企划实现(12)
FB登入
第10步:开启 /app/res/values/strings.xml 档案。
FB会自动生成
FB会自动生成
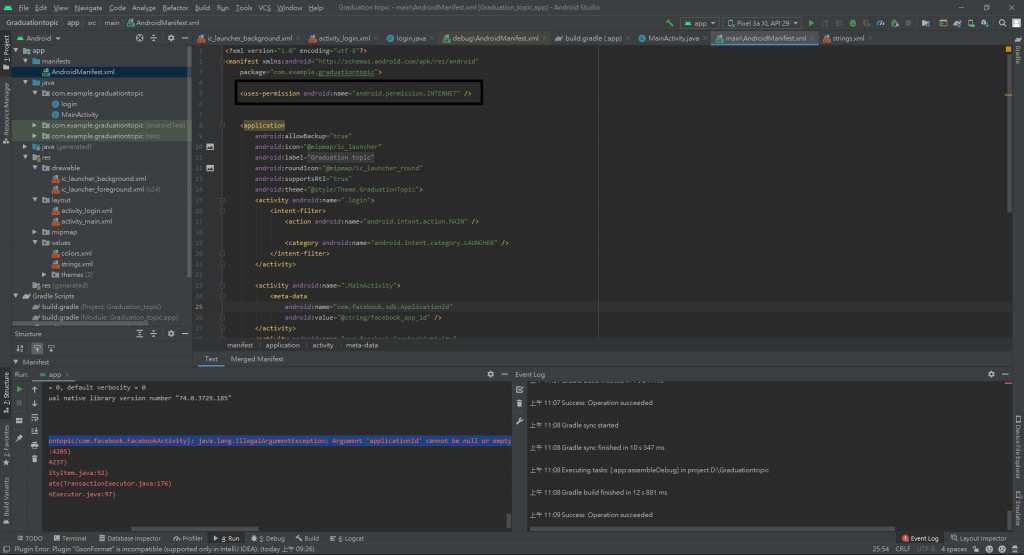
第11步:开启 /app/manifest/AndroidManifest.xml 档案。

第12步:在 application 元素内加入下列 meta-data 元素、Facebook 活动,以及 Chrome 自订页签的活动和意图筛选器:
第13步:在页面添加这个元件
<com.facebook.login.widget.LoginButton
android:id="@+id/login_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
android:layout_marginBottom="30dp" />
第14步:接着呼叫 CallbackManager.Factory.create 来建立 CallbackManager,以处理登入回应。
callbackManager = CallbackManager.Factory.create();
第15步:添加功能
loginManager.logInWithReadPermissions(this,permissions);
loginManager.registerCallback(callbackManager, new FacebookCallback() {
@Override
public void onSuccess(LoginResult loginResult) {
Toast.makeText(login.this, "成功", Toast.LENGTH_LONG).show();
}
@Override
public void onCancel() {
Toast.makeText(login.this, "取消", Toast.LENGTH_LONG).show();
}
@Override
public void onError(FacebookException error) {
Toast.makeText(login.this, "失败", Toast.LENGTH_LONG).show();
}
});
}
第16步:在 onActivityResult 方式中呼叫 callbackManager.onActivityResult
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
callbackManager.onActivityResult(requestCode, resultCode, data);
super.onActivityResult(requestCode, resultCode, data);
}
>>: [第12天]理财达人Mx. Ada-查询资卷余额(Credit Enquires)
Day 17:Layout Using Grid
介绍了 juce::Rectangle 以及 juce::FlexBox 这两个拉版工具後,这篇介绍...
Webview问题集(下)-常用功能
缘由: APP开发使用Webview也是很常见的,有些功能常用但难度不高,有些功能则需要与网页端配合...
[Day 3]专案始动(前端篇)
到底该为一路顺畅没出Bug高兴还是遇到难题花时间克服狂喜,都几 来启动专案罗,使用的IDE为VSco...
Day 30. Hugo 系列文回顾,铁人赛反省与获得
前言 今天是铁人赛文章发文的最後一天 (在此我要谢谢我的爸爸、妈妈、老婆、小狗..),本篇会做个简单...
Day 26 Azure machine learning: Pipeline for model and service- 把工作通通串起来
Azure machine learning: Pipeline for model and ser...