ASP.NET MVC 从入门到放弃(Day21)-MVC查询资料介绍
接下来讲讲查询 部分...
Controller
public ActionResult Index(string id)
{
String SearchString = id;
try
{
if (!String.IsNullOrEmpty(SearchString))
{
var category = = Category.Get_Category(SearchString, type);
return View(category);
}
else
{
var result = Category.Get_Gategory(type);
return View(result);
}
}
catch (Exception e)
{
ViewBag.ResultMessage = e.ToString();
return View();
}
}
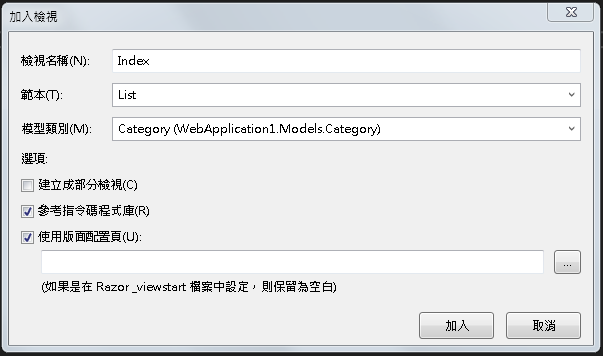
1.Create一个新个View 选List范本

类别 Model模板
public class Category
{
[Required]
[Display(Name = "类别编号")]
[StringLength(4, ErrorMessage = "{0}的长度至少必须为{2}的字元。", MinimumLength = 1)]
public string CategoryID { get; set; }
[Display(Name = "类别名称")]
[StringLength(20, ErrorMessage = "{0}的长度至少必须为{2}的字元。", MinimumLength = 1)]
public string CategoryName { get; set; }
public Category()
{
}
public static List<Category> Get_Category(string categoryID)
{
List<Category> result = new List<Category>();
using (var conn = new MySqlConnection(GlobalFunction.GlobalConnString))
{
conn.Open();
using (var command = conn.CreateCommand())
{
command.CommandText = "SELECT Category, Category_Name FROM Category WHERE Category = @Category ";
command.Parameters.AddWithValue("@Category", categoryID);
using (var reader = command.ExecuteReader())
{
if (reader.HasRows)
{
while (reader.Read())
{
result.Add(new Category()
{
CategoryID = (string)reader["Category"],
CategoryName = (reader.IsDBNull(reader.GetOrdinal("Category_Name"))) ? "" : (string)reader["Category_Name"]
});
}
return result;
}
else
{
return result;
}
}
}
}
}
}
1.属性宣告类别模板
2.Get_Category 取得类别资料
3.回传List清单类别资料
List View
@model IEnumerable<WebApplication1.Models.Category.Category>
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout2.cshtml";
}
<h2>类别资料管理作业</h2>
<br />
@if (ViewBag.ResultMessage != null)//判断如果有讯息,则显示。
{
<script type="text/javascript">
var message = @Html.Raw(Json.Encode(ViewBag.ResultMessage));
alert(message);
</script>
}
<div class="container">
<div class="row">
@using (Html.BeginForm("Index", "Category"))
{
@Html.AntiForgeryToken()
<div class="table-responsive">
<div id="toolbar">
<form class="form-inline">
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">类别编号</div>
<input type="text" class="form-control" name="id" id="searchTexts" placeholder="请输入类别编号">
<div class="column">
<button type="submit" class="btn btn-primary queryButton"> 搜寻</button>
@Html.ActionLink("新增类别", "Create", new { @class = "btn btn-primary" })
</div>
</div>
</div>
</form>
</div>
</div>
}
</div>
</div>
<table class="table">
<tr>
<th width="70">
操作
</th>
<th width="70">
</th>
<th>
@Html.DisplayNameFor(model => model.FirstOrDefault().CategoryID)
</th>
<th>
@Html.DisplayNameFor(model => model.FirstOrDefault().CategoryName)
</th>
<th>
</th>
</tr>
@foreach (var md in this.Model)
{
<tr>
<td>
@Html.ActionLink("编辑", "Edit", new { categoryID = md.CategoryID }, new { @class = "glyphicon glyphicon-pencil" })
</td>
<td>
@Html.ActionLink("删除", "Delete", new { categoryID = md.CategoryID }, new { @class = "glyphicon glyphicon-trash" })
</td>
<td>@md.CategoryID</td>
<td>@md.CategoryName</td>
</tr>
}
</table>
1.@model 是一个关键字保留字 (宣告类型) 指的是资料属性
2.Controller传来IEnumerable 资料是一个集合属性
3.@using (Html.BeginForm) 表单送出Razor语法 分别为 Index(Action) Category(Controller) FormMethod.Get(预设为不填)
4.type="submit" 会搭配 Html.BeginForm 送到Controller那里
5.@class bootstrap 语法
【LeetCode】刷题技巧心得及资源
若确认自己想去的公司会考 live coding,那总得练习。 就算不会,我个人认为多写一点也是好事...
Spring boot 与 MongoDB 之连线
MongoDB 是一个 NoSQL 实现。NoSQL 在具有高吞吐量的应用程序中可以非常高性能。 没...
简报版-第十三章-从各式诈骗钓鱼邮件等社交工程手法看问题
其实原本最初规画想要做Index方式的纪录,然後多增加一些没写到的面向 不过,总是计画赶不上变化 ...
Day 9 学习线上服务思考用户的数位防身术-国外篇
Day 8规划用户的个资自主权提及欧盟个资保护法(GDPR)定义的用户针对个资所行使权利,用户拥有被...
Day 21 - Android Studio ImageView的基本使用
Day 21 - Android Studio ImageView的基本使用 昨天我们讲到了Edit...