[鼠年全马铁人挑战] Week26 - jQuery 事件处理
event 事件
- JavaScript 是个事件驱动 ( Event-driven ) 的语⾔
- 浏览器读入网⾴後,虽然⾺上载入 JavaScript 程序码,但
- 是必须等到使⽤者点选连结或启动其他滑鼠事件後,才会再
- 进⾏对应程序的执⾏。
- 就好比办公室摆了⼀台电话在桌上,但是电话要是没响,我
- 们不会主动去「接电话」 (也无法主动接) 。
- 电话响了 (event) -> 接电话 (callback function)
事件绑定
-
HTML 标记内联绑定事件
但不推荐使用最好是别用这方法
<div onclick="alert('hi');">Hi</div> -
非侵入⽅式绑定
关注点分离: HTML / CSS / JavaScript
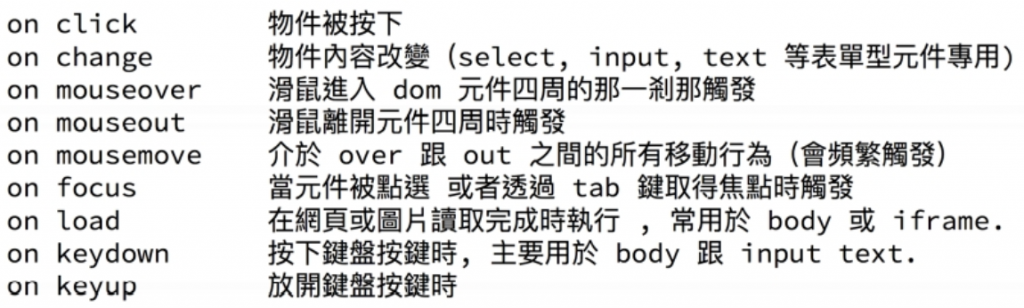
网⾴常⾒事件

滑鼠相关事件
click / hover / scroll
键盘相关
keydown / keyup / keypress
表单相关
focus / blur / change / submit
load / ready 也是⼀种事件。
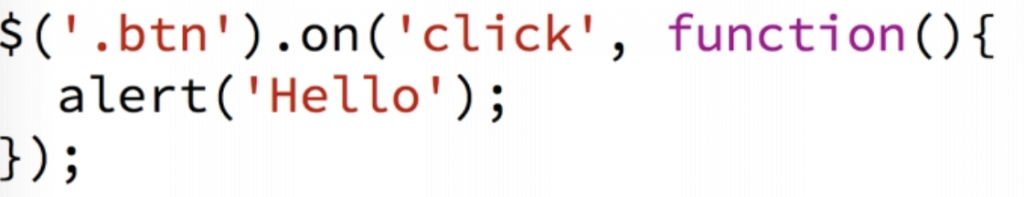
如何写
$(SELECTOR).on(事件名称, callback)

btn 按钮被点击了 [电话响了]
—> 跳 alert(‘Hello’) 视窗 [接电话]
部分元素会有预设⾏为,或是表单
的 submit 等等。
如需在上⾯绑定 click 事件时,需要先透过
event.preventDefault( ) 取消预设⾏为
$('.block .btn').click(function(e){
//取消预设事件
e.preventDefault();
});
<<: Alpine Linux Porting (一点五?)
>>: [30天 Vue学好学满 DAY26] axios & axios-mock-adapter
day 13 - go mod & vendor 简介
完成API实作之後就要开始build bin档了。 Go开发的过程中,会使用到很多套件, 在Go v...
[Day 11] 让tinyML听见你的呼唤
在先前[Day 09] tinyML开胃菜Arduino IDE上桌(下)已经简单介绍过Arduin...
第 3 集:CSS 魔力
此篇内容不会有 CSS 语法教学,而是着重在使用 Bootstrap 5 时需要具备的 CSS kn...
[C#] 如何使用 MOTP 搭配 OTP Authenticator App 产生一次性密码登入(附范例)
在传统的登入系统中总是使用帐号密码的方式验证身份,这种方式如果密码不小心被盗取的话,帐号资料就会有被...
[Day 16]新试剂服英战士(前端篇)
挑战目标: MockNative Camp 中午打完MVC後,下午感到有点想睡,到了晚上瞬间爆想睡....