Day 26 - Filter 使用方式
其实威尔猪本来没打算写 Filter,因为总觉得在一般情形下不太常会用到,但又觉得这好像也算是 Tailwind v2.1 以上版本的好用的功能之一,其实用过 Photoshop 或写过 CSS 滤镜的看倌们,应该都知道这些滤镜效果会让图片做出哪些变化,不知道的就让威尔猪一个一个来说明吧。
Blur 模糊
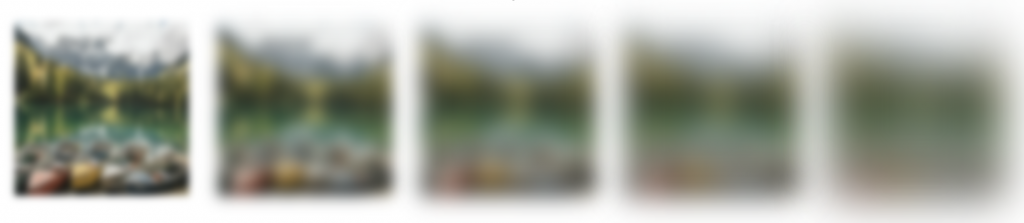
让元素产生虚化效果。使用方式为 blur-{尺寸},威尔猪在 Unsplash 找了一张风景图,太久没出国了(这次没有小姊姊)。范例如下:
<img src="..." class=" ... filter blur-sm">
<img src="..." class=" ... filter blur">
<img src="..." class=" ... filter blur-md">
<img src="..." class=" ... filter blur-lg">
<img src="..." class=" ... filter blur-xl">

预设模糊度如下表:
| class | blur |
|---|---|
| blur-none | 0 |
| blur-sm | 4px |
| blur | 8px |
| blur-md | 12px |
| blur-lg | 16px |
| blur-xl | 24px |
| blur-2xl | 40px |
| blur-3xl | 64px |
当然可以到 tailwind.config.js 再自行自定义或额外添加:
// tailwind.config.js
module.exports = {
...
theme: {
...
extend: {
blur: {
xs: '2px',
'4xl': '72px',
}
}
},
...
}
Brightness 亮度
让元素加亮效果。使用方式为 brightness-{数值},威尔猪另外在 Unsplash 找了一张图,范例如下:
<img src="..." class=" ... filter brightness-50">
<img src="..." class=" ... filter brightness-75">
<img src="..." class=" ... filter brightness-100">
<img src="..." class=" ... filter brightness-150">
<img src="..." class=" ... filter brightness-200">

预设亮度如下表:
| class | brightness |
|---|---|
| brightness-0 | 0 |
| brightness-50 | 0.5 |
| brightness-75 | 0.75 |
| brightness-90 | 0.9 |
| brightness-95 | 0.95 |
| brightness-100 | 1 |
| brightness-110 | 1.1 |
| brightness-125 | 1.25 |
| brightness-150 | 1.5 |
| brightness-200 | 2 |
修改方式一样到 tailwind.config.js 额外添加:
// tailwind.config.js
module.exports = {
...
theme: {
...
extend: {
brightness: {
25: '.25',
175: '1.75',
}
}
},
...
}
Contrast 对比
如果 Brightness 是增减黑色,那 Contrast 可以说是增减灰色。使用方式为 contrast-{数值},威尔猪一样在 Unsplash 找了一张图,范例如下:
<img src="..." class=" ... filter contrast-50">
<img src="..." class=" ... filter contrast-75">
<img src="..." class=" ... filter contrast-100">
<img src="..." class=" ... filter contrast-150">
<img src="..." class=" ... filter contrast-200">

预设对比度如下表:
| class | contrast |
|---|---|
| contrast-0 | 0 |
| contrast-50 | 0.5 |
| contrast-75 | 0.75 |
| contrast-90 | 0.9 |
| contrast-95 | 0.95 |
| contrast-100 | 1 |
| contrast-110 | 1.1 |
| contrast-125 | 1.25 |
| contrast-150 | 1.5 |
| contrast-200 | 2 |
修改方式到 tailwind.config.js 额外添加:
// tailwind.config.js
module.exports = {
...
theme: {
...
extend: {
contrast: {
25: '.25',
175: '1.75',
}
}
},
...
}
Hue Rotate 色相旋转
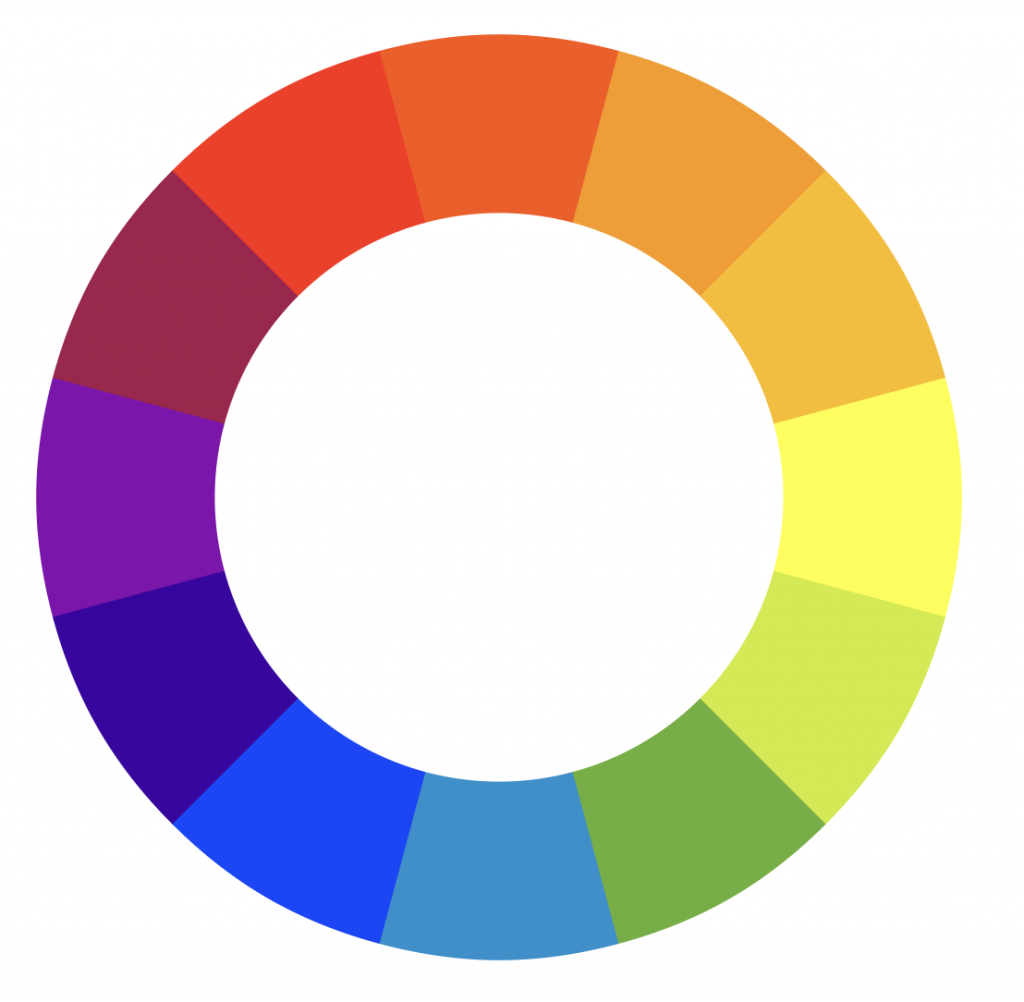
设计师们一定都知道色相环是什麽,为了让不太清楚配色的同学们,威尔猪在 维基百科 上借用了12色相图:

色相旋转就是根据元素现在的颜色,各自旋转相对应的角度 (-180º ~ 180º),威尔猪在 Unsplash 找了一张图,范例如下:
<img src="..." class=" ... filter -hue-rotate-180">
<img src="..." class=" ... filter -hue-rotate-90">
<img src="..." class=" ... filter hue-rotate-30">
<img src="..." class=" ... filter hue-rotate-60">
<img src="..." class=" ... filter hue-rotate-90">

预设旋转角度如下表:
| class | hue-rotate |
|---|---|
| hue-rotate-0 | 0deg |
| (-)hue-rotate-15 | (-)15deg |
| (-)hue-rotate-30 | (-)30deg |
| (-)hue-rotate-60 | (-)60deg |
| (-)hue-rotate-90 | (-)90deg |
| (-)hue-rotate-180 | (-)180deg |
修改方式到 tailwind.config.js 额外添加:
// tailwind.config.js
module.exports = {
...
theme: {
...
extend: {
hueRotate: {
'-270': '-270deg',
270: '270deg',
}
}
},
...
}
Saturate 饱和度
调整元素色彩鲜艳程度。使用方式为 saturate -{数值},威尔猪在 Unsplash 找了一张图,范例如下:
<img src="..." class=" ... filter saturate-0">
<img src="..." class=" ... filter saturate-50">
<img src="..." class=" ... filter saturate-100">
<img src="..." class=" ... filter saturate-150">
<img src="..." class=" ... filter saturate-200">

预设饱和度如下表:
| class | saturate |
|---|---|
| saturate-0 | 0 |
| saturate-50 | 0.5 |
| saturate-100 | 1 |
| saturate-150 | 1.5 |
| saturate-200 | 2 |
修改方式到 tailwind.config.js 额外添加:
// tailwind.config.js
module.exports = {
...
theme: {
...
extend: {
saturate: {
25: '.25',
75: '.75',
}
}
},
...
}
Grayscale 灰度
让元素呈现灰阶色彩或全色彩。使用方式为 grayscale 、 grayscale-0。
预设灰度如下表:
| class | grayscale |
|---|---|
| grayscale-0 | 0 |
| grayscale | 1 |
修改方式到 tailwind.config.js 额外添加:
// tailwind.config.js
module.exports = {
...
theme: {
...
extend: {
grayscale: {
50: '50%',
}
}
},
...
}
Invert 负片
让元素呈现反转颜色或正常渲染。使用方式为 invert 、 invert-0。
预设负片如下表:
| class | invert |
|---|---|
| invert-0 | 0 |
| invert | 1 |
修改方式到 tailwind.config.js 额外添加:
// tailwind.config.js
module.exports = {
...
theme: {
...
extend: {
invert: {
25: '.25',
50: '.5',
75: '.75',
}
}
},
...
}
Sepia 棕色
让元素呈现棕褐色还是全色彩,有一点点像 iPhone 的夜览模式。使用方式为 sepia 、 sepia-0。
预设棕色度如下表:
| class | sepia |
|---|---|
| sepia-0 | 0 |
| sepia | 1 |
修改方式到 tailwind.config.js 额外添加:
// tailwind.config.js
module.exports = {
...
theme: {
...
extend: {
sepia: {
25: '.25',
75: '.75',
}
}
},
...
}
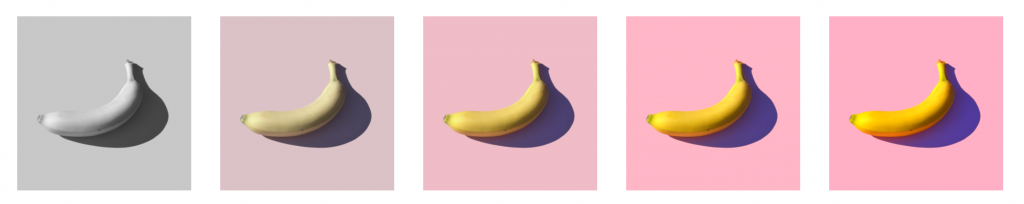
威尔猪一样在 Unsplash 找了一张图,三种范例如下:
<img src="..." class="filter grayscale">
<img src="..." class="filter invert">
<img src="..." class="filter sepia">

上面效果图分别为灰度、负片、棕色
Drop Shadow vs Shadow
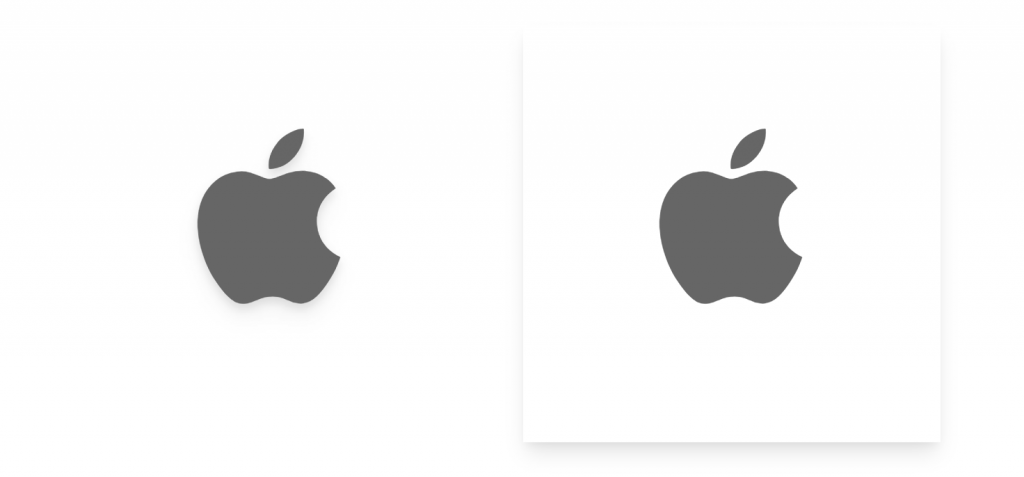
这个 Filter 很酷,一般来说我们使用 PNG 档案,Shadow 指令是会包含整个图片的长宽边阴影,但使用 Drop Shadow 就只会在图像上有阴影。威尔猪借用了 apple 官方网站的 Logo,范例如下:
<svg class="filter drop-shadow-lg">
<path d="...">
</svg>
<svg class="filter shadow-lg">
<path d="...">
</svg>

预设阴影大小如下表:
| class |
|---|
| drop-shadow-sm |
| drop-shadow |
| drop-shadow-md |
| drop-shadow-lg |
| drop-shadow-xl |
| drop-shadow-2xl |
| drop-shadow-none |
修改方式到 tailwind.config.js 额外添加:
// tailwind.config.js
module.exports = {
...
theme: {
...
extend: {
dropShadow: {
'3xl': '0 35px 35px rgba(0, 0, 0, 0.25)',
}
}
},
...
}
Backdrop Filter
除了元素本身可以 Filter 外,也可以使元素下方的物件 Filter,除了 Drop Shadow 没有之外,其余使用方式为 backdrop-{滤镜名称},如:backdrop-blur、backdrop-sepia ... 等。威尔猪在 Unsplash 找了一张图,图片为底图,中间另一区块下指令 backdrop-filter,范例如下:
<div class="relative">
<img class="w-full h-64 object-cover" src="...">
<div class="absolute">
<div class="border-4 backdrop-filter backdrop-blur backdrop-grayscale ..."></div>
</div>
</div>

对了,Filter 是可以同时交互混用的。威尔猪有做了上述范例的 DEMO,有兴趣的同学可以看看。
以上就是今天的内容,我们明天见。
<<: [30天 Vue学好学满 DAY26] axios & axios-mock-adapter
【第8天】训练模型-CNN与训练方向
摘要 CNN的来源 浅谈CNN架构 CNN的应用 训练模型方向 内容 CNN的来源 1.1 启发:动...
【Vue】this = undefined 可能是箭头函式搞的鬼
箭头函式和普通函式之间的区别 箭头函式并没有自己的 this this 会往上找到最近的函数主体作为...
Day 11 利用 docker 安装 nginx 并配置 https
现今的浏览器如 Firefox, Google Chrome 多以将仅 http 的网站和连结标注为...
Day 17 建立Blog跟Post
接下来就是跟资料库连结了,会着重说明 ASP.NET Core 跟 EF Core,如果有需要改画面...
第15章:管理与设定网路介绍(一)
前言 上一章节中,介绍定作业系统的时区、时间以及NTP服务器,本章节中,要讲述简单的网路模型的概念,...