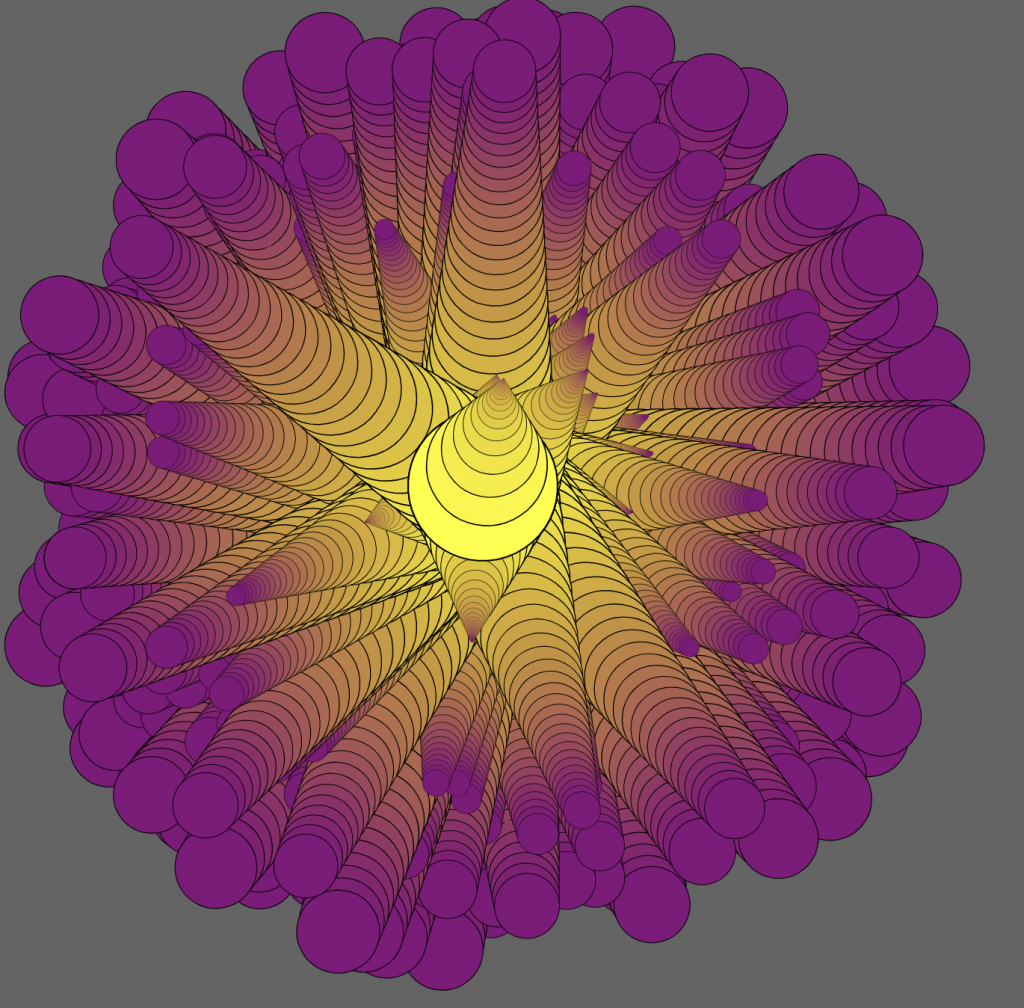
function draw() {
translate(width/2,height/2)
let clr1 = color('yellow')
let clr2 = color('purple')
angleMode(DEGREES) // 去设定360度这件事
for(let p=0;p<8;p++){
rotate(p/8*360)
// let scaleDet
push() // 储存状态
for(let i=0;i<30;i++){
let midColor = lerpColor(clr1,clr2,i/30);
fill(midColor)
ellipse(0, 0, 100, 100);
translate(10,10);
scale(0.95)
}
pop() //回到push状态
}
}
接下来加上一些scaleDet随机调整可以去做一些动态的动滋咚滋感觉
function draw() {
// background(0);
translate(width/2,height/2)
let clr1 = color('yellow')
let clr2 = color('purple')
angleMode(DEGREES) // 去设定360度这件事
for(let p=0;p<8;p++){
rotate(p/8*360)
rotate(frameCount)
let scaleDet = random(0.8,0.98)
push() // 储存状态
for(let i=0;i<30;i++){
let midColor = lerpColor(clr1,clr2,i/30);
fill(midColor)
ellipse(0, 0, 100, 100);
translate(10,10);
scale(scaleDet)
}
pop() //回到push状态
}
}
范例参考
https://openprocessing.org/sketch/1259690

shearX
可以多做一些平滑的样式效果,可以利用基本的rotate, translate都可以更改画面的呈现
function draw() {
background(0,10) // 盖掉上一层
translate(width/2,height/2); // 置中
rotate(frameCount/10) // frameCount 让他们自动旋转
scale(map(mouseX,0,width,-PI/2,PI)) // 缩放
shearX(map(mouseX,0,width,-PI/2,PI))
rect(0,0,200,200)
// ellipse(mouseX, mouseY, 20, 20);
}
也可以利用rotate 跟 frameCount 去做出不一样的呈现方式
function draw() {
// colorMode(HSB);
// fill(map(frameCount%360,0,360,60,360),100,100)
// ellipse(mouseX, mouseY, 20, 20);
translate(width/2,height/2)
rotate(frameCount);
translate(frameCount,0);
if(frameCount%5 <3){
// scale(1/log(frameCount)*3)
fill(255-random(100),45,45);
}else{
// scale(1/log(frameCount)*3)
fill(250-random(200),245,45);
}
// scale(1/log(frameCount)*3) //log 十次方等於一
rect(0,0,80,30)
}
参考
https://openprocessing.org/sketch/1259707
<<: 到底是什麽意思?Typescript Partial<Type>
出生第30天 得到快乐的电动挤奶器与仙女们的聚会
今天下午朋友送馨乃乐的电动挤奶器给我~~因为一直听我说挤奶很惨XD问我需不需要一台电动的,然後我就说...
Day 4. 今天要干嘛?
好消息,我找到一个贴文跟一个影片,所以逛头盔这件事可以延後一点做: How to use Unity...
第7天
中秋连假结束~ 参考线完成开始放入标题~ 把textview跟参考线连在一起~ 使用TextView...
Day10 我的工作环境
作业系统 前九天的内容大致上是我在Day1提到的扫盲课程学到的东西,当时我使用的是一台Windows...
【学习笔记】台中捷运票价计算(python)
台中捷运票价计算 程序说明 使用资料 台中市捷运绿线车站名称点位资料_10 说明 内有台中捷运的各站...